Using codepen, here is my solution:
HTML
<div class="js-container"></div>
JS
import axios from "https://cdn.skypack.dev/[email protected]";
var node = document.querySelector('.js-container');
//var text = [];
Promise.all([
axios.get('https://api.coinpaprika.com/v1/tickers/btc-bitcoin'),
axios.get('https://api.coinpaprika.com/v1/tickers/xrp-ripple'),
axios.get('https://api.coinpaprika.com/v1/tickers/eth-ethereum'),
axios.get('https://api.coinpaprika.com/v1/tickers/bnb-binance-coin'),
axios.get('https://api.coinpaprika.com/v1/tickers/hex-hex')
]).then(
(coinResponses) => {
const coins = coinResponses.map( response => `
<li>
${response.data.name} (${response.data.symbol});
${response.data.quotes['USD'].price}
</li>`).join("");
node.innerHTML = `<ol>${coins}</ol>`;
}
);
I have spent days working on this assignment. Here is what I have. I believe it’s so close, but it doesn’t work. any suggestions??
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<title>Top Five Coins</title>
</head>
<body>
<div class = "js-container"> </div>
<script type="text/javascript" src=".\coinlist.js"></script>
<script>
const COIN_COUNT = 5;
componentDidMount = async () =>
{
let response = await fetch('https://api.coinpaprika.com/v1/coins')
let fiveCoins = response.data.slice(0, COIN_COUNT).map( (coin) =>
{
return coin.id;
var node = document.querySelector('.js-container');
var text = [];
Promise.all([
axios.get('https://api.coinpaprika.com/v1/tickers/'+ fiveCoins[0] + '.'),
axios.get('https://api.coinpaprika.com/v1/tickers/'+ fiveCoins[1] + '.'),
axios.get('https://api.coinpaprika.com/v1/tickers/'+ fiveCoins[2] + '.'),
axios.get('https://api.coinpaprika.com/v1/tickers/'+ fiveCoins[3] + '.'),
axios.get('https://api.coinpaprika.com/v1/tickers/'+ fiveCoins[4] + '.')
]).then(
(coinResponses) => {
let coins = coinResponses
.map(response =>
`<li> ${response.data.name} (${response.data.symbol}):
${response.data.quotes ['USD'].price}</li>`)
.join('');
node.innerHTML = `<ol>${coin}</ol>`;
};
});
});
</script>
</body>
<html>
var node = document.querySelector('.js-container');
Promise.all([
axios.get('https://api.coinpaprika.com/v1/tickers/btc-bitcoin'),
axios.get('https://api.coinpaprika.com/v1/tickers/eth-ethereum'),
axios.get('https://api.coinpaprika.com/v1/tickers/usdt-tether'),
axios.get('https://api.coinpaprika.com/v1/tickers/bnb-binance-coin'),
axios.get('https://api.coinpaprika.com/v1/tickers/ada-cardano'),
]).then(
(coinResponses) => {
const coins = coinResponses
.map( response => `
<li>
${response.data.name} (${response.data.symbol}):
${response.data.quotes['USD'].price}
</li>`)
.join('');
node.innerHTML = `<ol>${coins}</ol>`;
}
);
Here’s my solution:
var node = document.querySelector('.js-container');
var text = [];
Promise.all([
axios.get('https://api.coinpaprika.com/v1/tickers/btc-bitcoin'),
axios.get('https://api.coinpaprika.com/v1/tickers/eth-ethereum'),
axios.get('https://api.coinpaprika.com/v1/tickers/usdt-tether'),
axios.get('https://api.coinpaprika.com/v1/tickers/bnb-binance-coin'),
axios.get('https://api.coinpaprika.com/v1/tickers/hex-hex'),
axios.get('https://api.coinpaprika.com/v1/tickers/usdc-usd-coin'),
axios.get('https://api.coinpaprika.com/v1/tickers/xrp-xrp'),
axios.get('https://api.coinpaprika.com/v1/tickers/ada-cardano'),
axios.get('https://api.coinpaprika.com/v1/tickers/sol-solana'),
axios.get('https://api.coinpaprika.com/v1/tickers/avax-avalanche')
]).then(
(CoinResponses) => {
const coins = CoinResponses
.map(response => `
<li>
${response.data.name}(${response.data.symbol}):
${response.data.quotes['USD'].price}
</li>`)
.join('');
node.innerHTML = `<ol>${coins}</ol>`;
}
);
<h1>Top 20 coins</h1>
