so I changed cd to coin-exchange, but still => missing script:
startpackage.json is huge! how can I show you?

so I changed cd to coin-exchange, but still => missing script:
startpackage.json is huge! how can I show you?
I would like to see your “scripts” section in package.json
"react-scripts": {
"version": "4.0.3",
"resolved": "https://registry.npmjs.org/react-scripts/-/react-scripts-4.0.3.tgz",
"integrity": "sha512-S5eO4vjUzUisvkIPB7jVsKtuH2HhWcASREYWHAQ1FP5HyCv3xgn+wpILAEWkmy+A+tTNbSZClhxjT3qz6g4L1A==",
"requires": {
"@babel/core": "7.12.3",
"@pmmmwh/react-refresh-webpack-plugin": "0.4.3",
"@svgr/webpack": "5.5.0",
"@typescript-eslint/eslint-plugin": "^4.5.0",
"@typescript-eslint/parser": "^4.5.0",
"babel-eslint": "^10.1.0",
"babel-jest": "^26.6.0",
"babel-loader": "8.1.0",
"babel-plugin-named-asset-import": "^0.3.7",
"babel-preset-react-app": "^10.0.0",
"bfj": "^7.0.2",
"camelcase": "^6.1.0",
"case-sensitive-paths-webpack-plugin": "2.3.0",
"css-loader": "4.3.0",
"dotenv": "8.2.0",
"dotenv-expand": "5.1.0",
"eslint": "^7.11.0",
"eslint-config-react-app": "^6.0.0",
"eslint-plugin-flowtype": "^5.2.0",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-jest": "^24.1.0",
"eslint-plugin-jsx-a11y": "^6.3.1",
"eslint-plugin-react": "^7.21.5",
"eslint-plugin-react-hooks": "^4.2.0",
"eslint-plugin-testing-library": "^3.9.2",
"eslint-webpack-plugin": "^2.5.2",
"file-loader": "6.1.1",
"fs-extra": "^9.0.1",
"fsevents": "^2.1.3",
"html-webpack-plugin": "4.5.0",
"identity-obj-proxy": "3.0.0",
"jest": "26.6.0",
"jest-circus": "26.6.0",
"jest-resolve": "26.6.0",
"jest-watch-typeahead": "0.6.1",
"mini-css-extract-plugin": "0.11.3",
"optimize-css-assets-webpack-plugin": "5.0.4",
"pnp-webpack-plugin": "1.6.4",
"postcss-flexbugs-fixes": "4.2.1",
"postcss-loader": "3.0.0",
"postcss-normalize": "8.0.1",
"postcss-preset-env": "6.7.0",
"postcss-safe-parser": "5.0.2",
"prompts": "2.4.0",
"react-app-polyfill": "^2.0.0",
"react-dev-utils": "^11.0.3",
"react-refresh": "^0.8.3",
"resolve": "1.18.1",
"resolve-url-loader": "^3.1.2",
"sass-loader": "^10.0.5",
"semver": "7.3.2",
"style-loader": "1.3.0",
"terser-webpack-plugin": "4.2.3",
"ts-pnp": "1.2.0",
"url-loader": "4.1.1",
"webpack": "4.44.2",
"webpack-dev-server": "3.11.1",
"webpack-manifest-plugin": "2.2.0",
"workbox-webpack-plugin": "5.1.4"
}
},
Can you just paste the entire file please.
I cannot. the file has over 64000 characters. I’ll send you per e-mail.
UPDATE: I deleted the whole project and started from scratch. Up until now it is working. also changed my standard browser from Firefox to chrome. In case somebody runs into the same weird issue. Try this.
Having troubles with making changes. no matter what changes I try to save in App.css the browser will not update
So strange. I restarted pc, browser and app and still the same issue. Some minutes ago I could follow along the course without problem, now it is stuck. Why is this stuff so buggy?
Wow, today was a blast. I learned so much about React and Git! Thanks to Zsolt’s course I created my first Dev Portfolio in literally a few hours. Check out my first Dev Portfolio here
Great course! Thanks @zsolt-nagy
The portfolio is looking great. Glad you went the extra mile to style the app.
Thank you, and big thanks for teaching us this skill 
I must say I am mighty impressed with your proficiency and hope to truly understand everything from the react course soon!
npm related question
Hi!
