Hey Carlos, Hope your doing great too.
So I went and re-downloaded at the latest version and changed the html link and still am not having any luck.

Hey Carlos, Hope your doing great too.
So I went and re-downloaded at the latest version and changed the html link and still am not having any luck.
I had exactly the same problem as you. I don’t have a great deal of experience with programming, but I am coming to the revelation that code documentation changes rapidly over months/years, compared to more traditional, slow-moving industries such as mathematics.
Since the recording of the video tutorial, Phaser has updated its documentation. I found out what to do here:
I then put this in my HTML file and everything’s working:
var config = {
type:Phaser.AUTO,
width: 800,
height: 500,
scene:{
preload: preload,
create: create,
update: update
}
};
var game = new Phaser.Game(config);
function preload(){
// loading assets
console.log("Game is loading assets...");
this.load.image("knight", "assets/knight.png");
}
function create(){
// inital setup logic on the asset and other setup
console.log("Game is setting up assets...");
this.add.image(400,0,"knight");
}
function update(){
console.log("Game is updating...");
}
</script>
A passing comment: speaking as somewhat of a noob myself, lots of programming documentation doesn’t seem too noob-friendly. Perhaps it can be considered as another reason that piles on top of the ‘programming is hard’ stigma.
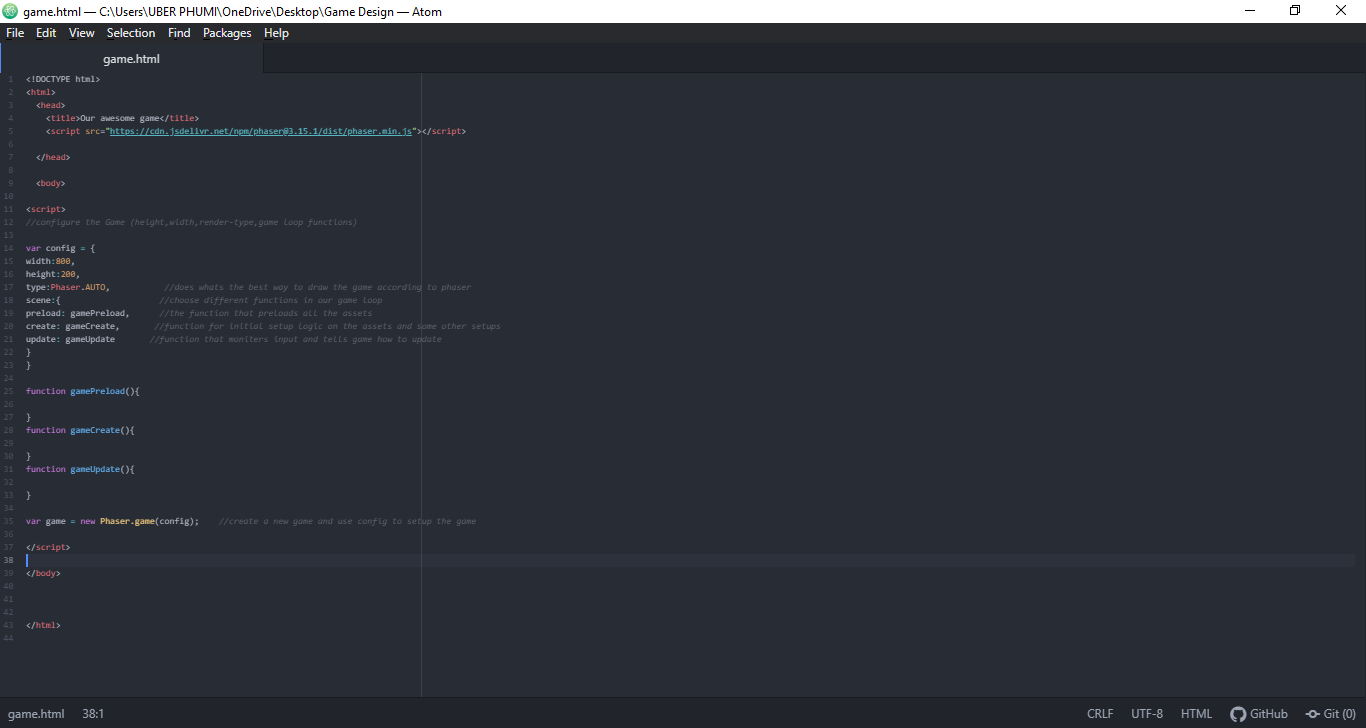
I don’t understand why some parts of my code in atom like script and body are white they should be colored and the code doesn’t work due to that, can you tell me how to fix that, here is a photo @ivan
I’m trying to get my keyboard operation to work but it keeps giving me this error:“cannot read body property” referring to line knight.body.setVelocityX
Any suggestions would be much appreciated. Here’s the code:
var cursors;
var knight;
//game configuration(height,width,)
var config = {
height : 800,
width : 500,
type:Phaser.auto,
scene:{
preload:gamePreload,
create:gameCreate,
update:gameUpdate
},
physics:{
default:“arcade”,
arcade:{
gravity:{y:200},
debug: true
}
}
}
function gamePreload(){
// load assets
console.log(“Game is loading assets”);
this.load.image(“knight”,"/assets/knight.png");
this.load.image(“crate”,"/assets/crate.png");
}
function gameCreate(){
//initial setup of assets/logic
console.log(“Game is setting up assets etc”);
var knight = this.physics.add.sprite(100,100,“knight”);
knight.body.setSize(400,600,10,0);
knight.scaleY = 0.2;
knight.scaleX = 0.2;
//create a floor
var crates = this.physics.add.staticGroup();
crates.create(40,360,"crate");
crates.create(120,360,"crate");
