The HELL ubuntu 18.04- I won’t do it ! 
Joking.
Thanking & downloading.
I try not to keep unreliable systems working.
Hi! This course is very difficult for me. But I am determined to champion it.
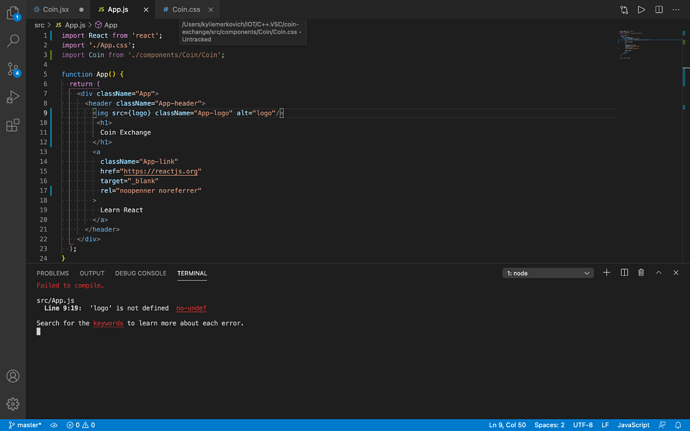
I have followed every step accordingly up to this point:
https://academy.ivanontech.com/products/react-web-development-101/categories/3127502/posts/10427127
I am seeing a lot of error come up with trying “npm start”.
This is what I see:
Thanks for helping me with this!
I had this same issue Julie! I will tag you in another post where/how I resolved it.
Hi @kyliezz,
You forgot to import the “logo” component from your directory. Please import it on top and then you can use it.
For Example –
Import logo from "./myfolder/myimage.jpg"
Hope this helps.
Happy Learning!
I ended up downloading the Total Commander and I deleted the hidden .git file which deletes the repository so that you can start over.
Hi guys, As you can see at the stop of the screenshot picture, the icon next to App.js it has been saved as an atom file. Is this okay or will i run into problems later as I’m guessing it shouldn’t be an atom file but instead a visual studio file?
Thanks

It shouldn’t matter. It’s just icons. Just make sure that the file has .js extension to it. You can check by going to the file, right-click it and then click “rename”. If it is App.js then you should be fine.
Cheers. 
Ahhh okay no worries then! Thank you Malik
When using create-react-app, as long as you use the .js or .jsx file extensions, your module can be imported as a React component.
Hi I’m having a little problem following the lesson create react app.
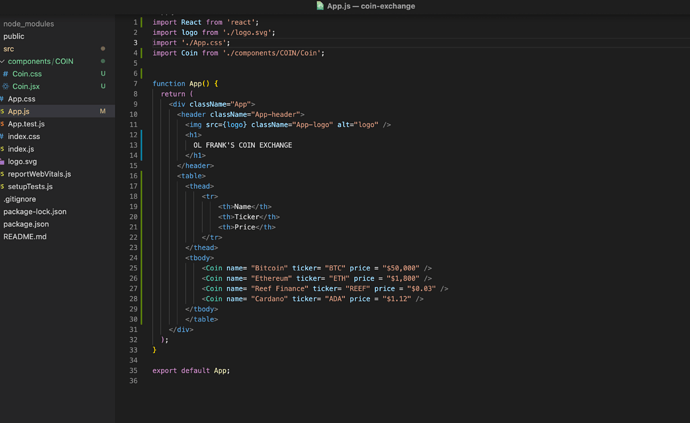
With this code:
import React from 'react';
import './App.css';
import Coin from './components/Coin/Coin';
function App() {
return (
<div className="App">
<header className="App-header">
<h1>
Coin Exchange
</h1>
</header>
<table>
<thead>
<tr>
<th>Name</th>
<th>Ticker</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<Coin name="Bitcoin" ticker="BTC" price="$9999.99" />
<Coin name="Ethereum" ticker="ETH" price="$299.99" />
</tbody>
</table>
</div>
);
}
export default App;
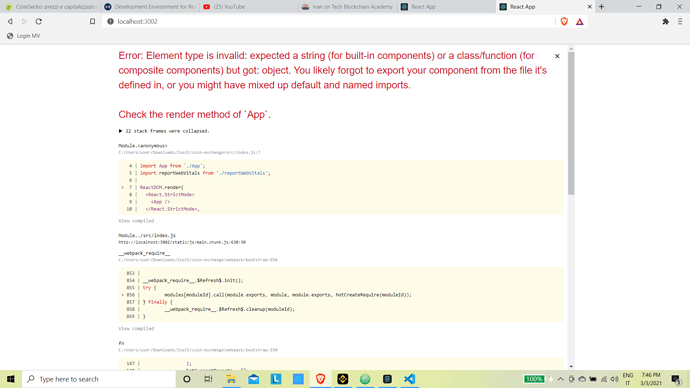
Then in the teminal I give order: npm start I that page bellow, what I should do?