<div class='js-container'></div>
html:
<div class="coin-list"></div>
JS:
const htmlDomNode = document.querySelector('.coin-list');
const CoinList = [];
Promise.all([
axios.get('https://api.coinpaprika.com/v1/tickers/btc-bitcoin'),
axios.get('https://api.coinpaprika.com/v1/tickers/eth-ethereum'),
axios.get('https://api.coinpaprika.com/v1/tickers/usdt-tether'),
axios.get('https://api.coinpaprika.com/v1/tickers/bnb-binance-coin'),
axios.get('https://api.coinpaprika.com/v1/tickers/xrp-xrp')
])
.then(coinResponse =>{
const coins = coinResponse.map(response =>`
<li>
${response.data.name} (${response.data.symbol}):
${response.data.quotes['USD'].price}
</li>`)
.join('');
htmlDomNode.innerHTML = `
<h1>Top 5 Coins</h1>
<ol>${coins}</ol>`
});

1 Like
1 Like
html
<div class="js-container"></div>
js
import axios from "https://cdn.skypack.dev/[email protected]";
let node = document.querySelector('.js-container')
let coinData = []
fetch('https://api.coinpaprika.com/v1/coins')
.then(response => response.json())
.then(coins => {
coins.slice(0, 5).map(coin => {
coinData.push(coin.id)}
)
Promise.all([
axios.get(`https://api.coinpaprika.com/v1/tickers/${coinData[0]}`),
axios.get(`https://api.coinpaprika.com/v1/tickers/${coinData[1]}`),
axios.get(`https://api.coinpaprika.com/v1/tickers/${coinData[2]}`),
axios.get(`https://api.coinpaprika.com/v1/tickers/${coinData[3]}`),
axios.get(`https://api.coinpaprika.com/v1/tickers/${coinData[4]}`),
]).then((coinResponses) => {
const items = coinResponses
.map(response => `<li>${response.data.name} (${response.data.symbol}): ${response.data.quotes['USD'].price}</li>`).join('')
node.innerHTML = `<ol> ${ items } </ol>`
})})
1 Like
componentDidMount()
async componentDidMount() {
console.log("Main App Mounted");
let coinsJson = await axios.get("https://api.coinpaprika.com/v1/coins");
let pricesJson = await axios.get("https://api.coinpaprika.com/v1/tickers");
let paprikaCoins = coinsJson.data.slice(0, 10).map((coin) => {
let coinPrice = pricesJson.data.find(
(coinPriceData) => coinPriceData.symbol === coin.symbol
).quotes.USD.price;
return {
key: coin.id,
rank: coin.rank,
name: coin.name,
ticker: coin.symbol,
price: Number(coinPrice.toFixed(2)),
balance: 0,
};
});
this.setState({ coinData: paprikaCoins });
}
1 Like
https://codepen.io/rostyslavdzhohola/pen/MWVKgQR?editors=1011
var node = document.querySelector('.js-container');
Promise.all([
axios.get('https://api.coinpaprika.com/v1/tickers/btc-bitcoin'),
axios.get('https://api.coinpaprika.com/v1/tickers/usdc-usd-coin'),
axios.get('https://api.coinpaprika.com/v1/tickers/xrp-xrp'),
axios.get('https://api.coinpaprika.com/v1/tickers/matic-polygon'),
axios.get('https://api.coinpaprika.com/v1/tickers/ada-cardano')
]).then(
(coinResponse) => {
const coins = coinResponse.map(
response => `
<li>
${response.data.name} Price is:
${Number(response.data.quotes['USD'].price).toFixed(2)}
7 Day change: ${response.data.quotes['USD'].percent_change_7d}%
</li>
`
).join('');
node.innerHTML = `<ol>${coins}</ol>`
}
)
2 Likes
1 Like
1 Like
var node = document.querySelector('.js-container');
var text = [];
Promise.all([
axios.get('https://api.coinpaprika.com/v1/tickers/btc-bitcoin'),
axios.get('https://api.coinpaprika.com/v1/tickers/eth-ethereum'),
axios.get('https://api.coinpaprika.com/v1/tickers/usdt-tether'),
axios.get('https://api.coinpaprika.com/v1/tickers/usdc-usd-coin'),
axios.get('https://api.coinpaprika.com/v1/tickers/bnb-binance-coin')
]).then(
(coinResponses) => {
const coins = coinResponses
.map(response => `<li>${response.data.name} (${response.data.symbol}): ${response.data.quotes['USD'].price}
</li>` )
.join('');
node.innerHTML = `<ol>${coins}</ol>`;
}
);
Hello!