crates.create(200,360,"crate");
crates.create(280,360,"crate");
this.physics.add.collider(crates,knight);
cursors = this.input.keyboard.createCursorKeys();
}
function gameUpdate(){
//monitors inputs and tell game to update
//console.log("Game is updating");
if(cursors.left.isDown){
knight.body.setVelocityX(-100); // error
}
else if(cursors.right.isDown){
knight.body.setVelocityX(100); //error
}
else {
knight.body.setVelocityX(0); //error
}
if(cursors.up.isDown && knight.body.touching.down){
knight.body.setVelocityY(300); //error
}
}
var game = new Phaser.Game(config);
Hi @Christopher_Duff, hope you are ok.
Is your body variable declared some where? because I can’t find it in your code.
You can use the “Preformatted Text” Button to encapsulate any kind of code you want to show.
function formatText(){
let words = “I’m a preformatted Text box, Please use me wisely!”
}

Carlos Z.
type or paste code here
<!DOCTYPE html>
<title>Awesome Game </title>
<script src = "https:////cdn.jsdelivr.net/npm/[email protected]/dist/phaser.min.js"></script>
<body>
<h1>Game Website</h1>
<h2> Game site 2nd heading </h2>
<script>
var cursors;
var knight;
//game configuration(height,width,)
var config = {
height : 800,
width : 500,
type:Phaser.auto,
scene:{
preload:gamePreload,
create:gameCreate,
update:gameUpdate
},
physics:{
default:"arcade",
arcade:{
gravity:{y:200},
debug: true
}
}
}
function gamePreload(){
// load assets
console.log("Game is loading assets");
this.load.image("knight","/assets/knight.png");
this.load.image("crate","/assets/crate.png");
}
function gameCreate(){
//initial setup of assets/logic
console.log("Game is setting up assets etc");
var knight = this.physics.add.sprite(100,100,"knight");
knight.body.setSize(400,600,10,0);
knight.scaleY = 0.2;
knight.scaleX = 0.2;
//create a floor
var crates = this.physics.add.staticGroup();
crates.create(40,360,"crate");
crates.create(120,360,"crate");
crates.create(200,360,"crate");
crates.create(280,360,"crate");
this.physics.add.collider(crates,knight);
cursors = this.input.keyboard.createCursorKeys();
}
function gameUpdate(){
//monitors inputs and teell game to update
//console.log("Game is updating");
if(cursors.left.isDown){
knight.body.setVelocityX(-100);
}
else if(cursors.right.isDown){
knight.body.setVelocityX(100);
}
else {
knight.body.setVelocityX(0);
}
if(cursors.up.isDown && knight.body.touching.down){
knight.body.setVelocityY(300);
}
}
var game = new Phaser.Game(config);
</script>
</body>
</html>
If you are running python 3 try this instead: python -m http.server 8000
hi i dont understand if i did something wrong but i keep getting this error… can someone please help


Hey @DearPhumi, hope you are ok.
