Hi can sum 1 help me were iam going worng please 1
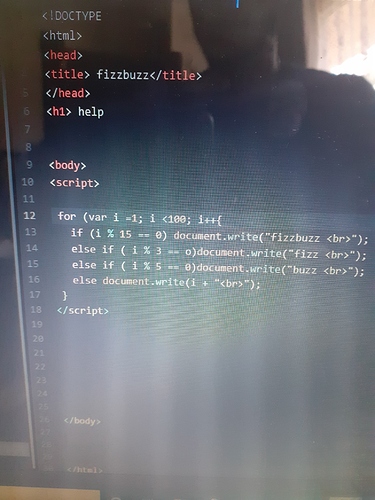
I think that one of the problems is that you didn’t put the round brackets ) at the end of the for loop, it should look like this: for (var i = 1; i <= 100; i++) and you need to use <= otherwise it will only go up to 99 because 100 is not less than 100.
In if (i % 15 == 0) you need to verify the numbers that are divided by 3 and 5 not 15 you should use && to be able to verify numbers that are divisible by both 5 and 3. (in else if (i % 3 == 0) you put an o instead of a 0).
Also, you don’t need to put <br> at the end of fizzbuzz, etc. (And at the end of every e.g: if/else-if(i % 3 == 0) I think you should put curly brackets {}. Maybe it works without, but I think it’s better to put it just in case).
Hope it helps 
Hi thanks I will give that a go and let u no how I get on thanks for ur advice
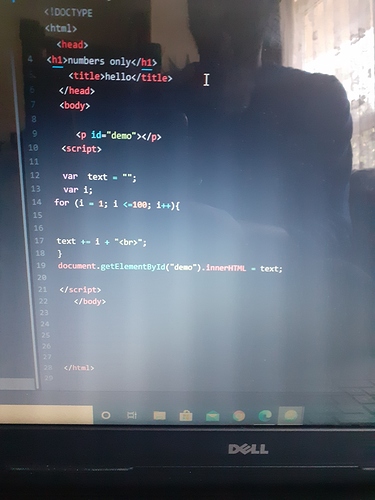
Hello I dont no where iam going worng is there any where I can get help please
Hi, I recommend you to watch this video. He explains Fizzbuzz in a great way, I think it could help you. 
Hi Thanks so much that is really help full ur a star
No problem! I’m glad I could help 
Hi iam finding it hard to put the code on the web page or is that how it should be in the console?
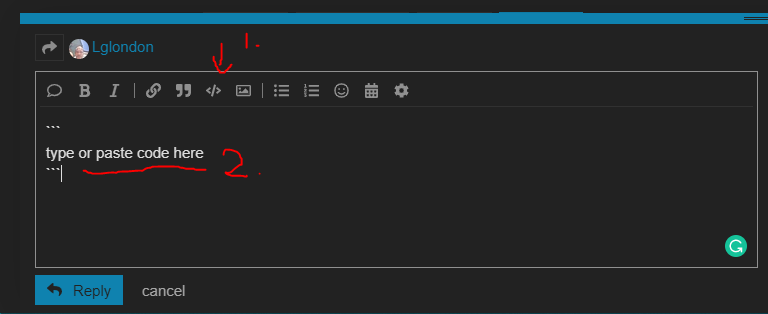
Hi, you should be able to paste your code in there.
Paste your code instead of “type or paste code here”
Or did you mean that something else?
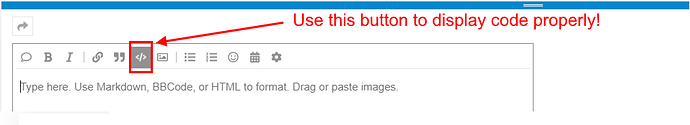
Remember you can use the “Preformatted Text” Button to encapsulate any kind of code you want to show.
function formatText(){
let words = “I’m a preformatted Text box, Please use me wisely!”
}

Carlos Z.
Hi thanks can u send me a link please i need to learn more about “performatted text”
you have the preformatted text button on your sandbox tool to reply this topic for example, just read closely the instructions that i sent you 
If you have any more questions, please let us know so we can help you! 
Carlos Z.