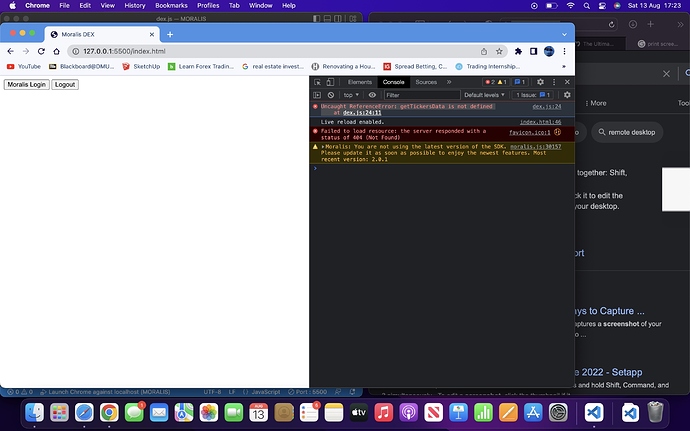
Hello, can someone help me with this please. I am not sure how to update the Moralis software on VSC. I was advised to send my issue here.
Hi @cryptopunk1, welcome to our amazing studygroup.
Could you please share your dex.js file following this guidelines?
Carlos Z
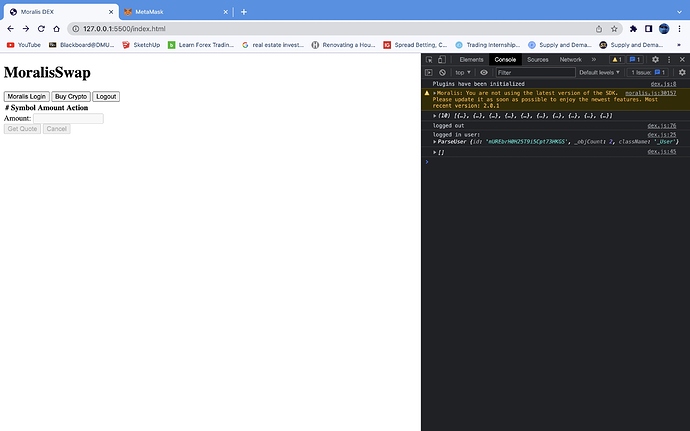
Hello, thank you for your response. I have a new issue with my website. I have managed to take care of the previous.
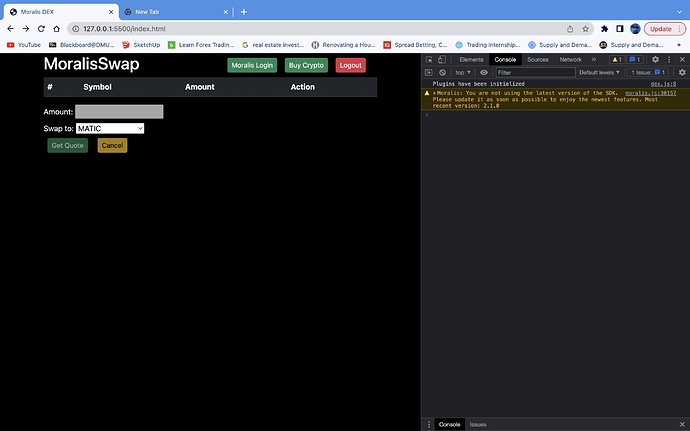
The balance and swap buttons are not visible on my website. I will put the codes down below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Moralis DEX</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>MoralisSwap</h1>
<button id="btn-login">Moralis Login</button>
<button id="btn-buy-crypto">Buy Crypto</button>
<button id="btn-logout">Logout</button>
<table>
<thead>
<tr>
<th>#</th>
<th>Symbol</th>
<th>Amount</th>
<th>Action</th>
</tr>
</thead>
<tbody class="js-token-balances"></tbody>
</table>
<form action="#" method="POST" class="exchange-form">
<div class="form-row">
<label>
<span class="js-from-token"></span>
Amount:
<input type="text" name="from-amount" class="js-from-amount" disabled>
</label>
<div class="js-amount-error error"></div>
</div>
<div class="form-row">
<button type="submit" class="js-submit" disabled>Get Quote</button>
<button class="js-cancel" disabled>Cancel</button>
</div>
<div class="js-quote-container"></div>
</form>
<!-- Moralis SDK code -->
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
<script src="https://unpkg.com/moralis-v1/dist/moralis.js"></script>
<script src="./dex.js"></script>
</body>
</html>
// connect to Moralis server
const serverUrl = "https://elibeqghgcdm.usemoralis.com:2053/server";
const appId = "ghFzDfCMyfKCZLCHs7qsyaKN9lQOnYt8UrENPc3D";
Moralis.start({ serverUrl, appId });
Moralis
.initPlugins()
.then(() => console.log('Plugins have been initialized'));
const $tokenBalanceTBody = document.querySelector('.js-token-balances');
const $selectedToken = document.querySelector('.js-from-token');
const $amountInput = document.querySelector('.js-form-amount');
//Converting from Wei using custom Function
const tokenValue = (value, decimals) =>
(decimals ? value / Math.pow(10, decimals) : value);
// add from here down
async function login() {
let user = Moralis.User.current();
if (!user) {
user = await Moralis.authenticate();
}