You have not installed python properly, probably you forgot to add the PATH in the installation setup, try to install it again.
If you have any more questions, please let us know so we can help you! 
Carlos Z.
Hello everyone. Not sure if this is a common error but for those who get this:
Failed to load resource: net::ERR_EMPTY_RESPONSE (20:00:55:963 | error, network)
at http://localhost:8383/favicon.ico
when running the local server there is an easy fix because it was annoying me for a while I and didn’t even know what favicon was so i looked it up. So favicon stands for “Favourites Icon”. It’s the little icon beside your site’s name in the favourites list, before the URL in the address bar and bookmarks folder and as a bookmarked website on the desktop in some operating systems.
You can simply solve the problem by adding this link element in your index.html’s head tag
<link rel="shortcut icon" href="#">
hey im pprobably way too late but its if you have python installed its more than likley that your using python 3. the simplhttpserver command is for python 2 i believe. change the command to python -m http.server
Can’t wait to get stuck in! This course looks awesome
Anyone wanna buddy up on projects drop me a message.
2 months into Ivans course and learning so much. Not enough hours in the day lol 
Hi everyone, my game seems to be running ok but getting the following in the console:
0phaser.min.js:1 Uncaught TypeError: Cannot read property 'texture' of undefined
at initialize.setCurrentFrame (phaser.min.js:1)
at initialize.updateFrame (phaser.min.js:1)
at initialize.updateAndGetNextTick (phaser.min.js:1)
at initialize.nextFrame (phaser.min.js:1)
at initialize.setFrame (phaser.min.js:1)
at initialize.update (phaser.min.js:1)
at initialize.preUpdate (phaser.min.js:1)
at initialize.update (phaser.min.js:1)
at initialize.h.emit (phaser.min.js:1)
at initialize.step (phaser.min.js:1)
Code so far:
<!DOCTYPE html>
<html>
<head>
<title>Our Awesome Game</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/phaser.min.js"></script>
</head>
<body>
<h1>Collect Coins & Win Money</h1>
<h2>Check out the smart contract for the odds of winning!!!</h2>
<script>
var cursors;
var knight;
var crates;
// Configure the game, (height, wodth, render-type, game loop functions)
var config = {
width:800,
height:450,
type:Phaser.AUTO,
scene:{
preload: gamePreload,
create: gameCreate,
update: gameUpdate
},
physics:{
default:"arcade",
arcade:{
gravity:{y:300},
debug:false
}
}
}
function gamePreload(){
// Loading Assets
console.log("game is loading assets");
this.load.image("knight", "assets/knight.png");
this.load.image("crate", "assets/crate.png");
this.load.image("background", "assets/background.png");
// load the run animation frames
this.load.image("run_frame_1", "assets/knight/run/Run (1).png");
this.load.image("run_frame_2", "assets/knight/run/Run (2).png");
this.load.image("run_frame_3", "assets/knight/run/Run (3).png");
this.load.image("run_frame_4", "assets/knight/run/Run (4).png");
this.load.image("run_frame_5", "assets/knight/run/Run (5).png");
this.load.image("run_frame_6", "assets/knight/run/Run (6).png");
this.load.image("run_frame_7", "assets/knight/run/Run (7).png");
this.load.image("run_frame_8", "assets/knight/run/Run (8).png");
this.load.image("run_frame_9", "assets/knight/run/Run (9).png");
this.load.image("run_frame_10", "assets/knight/run/Run (10).png");
// load the idle animation frames
this.load.image("idle_frame_1", "assets/knight/idle/Idle (1).png");
this.load.image("idle_frame_2", "assets/knight/idle/Idle (2).png");
this.load.image("idle_frame_3", "assets/knight/idle/Idle (3).png");
this.load.image("idle_frame_4", "assets/knight/idle/Idle (4).png");
this.load.image("idle_frame_5", "assets/knight/idle/Idle (5).png");
this.load.image("idle_frame_6", "assets/knight/idle/Idle (6).png");