I tried to crate the react app using the npx command. In the beginning I tried deployed in a different drive than the one where Node.js was installed. When running npm start I got the error message:
package.json » eslint-config-react-app/jest#overrides[0]:
Environment key "jest/globals" is unknown
The issue was resolved after deploying to the drive where node was installed. I just wanted to ask why this is the issue, even though npm runs from both drives.
Thanks 
This course is Awesome! It will show you that you still have so much to learn, but it also guides you well! Thank you for your time @zsolt-nagy
Ugh… I feel like i just copied exactly how Zsolt was doing everything… and I’m getting all kinds of error messages I don’t know how to manage… can someone please help
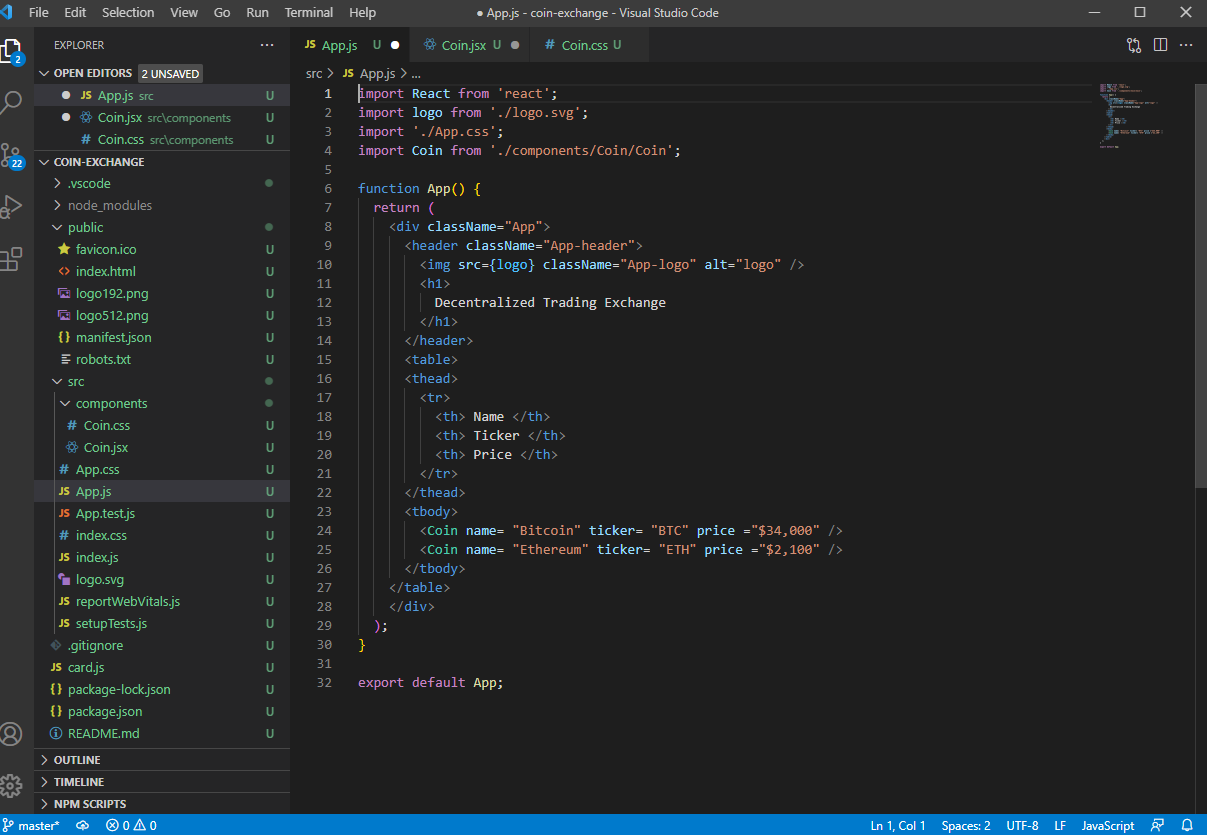
Here is my App.js file
import React from 'react';
import logo from './logo.svg';
import './App.css';
import Coin from './components/Coin/Coin';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1>
Decentralized Trading Exchange
</h1>
</header>
<table>
<thead>
<tr>
<th> Name </th>
<th> Ticker </th>
<th> Price </th>
</tr>
</thead>
<tbody>
<Coin name= "Bitcoin" ticker= "BTC" price ="$34,000" />
<Coin name= "Ethereum" ticker= "ETH" price ="$2,100" />
</tbody>
</table>
</div>
);
}
export default App;
Here is the “Coin” I imported
import "./Coin.css";
var React = require('react');
var PropTypes = require('prop-types');
var Coin = React.createClass({
render: function() {
return (
<div>
<tr className = "coin-row">
<td>{this.props.name}</td>
<td>{this.props.ticker}</td>
<td>{this.props.price}</td>
</tr>
</div>
);
}
});
module.exports = Coin;
And here is the million errors that popped up…
TypeError: React.createClass is not a function
Module.<anonymous>
src/components/Coin/Coin.js:6
3 | var React = require('react');
4 | var PropTypes = require('prop-types');
5 |
> 6 | var Coin = React.createClass({
7 | render: function() {
8 | return (
9 | <div>
View compiled
Module../src/components/Coin/Coin.js
http://localhost:3000/static/js/main.chunk.js:591:30
__webpack_require__
/Users/williamlamarche/Desktop/Blockchain-Development/REACT/reactproject1/coin-exchange/webpack/bootstrap:856
853 |
854 | __webpack_require__.$Refresh$.init();
855 | try {
> 856 | modules[moduleId].call(module.exports, module, module.exports, hotCreateRequire(moduleId));
| ^ 857 | } finally {
858 | __webpack_require__.$Refresh$.cleanup(moduleId);
859 | }
View compiled
fn
/Users/williamlamarche/Desktop/Blockchain-Development/REACT/reactproject1/coin-exchange/webpack/bootstrap:150
147 | );
148 | hotCurrentParents = [];
149 | }
> 150 | return __webpack_require__(request);
| ^ 151 | };
152 | var ObjectFactory = function ObjectFactory(name) {
