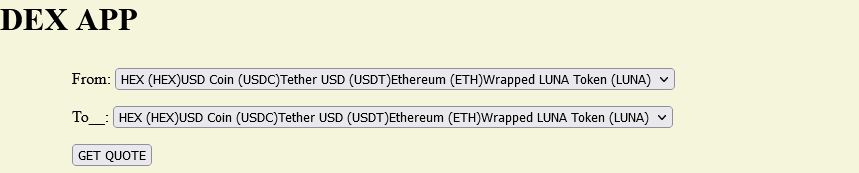
Hiya,I am doing something wrong and cant figure out what, pls help ,thank you. I am getting this form :
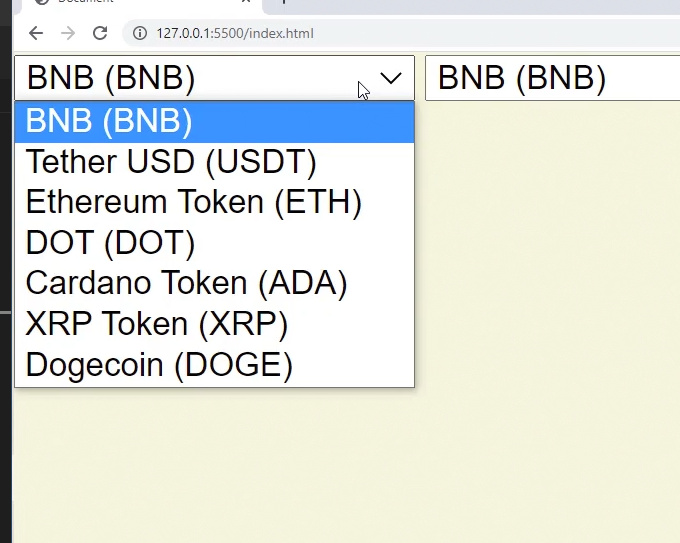
instead of this :
here is the function rendering the form:
function renderForm(tokens) {
const options = tokens.map(token =>
`<option value="${token.address}">${token.name} (${token.symbol})</option`)
console.log(tokens);
console.log(options.join(''));
document.querySelector('[name=from-token]').innerHTML = options;
document.querySelector('[name=to-token]').innerHTML = options;
and here is the html form:
<form action="#" method="POST" class ="exchange-form" >
<div class="form-row">
<label>
From:
<select name="from-token"></select>
</label>
</div>
<div class="form-row">
<label>
To__:
<select name="to-token"></select>
</label>
</div>
<div class="form-row">
<button type="submit" class="js-submit-quote">GET QUOTE</button>
</div>
</form>