this.load.image("idle_frame_7", "assets/knight/idle/Idle (7).png");
this.load.image("idle_frame_8", "assets/knight/idle/Idle (8).png");
this.load.image("idle_frame_9", "assets/knight/idle/Idle (9).png");
this.load.image("idle_frame_10", "assets/knight/idle/Idle (10).png");
}
function gameCreate(){
// Monitoring inputs and telling game how to update
console.log("game is setting up the assets etc.");
// Create background
this.add.image(300,150,"background");
// Create the knight
knight = this.physics.add.sprite(100,100,"knight");
knight.body.setSize(400,600,200,10);
knight.scaleX = 0.1;
knight.scaleY = knight.scaleX;
// Create the crates
crates = this.physics.add.staticGroup();
// Floor
crates.create(40,450, "crate");
crates.create(120,450, "crate");
crates.create(200,450, "crate");
crates.create(280,450, "crate");
crates.create(360,450, "crate");
crates.create(520,450, "crate");
crates.create(600,450, "crate");
crates.create(680,450, "crate");
crates.create(760,450, "crate");
// Crates in the air
crates.create(40,250, "crate");
crates.create(120,250, "crate");
crates.create(200,250, "crate");
crates.create(280,250, "crate");
crates.create(760,350, "crate");
crates.create(600,150, "crate");
crates.create(680,300, "crate");
// Create Animations
this.anims.create({
key:"knight_run",
frames:[
{key: "run_frame_1"},
{key: "run_frame_2"},
{key: "run_frame_3"},
{key: "run_frame_4"},
{key: "run_frame_5"},
{key: "run_frame_6"},
{key: "run_frame_7"},
{key: "run_frame_8"},
{key: "run_frame_9"},
{key: "run_frame_10"},
],
frameRate: 10,
repeat: 1
});
this.anims.create({
key:"knight_idle",
frames:[
{key: "idle_frame_1"},
{key: "idle_frame_2"},
{key: "idle_frame_3"},
{key: "idle_frame_4"},
{key: "idle_frame_5"},
{key: "idle_frame_6"},
{key: "idle_frame_7"},
{key: "idle_frame_8"},
{key: "idleframe_9"},
{key: "idle_frame_10"},
],
frameRate: 10,
repeat: 1
});
this.physics.add.collider(crates, knight);
cursors = this.input.keyboard.createCursorKeys();
}
function gameUpdate(){
// Initial set up logic on the assets and other setup
if(cursors.left.isDown){
knight.setVelocityX(-200);
knight.play("knight_run", true);
knight.flipX = true;
}
else if(cursors.right.isDown){
knight.setVelocityX(200);
knight.play("knight_run", true);
knight.flipX = false;
}
else{
knight.setVelocityX(0);
knight.play("knight_idle", true);
}
if(cursors.up.isDown && knight.body.touching.down){
knight.setVelocityY(-300);
}
}
var game = new Phaser.Game(config);
</script>
</body>
</html>
Many thanks
Hey guys, i’m getting the same error message when generating coins. Can anyone help??
generating coins
4phaser.min.js:1 Uncaught TypeError: Cannot read property 'texture' of undefined
at initialize.setCurrentFrame (phaser.min.js:1)
at initialize.updateFrame (phaser.min.js:1)
at initialize.updateAndGetNextTick (phaser.min.js:1)
at initialize.nextFrame (phaser.min.js:1)
at initialize.setFrame (phaser.min.js:1)
at initialize.update (phaser.min.js:1)
at initialize.preUpdate (phaser.min.js:1)
at initialize.update (phaser.min.js:1)
at initialize.h.emit (phaser.min.js:1)
at initialize.step (phaser.min.js:1)
<!DOCTYPE html>
<html>
<head>
<title>Our Awesome Game</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/phaser.min.js"></script>
</head>
<body>
<h1>Collect Coins & Win Money</h1>
<h2>Check out the smart contract for the odds of winning!!!</h2>
<script>
var cursors;
var knight;
var crates;
var coinTimer;
// Configure the game, (height, wodth, render-type, game loop functions)
var config = {
width:800,
height:450,
type:Phaser.AUTO,
scene:{
preload: gamePreload,
create: gameCreate,
update: gameUpdate
},
physics:{
default:"arcade",
arcade:{
gravity:{y:300},
debug:false
}
}
}
function gamePreload(){
// Loading Assets
console.log("game is loading assets");
this.load.image("knight", "assets/knight.png");
this.load.image("crate", "assets/crate.png");