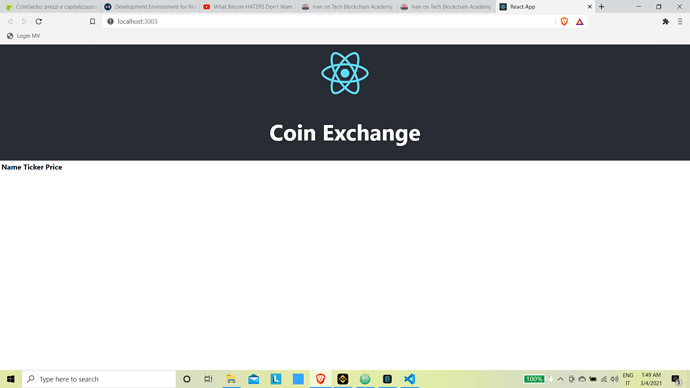
Update: after doing the next lesson (styling) half of the problem was, I see the logo but no coin and prices, like bellow.
What I should do?
Hi @jad,
There might be an issue with the Coin component in your code. Can you share your Coin.js component code so that we can evaluate it accordingly?
You were right, I double checked it, now it works. Thanks a lot
Hello!
I have already worked through this section, but I have not been in the Academy for quite some time and am trying to refresh my memory before I move on to more complicated topics. I have rewatched the Create React App instructional video and have followed Zsolt’s instructions. I now have a Coin Exchange React app in my Visual Studio Code. Whenever I enter npm start in the terminal, things go wrong and nothing works. I click on the link http://localhost:3000/ on the GitHub create react app webpage, and the browser claims that the site can’t be reached. I don’t know what I could be doing wrong. Could someone please help?
Hi @jgentry
Code snippets and screenshots will be useful especially with the error you’re facing once you do npm start.
Thanks
I am learning a lot!
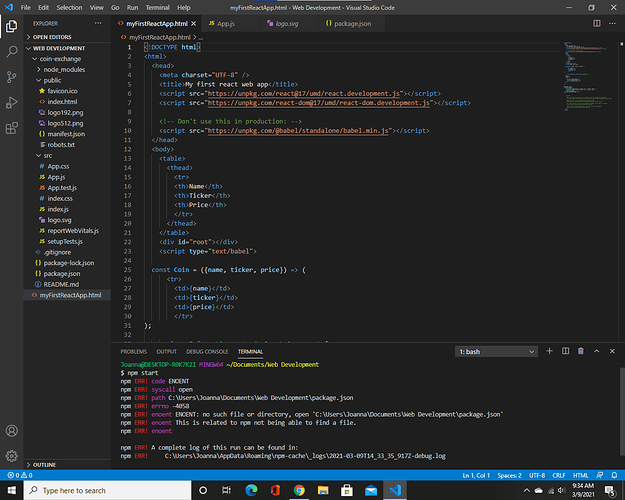
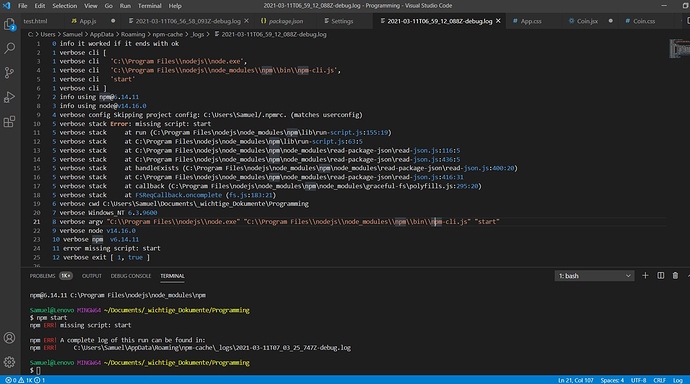
I previously posted this to the forum, but was worried that it was not in response to your post. Here’s my screenshot. Note the list of errors in the terminal. Thanks.
Yesterday the app worked fine. Today I started my PC and wanted to start the app we are currently working on, in the following chapter but id couldn’t start (npm start). apparently the ‘start’ script is missing?? can anyone help me troubleshoot this?
thanks for any help
Your directory is incorrect. Please open the project “coin-exchange” instead of “WEB DEVELOPMENT”. In Visual Code, go to File–> Open–> (open the coin-exchange folder).
Then you can go ahead and run the command. This will solve your issue.
Happy learning! 
Could you show me your folder directory structure and also your content in the package.json file ?
That’s what I did after rewatching the Create React App video. I realized that I needed to enter cd coin-exchange in the terminal before entering npm start. The project is now working correctly, and I am moving forward. Thank you!