Hello @thecil, hope your doing well too,
here the preformatted code and thx for sharing the info!
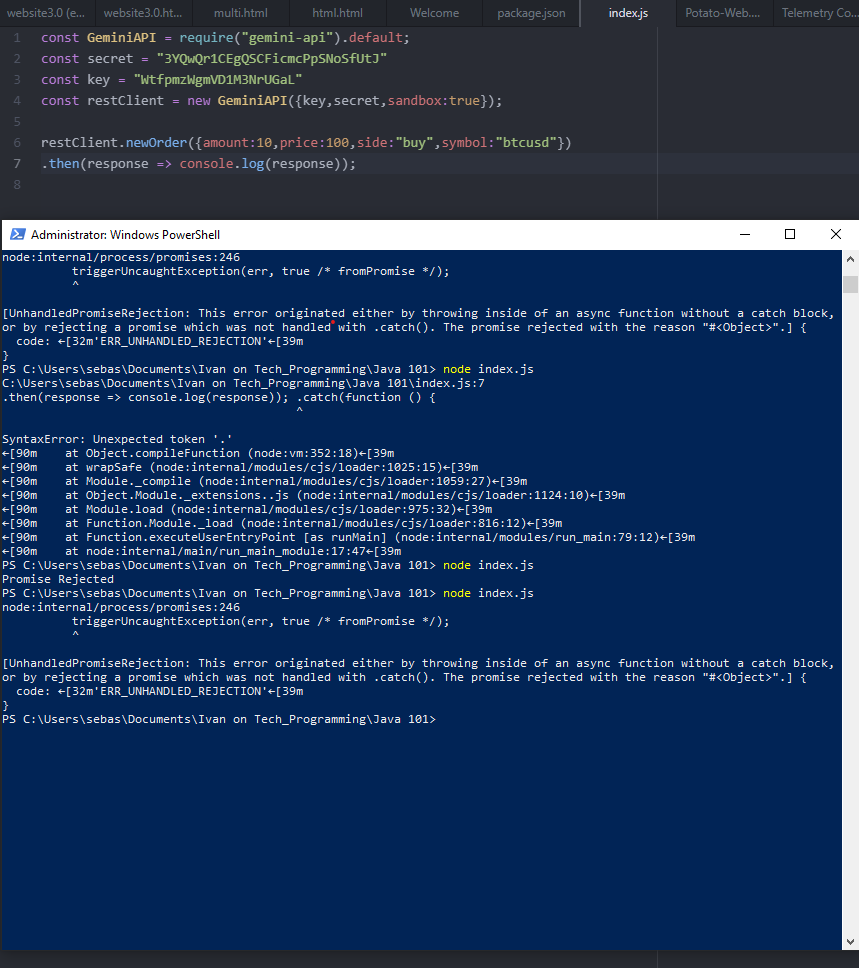
//Atom:
const GeminiAPI = require("gemini-api").default;
const secret = "3YQwQr1CEgQSCFicmcPpSNoSfUtJ"
const key = "WtfpmzWgmVD1M3NrUGaL"
const restClient = new GeminiAPI({key,secret,sandbox:true});
restClient.newOrder({amount:10,price:100,side:"buy",symbol:"btcusd"})
.then(response => console.log(response));
//Powershell:
PS C:\Users\sebas\Documents\Ivan on Tech_Programming\Java 101> node index.js
node:internal/process/promises:246
triggerUncaughtException(err, true /* fromPromise */);
^
[UnhandledPromiseRejection: This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). The promise rejected with the reason "#<Object>".] {
code: ←[32m'ERR_UNHANDLED_REJECTION'←[39m
}
PS C:\Users\sebas\Documents\Ivan on Tech_Programming\Java 101>
have a good day
Sebastian