153 | return {
View compiled
▶ 2 stack frames were collapsed.
__webpack_require__
/Users/williamlamarche/Desktop/Blockchain-Development/REACT/reactproject1/coin-exchange/webpack/bootstrap:856
853 |
854 | __webpack_require__.$Refresh$.init();
855 | try {
> 856 | modules[moduleId].call(module.exports, module, module.exports, hotCreateRequire(moduleId));
| ^ 857 | } finally {
858 | __webpack_require__.$Refresh$.cleanup(moduleId);
859 | }
View compiled
fn
/Users/williamlamarche/Desktop/Blockchain-Development/REACT/reactproject1/coin-exchange/webpack/bootstrap:150
147 | );
148 | hotCurrentParents = [];
149 | }
> 150 | return __webpack_require__(request);
| ^ 151 | };
152 | var ObjectFactory = function ObjectFactory(name) {
153 | return {
View compiled
▶ 2 stack frames were collapsed.
__webpack_require__
/Users/williamlamarche/Desktop/Blockchain-Development/REACT/reactproject1/coin-exchange/webpack/bootstrap:856
853 |
854 | __webpack_require__.$Refresh$.init();
855 | try {
> 856 | modules[moduleId].call(module.exports, module, module.exports, hotCreateRequire(moduleId));
| ^ 857 | } finally {
858 | __webpack_require__.$Refresh$.cleanup(moduleId);
859 | }
View compiled
fn
/Users/williamlamarche/Desktop/Blockchain-Development/REACT/reactproject1/coin-exchange/webpack/bootstrap:150
147 | );
148 | hotCurrentParents = [];
149 | }
> 150 | return __webpack_require__(request);
| ^ 151 | };
152 | var ObjectFactory = function ObjectFactory(name) {
153 | return {
View compiled
1
http://localhost:3000/static/js/main.chunk.js:941:18
__webpack_require__
/Users/williamlamarche/Desktop/Blockchain-Development/REACT/reactproject1/coin-exchange/webpack/bootstrap:856
853 |
854 | __webpack_require__.$Refresh$.init();
855 | try {
> 856 | modules[moduleId].call(module.exports, module, module.exports, hotCreateRequire(moduleId));
| ^ 857 | } finally {
858 | __webpack_require__.$Refresh$.cleanup(moduleId);
859 | }
View compiled
checkDeferredModules
/Users/williamlamarche/Desktop/Blockchain-Development/REACT/reactproject1/coin-exchange/webpack/bootstrap:45
42 | }
43 | if(fulfilled) {
44 | deferredModules.splice(i--, 1);
> 45 | result = __webpack_require__(__webpack_require__.s = deferredModule[0]);
| ^ 46 | }
47 | }
48 |
View compiled
Array.webpackJsonpCallback [as push]
/Users/williamlamarche/Desktop/Blockchain-Development/REACT/reactproject1/coin-exchange/webpack/bootstrap:32
29 | deferredModules.push.apply(deferredModules, executeModules || []);
30 |
31 | // run deferred modules when all chunks ready
> 32 | return checkDeferredModules();
| ^ 33 | };
34 | function checkDeferredModules() {
35 | var result;
Please use ES6 syntax to do import statements for react and proptypes.
