Hi, I am struggling with exercise No. 8 - print with text formatting
when i follow the solution, console will not give me back values but only literally ${length} and ${width} in text.
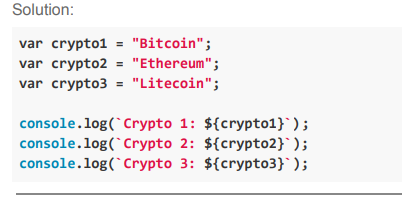
Here are all 3 inserted lines:
var length = 10.101;
var width = 3.843;
console.log(‘the rectangle is ${length} cm long and ${width} cm wide’);
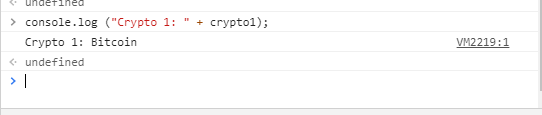
and result i got:
the rectangle is ${length} cm long and ${width} cm wide
what am I not understanding? ( iam completely new to programming:)