console.log("logged in user:", user);
getStats();
}
async function initSwapForm(event) {
event.preventDefault();
$selectedToken.innerText = event.target.dataset.symbol;
$selectedToken.dataset.address = event.target.dataset.address;
$selectedToken.dataset.decimals = event.target.dataset.decimals;
$selectedToken.dataset.max = event.target.dataset.max;
$amountInput.removeAttribute('disabled');
$amountInput = '';
document.querySelector('.js-submit').removeAttribute('disabled')
document.querySelector('.js-cancel').removeAttribute('disabled')
document.querySelector('.js-quote-container').innerHTML = '';
}
async function getStats() {
const balances = await Moralis.Web3API.account.getTokenBalances({chain: 'polygon'});
console.log(balances);
$tokenBalanceTBody.innerHTML = balances.map( (token, index) => `
<tr>
<td>${index + 1}</td>
<td>${token.symbol}</td>
<td>${tokenValue(token.balance, token.decimals)}</td>
<td>
<button
class="js-swap"
data-address="${token.token_address}"
data-symbol="${token.symbol}"
data-decimals="${token.decimals}"
data-max="${tokenValue(token.balance, token.decimals)}"
>
Swap
</button>
</td>
</tr>
`).join('');
for (let $btn of $tokenBalanceTBody.querySelectorAll('js-swap'))
$btn.addEventListener('click', initSwapForm);
}
async function buyCrypto() {
Moralis.Plugins.fiat.buy()
}
async function logOut() {
await Moralis.User.logOut();
console.log("logged out");
}
document.querySelector("#btn-login").addEventListener('click', login);
document
.getElementById("btn-buy-crypto")
.addEventListener('click', buyCrypto);
document.getElementById("btn-logout").addEventListener('click', logOut);
async function getTop10Tokens() {
const response = await fetch('https://api.coinpaprika.com/v1/coins');
const tokens = await response.json();
return tokens
.filter(token => token.rank >= 1 && token.rank <= 30)
.map(token => token.symbol);
}
async function getTickerData(tickerList) {
const response = await fetch('https://api.1inch.exchange/v3.0/137/tokens');
const tokens = await response.json();
const tokenList = Object.values(tokens.tokens);
return tokenList.filter(token => tickerList.includes(token.symbol));
}
getTop10Tokens()
.then(getTickerData)
.then(console.log);
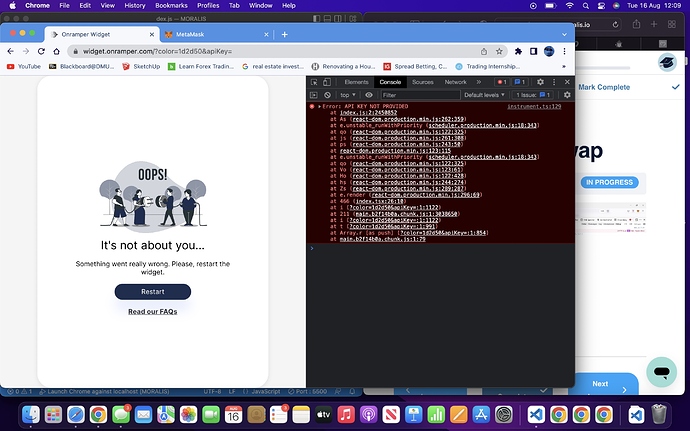
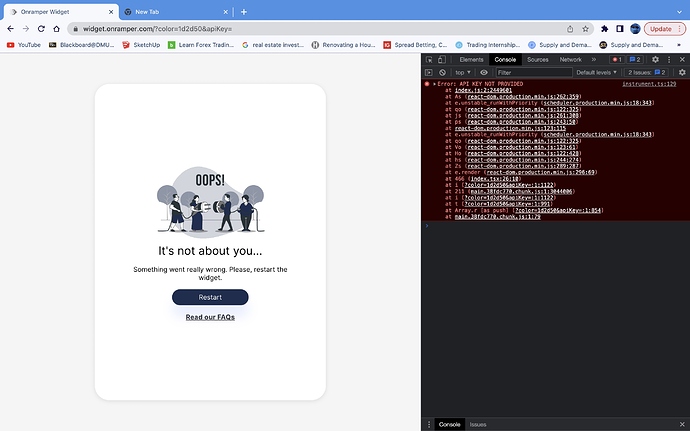
there is also this which I am confused. I used the api on the website for onramp and I even signed up to a new api key tester. both did not work.
