Hi Louis,
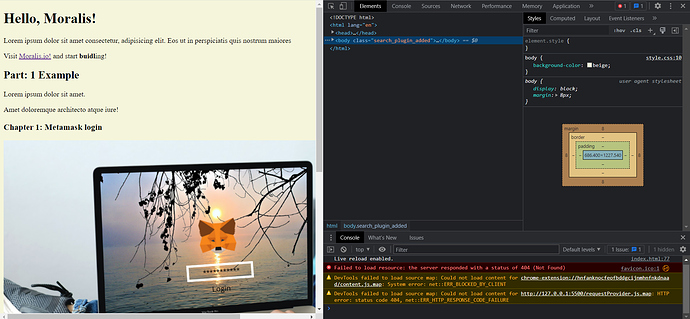
i took a look at your screenshot but, from what i can see, i can’t get anything wrong…
Anyway, i can give you the HTML code and Css so you can check better yourself.
==== HTML + CSS (Loaded from /css directory (See… <link rel="stylesheet" href="./css/style.css">)
Hope it will be helful for You… 
Have a nice day!!
Andrea
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<h1>Hello Moralis</h1>
<p class="dashed-border">Lorem, ipsum dolor sit amet consectetur
adipisicing elit.
Explicabo autem reprehenderit atque nam, quasi ex</p>
<p class="dashed-border">Ldashed-borderorem, ipsum dolor sit amet consectetur
adipisicing elit.
Explicabo autem reprehenderit atque nam, quasi ex</p>
<p id="moralis-reference">Visit <a href="https://moralis.io/" target="_blank">Moralis.io</a> and start <strong>buil</strong>ding!</p>
<h2>Part 1: Example</h2>
<h3>Chapter 1: Metamask Login</h3>
<!---->
<img src="./assets/Login-Metamask.jpg" alt="metamask login">
<h3>Chapter 2: Loading NFTs</h3>
<h4>Section 2.2: BigBoy pants</h4>
<h4>Chapter 2.2: Pumpkins</h4>
<h2>Part 2: Building a DEX</h2>
<ol>
<li>Bitcoin</li>
<li>Ethereum</li>
<li>Tether</li>
</ol>
<ul>
<li>Bitcoin</li>
<li>Ethereum</li>
<li>Tether</li>
</ul>
<p>This is an update</p>
<form action="#" method ="POST">
<label>Coin:
<input type="text" name="coinName" placeholder="Coin" required></input>
</label>
<label>Amount
<input type="number" min="0" name="coinQuantity" placeholder="Amount" required></input>
</label>
<input type="password" name="password" placeholder="Password"></input>
<button type="submit">Buy</button>
</form>
</body>
CSS PART:
body{background-color:beige;}
/*Class selector*/
.dashed-border{border:2px dashed darkblue;}
/*ID selector (HAS THE MAXIMUM PRIOPRITY */
#moralis-reference{text-shadow: 2px 2px 2px darkgray;}
button{border:none;
box-shadow:3px 3px 7px rgb(44, 44, 44, 0.6);
cursor: pointer;
justify-content:space-around;
}
form{
padding: 15px;
border: 2px solid black;
margin: 30px;
}
/* Multiple selections */
[type="text"],[type="submit"],[type="number"],[type="password"]
{padding:8px;}