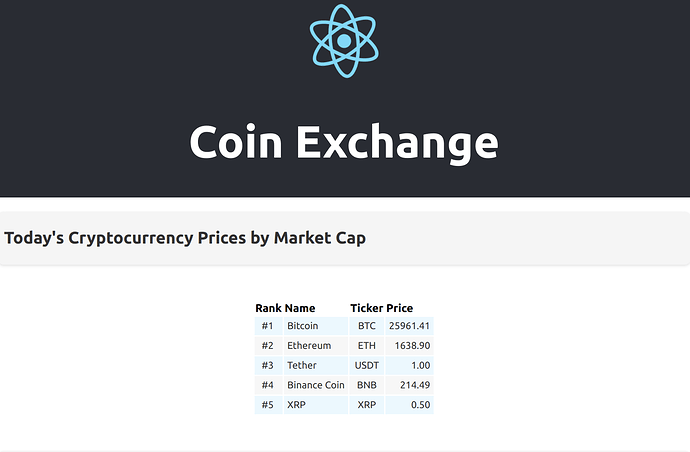
I’ve modified the LiveTickers component to use Promise.all(). it looks like this:
Code:
LiveTickers.js
import React, { useState, useEffect } from 'react';
import axios from 'axios';
import styled from 'styled-components';
const CoinTable = styled.table`
margin: 50px auto 50px auto;
text-align: left;
`;
const Tr = styled.tr`
border: 1px solid #ccc;
background-color: #f7f7f7;
color: #333;
font-size: 14px;f
font-weight: 500;
text-align: center;
transition: all 0.3s ease-in-out;
&:nth-child(odd) {
background-color: #e9f8ff;
}
&:hover {
background-color: #d6e8ff;
border-color: #aaa;
}
td{
padding: 5px;
}
td:first-child {
text-align: left;
padding-left: 10px;
}
td:nth-child(2) {
text-align: left;
}
td:nth-child(3) {
text-align: centre;
}
td:nth-child(4) {
text-align: right;
}
`;
function LiveTickers() {
const [coins, setCoins] = useState([]);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
async function getCoins(){
try{
const responses = await Promise.all([
axios.get('https://api.coinpaprika.com/v1/tickers/btc-bitcoin'),
axios.get('https://api.coinpaprika.com/v1/tickers/eth-ethereum'),
axios.get('https://api.coinpaprika.com/v1/tickers/usdt-tether'),
axios.get('https://api.coinpaprika.com/v1/tickers/bnb-binance-coin'),
axios.get('https://api.coinpaprika.com/v1/tickers/xrp-xrp')]
)
const coins = responses.map( response => response.data);
setCoins(coins);
setLoading(false);
}
catch(error){
setError(error);
setLoading(false);
}
}
getCoins();
}, []);
if (loading) return <div>Loading... It will be just a moment.</div>;
if (error) return <div>Error: {error.message}</div>;
return (
<div>
<CoinTable>
<thead>
<tr>
<th>Rank</th>
<th>Name</th>
<th>Ticker</th>
<th>Price</th>
</tr>
</thead>
<tbody>
{coins.map(coin => (
<Tr key={coin.id}>
<td>#{coin.rank}</td>
<td>{coin.name}</td>
<td>{coin.symbol}</td>
<td>{parseFloat(coin.quotes.USD.price).toFixed(2)}</td>
</Tr>
))}
</tbody>
</CoinTable>
</div>
);
}
export default LiveTickers;
The github code is here:
https://github.com/CodingInLondon/moralisacademy-react/tree/3fa0dc4a707ee3c7f7cef37af587136633151ed4/coin-exchange
Happy coding 
1 Like