I have moved this post there: thanks for reading!
https://forumtest.ivanontech.com/t/creating-contract-instance-main-js-doesnt-affects-html-page/17525/4
Thanks @gabba, metamask is taking the bet amount now, however it is always taking to transactions.
If I bet .1 eth, it will request two transaction of .1 ether plus the gas. I think I may have the request linking to both functions for heads and tails which is causing the double bet. But cannot figure out how I fix it, this I also think is not allowing me to see whether the bet was won or lost
I got it too. That onerous favicon … I noticed that if I do hard refresh vs. just a regular refresh it appears and disappears whether or not I put the
Filip,
I sloved the problem. Python was running after my first installation, but only when I installed it a second time via a different path was I able to establish the local host. These kinds of problems I find very frustrating because there is almost no way figure out what’s going on—it’s all just random experimentation. So far as I can tell I installed Python from the same source but via a different path. I entered just ‘python’ into the power shell as a command and a window opened up to download the Python app. Using that download path via the power shell, the installation was apparently modified and it all worked out. Very strange.
Frank
Hi.
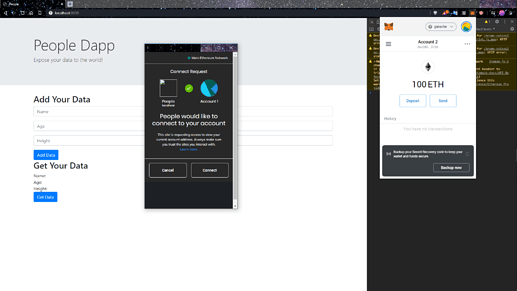
I tried to set up the ganache network in metamask, but the Dapp always tries to connect to a account on the main Network.
How can I fix this?
Here is a github link for my code:
Hi @guso Thanks for reaching out!
in your main.js after Line 1 add:
App.web3Provider = new web3.providers.HttpProvider('http://127.0.0.1:9545');
web3 = new Web3(App.web3Provider);`
make your your port is 9545 or change it to whatever you are using
It is because in your main.js you are only connecting to your givenProvider and there is no fallback to Ganache.
Source:https://www.trufflesuite.com/docs/truffle/getting-started/truffle-with-metamask
@Taha now i get the error:
Uncaught ReferenceError: App is not defined
at main.js:3
I implemented your code suggestion after line 1 in line 3
Hi @guso
Remove from line 1 to 3
and try this
if(typeof web3 != 'undefined'){
web3 = new Web3(web3.currentProvider);
} else {
web3 = new Web3(new Web3.providers.HttpProvider('http://127.0.0.1:7545'));
}
Make sure the port is correct
@Taha I tied that, but then i just get the same problem as at the start and the Dapp still tries to connect to a account on the main Network. Also checked that the port is correct.
in truffle-config.js
module.exports = {
networks: {
development: {
host: “127.0.0.1”,
port: 7545,
network_id: “*” // Match any network id
}
}
};
Add this
also you can try connecting to the main network and while executing transaction check wether its asking for main network or ganache
@guso
If its still not working can you elaborate more about when is your dApp trying to connect to the main network, on which instance?
Because executed your code and its runs properly on the ganache 
@Taha
It still doesn’t work.
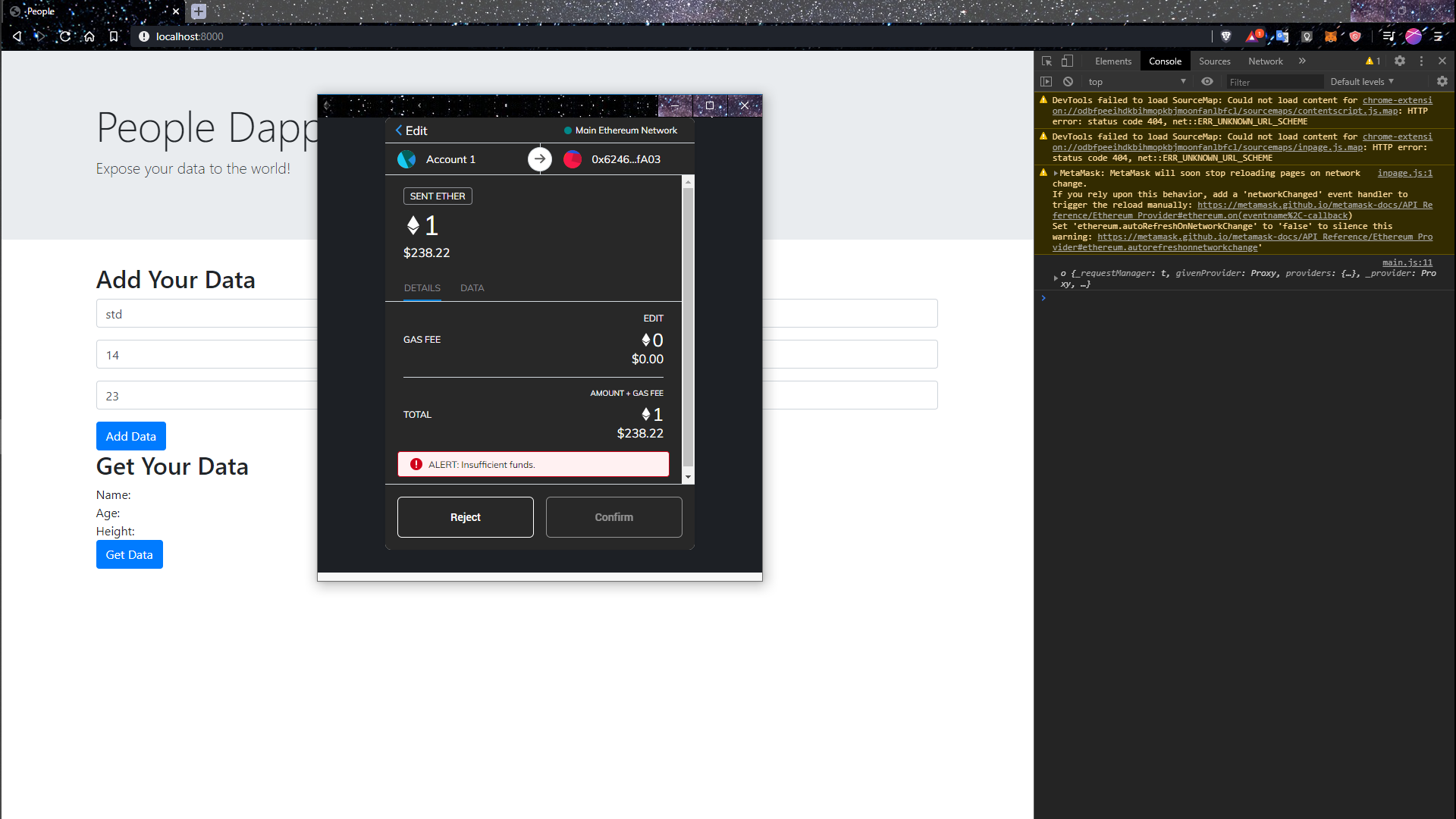
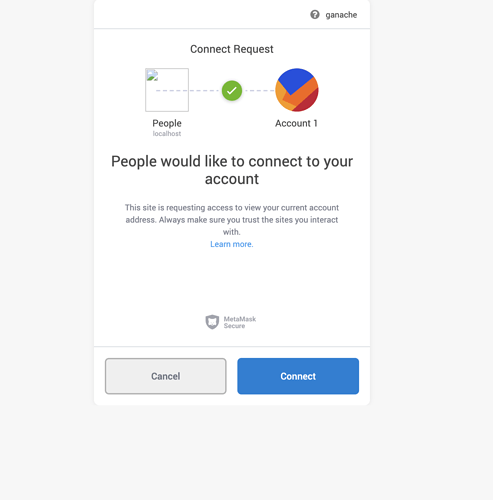
When I open the site the first time it asks me to connect with the main net.
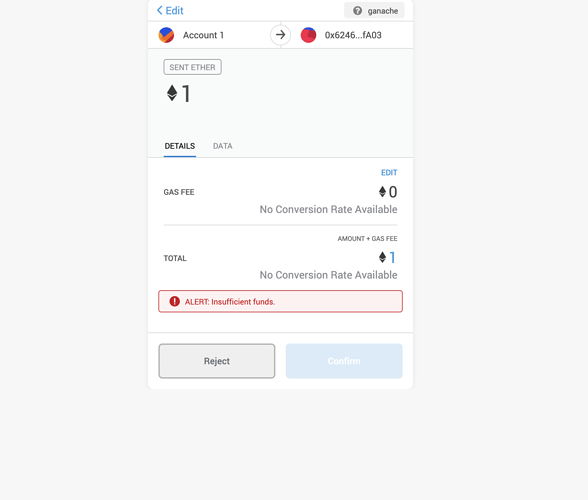
If I connect with the main net and try to execute the contract:
@guso
I am able to connect to Ganache directly, didn’t ask for main net
try using another metamask (by reinstalling or another browser)
While execute trans
Tried to reinstall metamask on brave but still didn’t work (with brave shields down).
Then I tried it on chrome browser and it worked.
Thanks @Taha.
so, what’s the solution for this problem?
I dont get the console.log for createInstance and alert for click button
Hi @natanieldp Thanks for reaching out!
You can try debugging your js code
orelse you will have to share your code for me to check 
somehow its just working fine in Brave browser.
Before i use the chrome browser
@natanieldp there are few extensions in google chrome that sometimes block js code and cross site APIs
Just try to look which extension it might be.