this.load.image("background", "assets/background.png");
// load the run animation frames
this.load.image("run_frame_1", "assets/knight/run/Run (1).png");
this.load.image("run_frame_2", "assets/knight/run/Run (2).png");
this.load.image("run_frame_3", "assets/knight/run/Run (3).png");
this.load.image("run_frame_4", "assets/knight/run/Run (4).png");
this.load.image("run_frame_5", "assets/knight/run/Run (5).png");
this.load.image("run_frame_6", "assets/knight/run/Run (6).png");
this.load.image("run_frame_7", "assets/knight/run/Run (7).png");
this.load.image("run_frame_8", "assets/knight/run/Run (8).png");
this.load.image("run_frame_9", "assets/knight/run/Run (9).png");
this.load.image("run_frame_10", "assets/knight/run/Run (10).png");
// load the idle animation frames
this.load.image("idle_frame_1", "assets/knight/idle/Idle (1).png");
this.load.image("idle_frame_2", "assets/knight/idle/Idle (2).png");
this.load.image("idle_frame_3", "assets/knight/idle/Idle (3).png");
this.load.image("idle_frame_4", "assets/knight/idle/Idle (4).png");
this.load.image("idle_frame_5", "assets/knight/idle/Idle (5).png");
this.load.image("idle_frame_6", "assets/knight/idle/Idle (6).png");
this.load.image("idle_frame_7", "assets/knight/idle/Idle (7).png");
this.load.image("idle_frame_8", "assets/knight/idle/Idle (8).png");
this.load.image("idle_frame_9", "assets/knight/idle/Idle (9).png");
this.load.image("idle_frame_10", "assets/knight/idle/Idle (10).png");
}
function gameCreate(){
// Monitoring inputs and telling game how to update
console.log("game is setting up the assets etc.");
// Create background
this.add.image(300,150,"background");
// Create the knight
knight = this.physics.add.sprite(100,100,"knight");
knight.body.setSize(400,600,200,10);
knight.scaleX = 0.1;
knight.scaleY = knight.scaleX;
// Create the crates
crates = this.physics.add.staticGroup();
// Floor
crates.create(40,450, "crate");
crates.create(120,450, "crate");
crates.create(200,450, "crate");
crates.create(280,450, "crate");
crates.create(360,450, "crate");
crates.create(520,450, "crate");
crates.create(600,450, "crate");
crates.create(680,450, "crate");
crates.create(760,450, "crate");
// Crates in the air
crates.create(40,250, "crate");
crates.create(120,250, "crate");
crates.create(200,250, "crate");
crates.create(280,250, "crate");
crates.create(760,350, "crate");
crates.create(600,150, "crate");
crates.create(680,300, "crate");
// Create Animations
this.anims.create({
key:"knight_run",
frames:[
{key: "run_frame_1"},
{key: "run_frame_2"},
{key: "run_frame_3"},
{key: "run_frame_4"},
{key: "run_frame_5"},
{key: "run_frame_6"},
{key: "run_frame_7"},
{key: "run_frame_8"},
{key: "run_frame_9"},
{key: "run_frame_10"},
],
frameRate: 10,
repeat: 1
});
this.anims.create({
key:"knight_idle",
frames:[
{key: "idle_frame_1"},
{key: "idle_frame_2"},
{key: "idle_frame_3"},
{key: "idle_frame_4"},
{key: "idle_frame_5"},
{key: "idle_frame_6"},
{key: "idle_frame_7"},
{key: "idle_frame_8"},
{key: "idleframe_9"},
{key: "idle_frame_10"},
],
frameRate: 10,
repeat: 1
});
this.physics.add.collider(crates, knight);
cursors = this.input.keyboard.createCursorKeys();
coinTimer = this.time.addEvent({
delay: 3000,
callback: generateCoins,
callbackScope: this,
repeat: -1
});
}
function generateCoins(){
console.log("generating coins");
}
function gameUpdate(){
// Initial set up logic on the assets and other setup
if(cursors.left.isDown){
knight.setVelocityX(-200);
knight.play("knight_run", true);
knight.flipX = true;
}
else if(cursors.right.isDown){
knight.setVelocityX(200);
knight.play("knight_run", true);
knight.flipX = false;
}
else{
knight.setVelocityX(0);
knight.play("knight_idle", true);
}
if(cursors.up.isDown && knight.body.touching.down){
knight.setVelocityY(-300);
}
}
var game = new Phaser.Game(config);
</script>
</body>
</html>
Hey @Keith2, hope you are ok.