Like this -
import React from 'react';
import PropTypes from 'prop-types';
Perhaps there was an issue with babel in recognising in ES5 syntax. So please stick to ES6.
Let me know if this works.
Thanks.
OMG☺️ Thank you! These instructions helped me!!!
Just refreshing React coding knowledge 
Goes very well.
And great to see some handy tips and tricks!
Thanks!
Can I just say how amazing this course is?! Yes it’s React and using how to us it, but what I absolutely LOVE is taking time to help explain VSC and some cool tips that can be used with or without React, just super helpful stuff. THANK YOU!!!
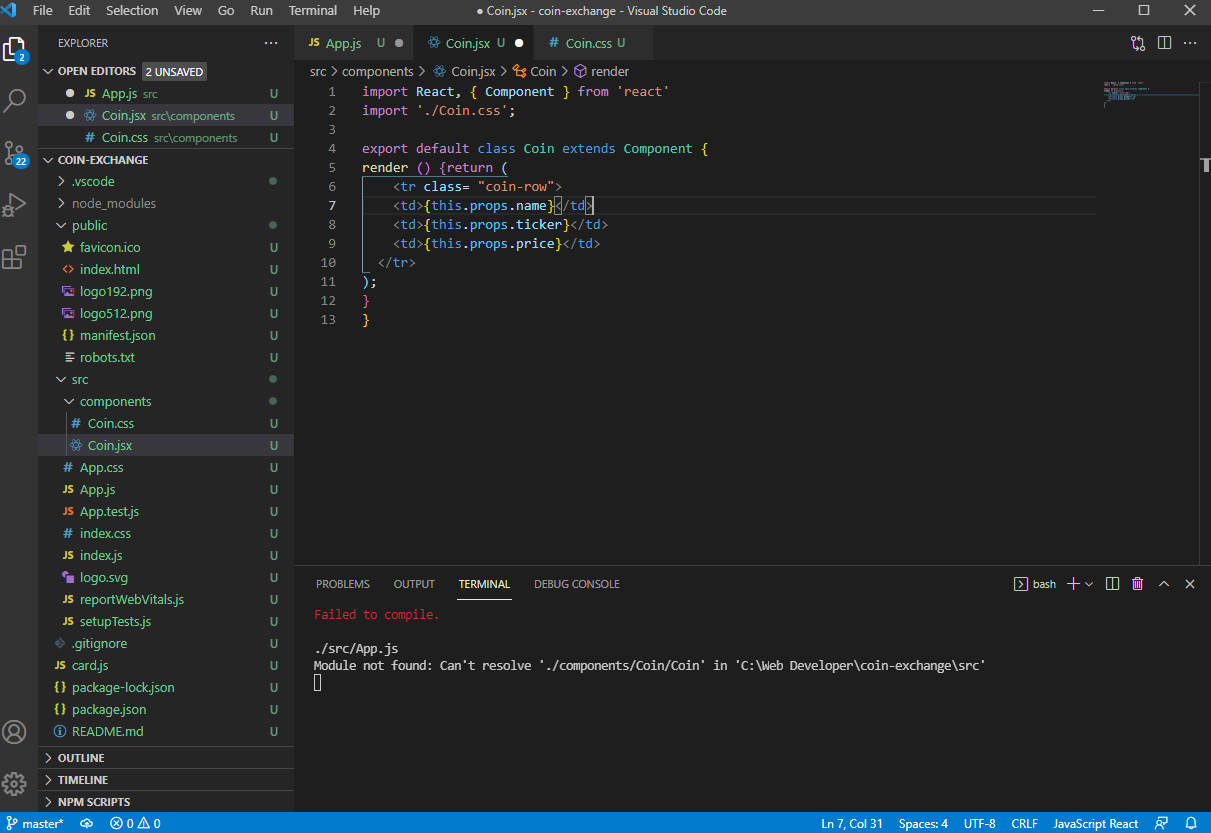
I’m getting ```
“./src/App.jsModule not found: Can’t resolve ‘./components/Coin/Coin’ in ‘C:\Web Developer\coin-exchange\src’” error in my browser Here’s my code:


Make sure the directory path of Coin.js is correct in your import statement in your App.js.
That will solve this issue. 