Welcome to the thread about the Hello World Dapp. Here you can discuss everything about the code and potential problems that you might stumble upon.
How to get Remix to write the contracts on Ethereum?
I’m not sure I understand your question? We used remix in the chapter about smart contracts.
I mean to ask from where can i access Remix. Can you also guide me to some link or tutorial on Remix for how to use the interface/editor etc.
Here’s a good channel
Hello Abhinav remix is like ethereum console . you do not need any installation to use remix.
just go in your browser and type : https://remix.ethereum.org/ to use it.
I hope it solves your issue.
Thanks Amit for the help.
Hi Filip,
in the JavaScript code you provided us on Github (https://github.com/filipmartinsson/Solidity/blob/master/Dapps/Hello%20World%20Dapp/app.js), the click listener for the submitButton is missing.
Hi. Isn’t this check is pointless - “newMessage.length > 0”?
Wouldn’t this check be enough “if (newMessage) {”?
It returns false if there is no newMessage and also if there is a string with size of 0, right?
Yes you could write “if (newMessage)” as well. It would return the same thing
I think , You are right. It doesn’t work without submitButton
I think the GitHub code posted with this video may be incomplete.
I followed the video but wasn’t able to change the Message displayed via the text box. After some time I decided to check out the code posted on Filip’s GitHub. But after copying Filip’s code completely, it also wasn’t working. Then, I noticed that Filip’s code in app.js was missing the call to the function updateMessage().
Here is my code, which works.
//////////////////////////////////////////////////////////////////
// Executes once the HTML has Successfully loaded
$(document).ready(function () {
init(function () {
getMessage(function (error, result) {
if (error) {
console.error(“Could not get article:”, error);
return;
}
$(’#message’).append(result);
});
});
// Add a click handler to the button
// Note: jQuery has already been added by defualt
$(’#submitButton’).click(function() {
updateMessage();
});
});
})(Contracts[‘HelloWorld’]);
//////////////////////////////////////////////////////////////////
Note: I solved my issue from earlier. I was calling ‘updateMassage()’ which of course doesn’t exist. after fixing that everything works as expected.
Thank you. I have updated it now!
I found an error in your github code.
in app.js
these single quotes doesn’t work (on line 56) :
$(’#submitButton’).click…
Greetz Manzo
In this chapter you are not using remix , you are using superblocks.
At the updateMessage function , can we use for the second parameter {from : msg.sender , gas : 30000000} intead of the ethereum account?
Why at the first time we run the contract and we see the view file our message is set to hello world! , i mean where we set it like hello world ! the very first time?
No, the msg object does not exist in the javascript scope. Only in the contract itself. It’s only when we are actually in the contract itself that we actually know who the sender is. There is no eth address generated in the web browser, which is where the javascript code is executed. So we need to provide an ethereum address as a string or from metamask, which we will do in the next dapp.
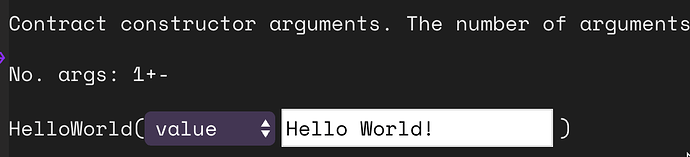
It is set in the constructor to the contract. We pass in an argument to the constructor that sets the initial value of the message. If you look at the configuration of the contract in superblocks you can change it.
Hi Filip. Do you have a better solution yet for the “Hello World Dapp - Our first Dapp” video where you use timeout?