I guess that one is the initializer for Phaser, and your sending it an argument config which is above:
maybe you are forgot one of the texture variables? If not, let me know which lesson are you to check it and try to help you.
Carlos Z
Thanks @thecil, forgive me i don’t understand
I’m up to the end of episode Configuring Web3.js - Ethereum Game Programming
I am in the “adding physics” section. I am unable to get my knight to move in the localhost window. I have followed along and have the gravity and everything else sat up and when I run it in chrome window I receive an error:
phaser.min.js:1 The AudioContext was not allowed to start. It must be resumed (or created) after a user gesture on the page. https://goo.gl/7K7WLu
does this mean I need to enable autoplay in chrome browser?
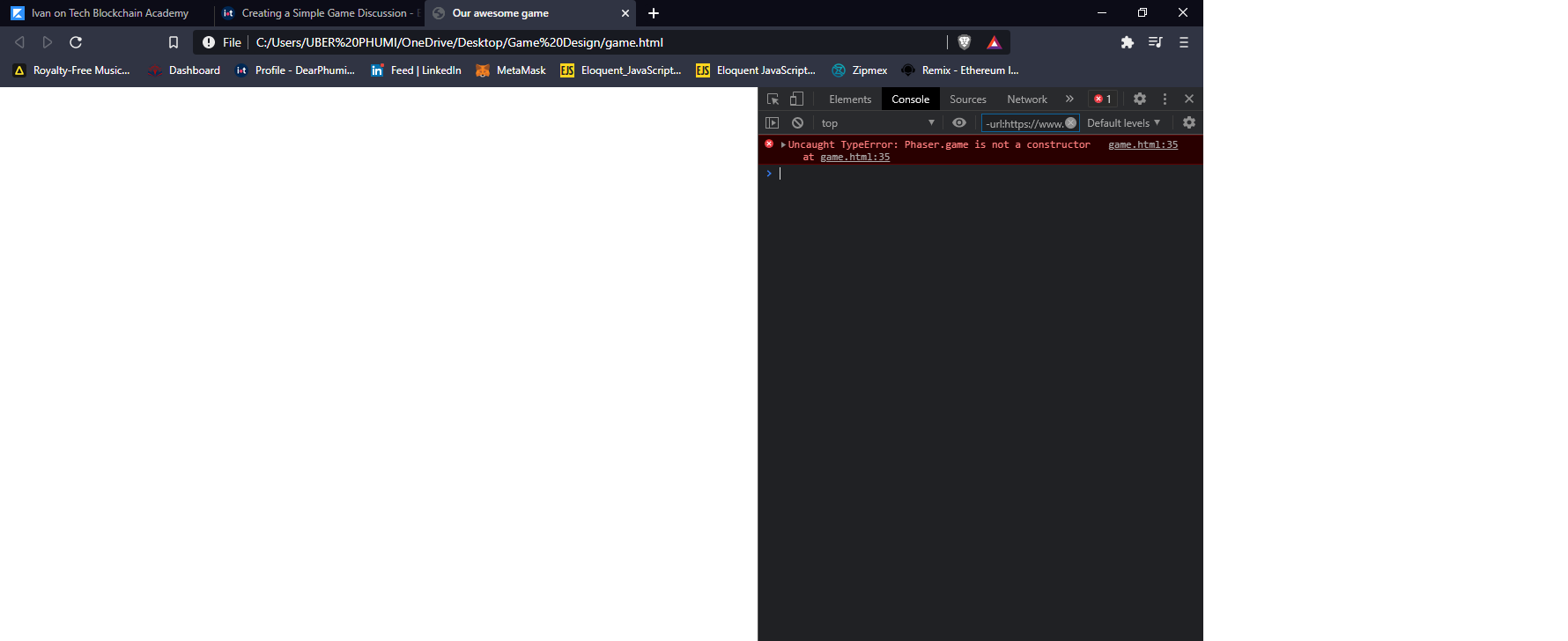
Anyone having trouble importing Phaser? 
The instructions in the video don’t really tell me how to download it. I keep getting this error message. If anyone has simple instructions that would be great.