Post your solutions to the remove all problem here.
Tricky Enough!!
function depositCoins(){
var quantity = $("#deposit_coins").val();
var asset = quantity + " " + contractConfig.symbol;
var depositMessage = $("#deposit_message").val();
eos.transact({
actions: [{
account: 'eosio.token',
name: 'transfer',
authorization: [{
actor: account.name,
permission: account.authority
}],
data: {
from: account.name,
to: contractConfig.code,
quantity: asset,
memo: depositMessage
},
}]
}, {
blocksBehind: 3,
expireSeconds: 30
}).then(function(res){
console.log(res);
getBalances();
}).catch(function(err){
alert(err);
})
}
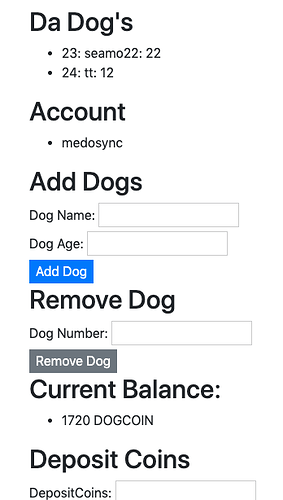
Hi @filip, could you explain why I am getting two different DOGCOIN balances for the same account. I am running the following from the terminal. I cannot see what I’m not understanding!! 
Seamuss-Mac-Pro:$ cleos get currency balance eosio.token medosync
6605 DOGCOIN
The account is medosync and from the Dapp I am getting a balance of 1720. I added a function to make sure I was getting the correct account name (I also output it to the console) and I am getting the correct account name.
function getAccount(){
$("#Account").empty();
var ul = document.getElementById("Account");
//for (var i =0; i < dogs.length; i++){
var li = document.createElement("li");
li.appendChild(document.createTextNode(account.name));
ul.appendChild(li);
//}
}
As always, thanks a million for your help!!
Best regards, Seamus.
I guess in the dapp, you are displaying the balance you have deposited into the contract? Not the account balance overall. The “current balance” as we built it, is the amount of tokens we have deposited and which we can use within the dapp. If you deposit coins, I guess the current balance in the dapp will increase while the total balance on the blockchain will remain the same.
i got saved by some notes i have about cleos transfer commands, but i manage to do it!
//DEPOSIT DOGCOIN into contract
function deposit_coin(){
var quantity = $("#depoist_dogcoin").val();
var asset = quantity + " " + contractConfig.symbol;
var deposit_msg = $("#depoist_memo").val();
eos.transact({
actions: [{
account: 'eosio.token',
name: 'transfer',
authorization: [{
actor: account.name,
permission: account.authority
}],
data:{
from: account.name,
to: 'dogcontract',
quantity: asset,
memo: deposit_msg
}
}]
}, {
blocksBehind: 3,
expireSeconds: 30,
}).then(function(res){
console.log(res);
alert("DEPOSIT completed, Tx ID: " + res.transaction_id);
getBalance();
}).catch(function(err){
alert(err);
})
}//end deposit_coin
main.js
function depositToken() {
var quantity = $("#deposit_tokens").val() + " " + contractConfig.symbol;
eos.transact({
actions: [{
account: "eosio.token",
name: "transfer",
authorization: [{
actor: account.name,
permission: account.authority
}],
data: {
from: account.name,
to: contractConfig.code,
quantity: quantity,
memo: "deposit"
}
}]
}, {
blocksBehind: 3,
expireSeconds: 30
}).then(function(res) {
console.log(res);
getBalances();
}).catch(function(err) {
alert(err);
})
}
function addToBalance(){
let amount = $("#addBalanceAmount").val();
let memo = $("#depositMemo").val();
let asset = amount + " " + contractConfig.symbol;
eos.transact({
actions: [
{
account: 'eosio.token',
name: 'transfer',
authorization: [
{
actor: account.name,
permission: account.authority,
}
],
data: {
from: account.name,
to: 'dogcontract',
quantity: asset,
memo: memo
}
}
]
}, {
blocksBehind: 3,
expireSeconds: 30
}).then(function(res){
// console.log(res);
getBalances();
}).catch(function(err){
alert(err);
});
}