I have 3 questions regarding the use of the console.log function:
-
The console can process 10>9 , with no parenthesis, nor semi-colon added, but the formula 10=9 triggers an error - why is that? Why doesn’t it say “false”?
-
Clearing the console in Google chrome sometime leaves the top row standing. Why is this? Shouldn’t the console clear completely when hitting the the circle-symbol with the line in it?
If this happens what other way is there to completely clear the console? -
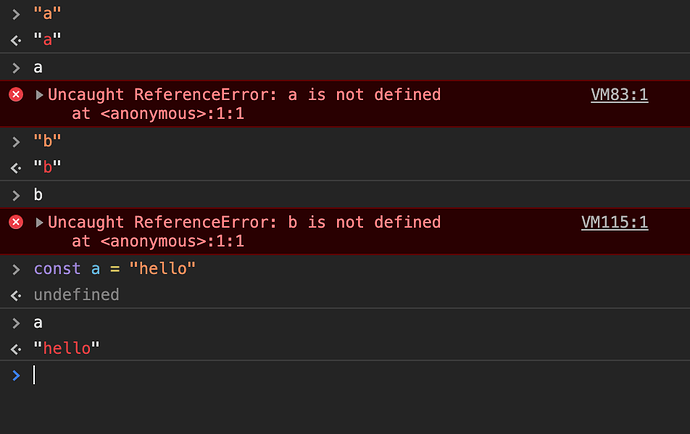
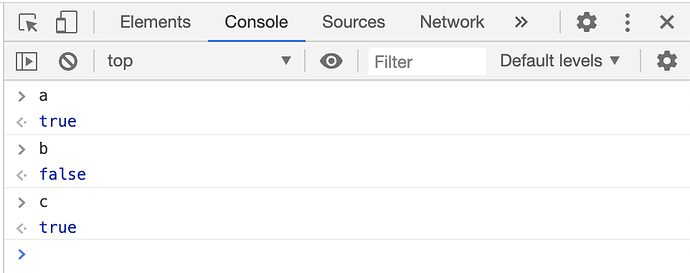
Typing simply “a” and hitting return the console says “true”. The same happens with the letter “b”. But when I hit return after adding “c” (or any letter after that) the console displays an error? Why is “a” and “b” accepted but all following letters are not?