Is your server online? have you installed the Fiat Onramp plugin on your server?
They might have an issue from their side.
Carlos Z
yes I have installed the plugin to my server just like the tutorial had showed.
if this is the case, is there no other plugins I could use?
Not from our plugins site, you could just skip this issue if you want to, its a minor issue that is not directly affecting your code.
Carlos Z
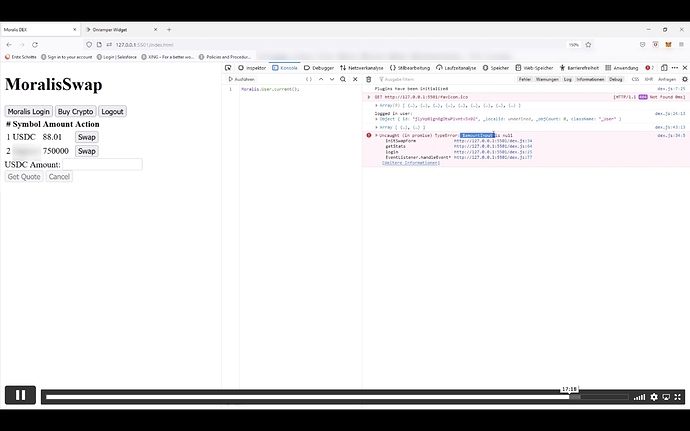
@thecil hello, I continued with the tutorial and I am happy to say I completed it. However, the issues are still occurring. I cannot see my balance or crypto from my metamask when I login. I also cannot get the buy crypto function to work. It still says error. I want to be able to get this complete and fully operating as It is apart of a presentation.
Its an issue with the plugin, it will not work, but it does not affect your app, you can continue without issues.
Carlos Z
@thecil I understand, so what should I do? As I cannot buy crypto? are there other plugin options I can use?
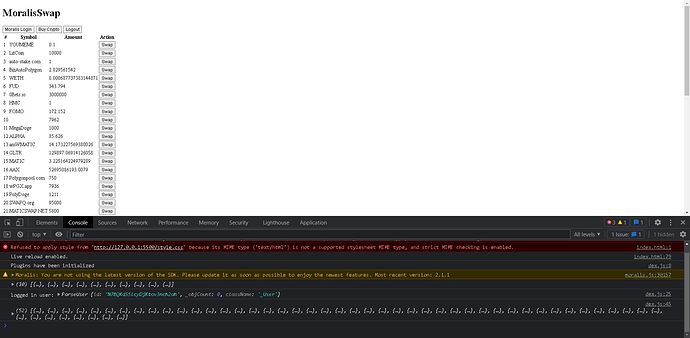
and how do I also solve the issue regarding the balance not showing?
I have logged in with my metamask, there is crypto in the wallet but it still does not show.
Not sure why does not work for you, I have copy/paste your code, sign to your app with my wallet and it does show my tokens.
Carlos Z
@thecil what do you suggest I should do? I have also changed from google chrome to Firefox and created a new metamask. The token balances still do not show. Do I need to be holding more than one token?