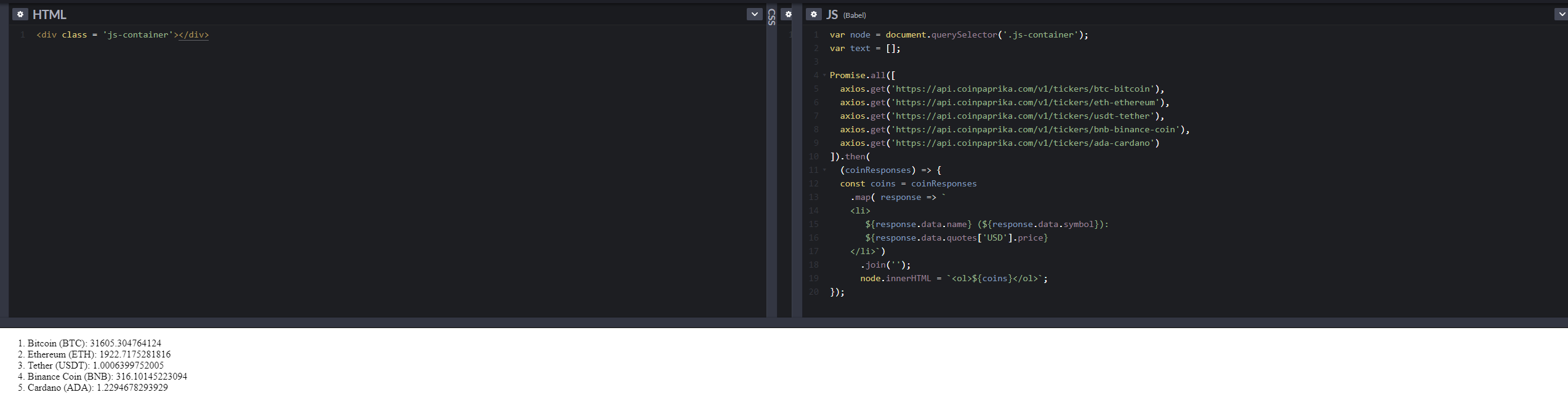
var node = document.querySelector('.js-container');
var text = [];
Promise.all([
axios.get('https://api.coinpaprika.com/v1/tickers/btc-bitcoin'),
axios.get('https://api.coinpaprika.com/v1/tickers/eth-ethereum'),
axios.get('https://api.coinpaprika.com/v1/tickers/bnb-binance-Coin'),
axios.get('https://api.coinpaprika.com/v1/tickers/doge-dogecoin'),
axios.get('https://api.coinpaprika.com/v1/tickers/ada-cardano')
]).then(
(coinResponse) => {
const coins = coinResponse.map( response => `
<li>
${response.data.name} (${response.data.symbol}):
${response.data.quotes['USD'].price}
</li>
`)
.join('');
node.innerHTML = `<ol>${coins}</ol>`
}
);
Used codePen, then saved in a local index.html file with addition of axios.js in header and local run via: python -m http.server; in browser localhost:8000
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Promise All</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.21.1/axios.min.js" type="text/javascript"></script>
</head>
<body>
<h2>Coin data</h2>
<div id="coinData"></div>
<script type="text/javascript">
console.log('start');
async function getData() {
let response = await axios.get('https://api.coinpaprika.com/v1/coins');
let coinKeys = response.data
.slice(0, 5)
.map( (coin) => {
//console.log(coin.name);
return coin.id;
});
//console.log(coinKeys);
Promise.all([
axios.get('https://api.coinpaprika.com/v1/tickers/'+coinKeys[0]),
axios.get('https://api.coinpaprika.com/v1/tickers/'+coinKeys[1]),
axios.get('https://api.coinpaprika.com/v1/tickers/'+coinKeys[2]),
axios.get('https://api.coinpaprika.com/v1/tickers/'+coinKeys[3]),
axios.get('https://api.coinpaprika.com/v1/tickers/'+coinKeys[4]),
]).then( (tickerResponses) => {
let tickers = tickerResponses.map( (response) => {
//console.log(response.data.symbol);
return {
key: response.data.id,
name: response.data.name,
ticker: response.data.symbol,
rank: response.data.rank,
price: response.data.quotes['USD'].price
};
});
//console.log(tickers);
let html = `<table><tr><th>Rank</th><th>Name</th><th>Symbol</th><th>Price</th></tr>`;
for( var key in tickers) {
let ticker = tickers[key];
//console.log(ticker);
html += `<tr><td>${ticker.rank}</td><td>${ticker['name']}</td><td>${ticker['ticker']}</td><td>$${ticker['price']}</td><td></tr>`;
//console.log(html);
}
html += `</table>`;
document.getElementById('coinData').innerHTML = html;
});
}
getData();
</script>
</body>
</html>
HTML:
<html>
<head>
<title>Exercise</title>
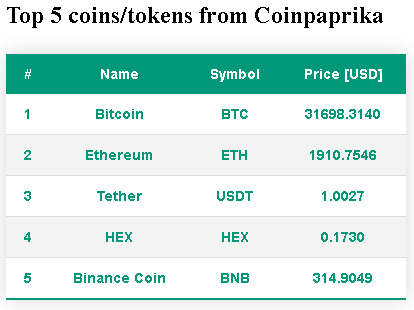
<h2>Top 5 coins/tokens from Coinpaprika</h2>
</head>
<body>
<table>
<thead>
<th>#</th>
<th>Name</th>
<th>Symbol</th>
<th>Price [USD]</th>
</thead>
<tbody id="coinInfo"></tbody>
</table>
</body>
</html>
CSS:
body {
max-width: max-content;
margin: auto;
}
table {
border-collapse: collapse;
margin: 25px 0;
font-size: 0.9em;
font-family: sans-serif;
min-width: 400px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
text-align: center;
}
table thead {
background-color: #009879;
color: #ffffff;
text-align: center;
}
th, td {
padding: 12px 15px;
}
tbody td {
border-bottom: 1px solid #dddddd;
}
tbody tr:nth-of-type(even) {
background-color: #f3f3f3;
}
tbody tr:last-of-type {
border-bottom: 2px solid #009879;
}
tbody tr {
font-weight: bold;
color: #009879;
}
JS:
( async () => {
const coins = await axios.get('https://api.coinpaprika.com/v1/coins');
const coinsId = coins.data.slice(0,5).map(c => c.id);
const tickers = coinsId.map(id => axios.get(`https://api.coinpaprika.com/v1/tickers/${id}`));
Promise.all(tickers)
.then( coinResponses => {
const coinRow = coinResponses.map( response =>
`<tr>
<td>${response.data.rank}</td>
<td>${response.data.name}</td>
<td>${response.data.symbol}</td><td>${parseFloat(response.data.quotes.USD.price).toFixed(4)}</td>
</tr>`);
document.getElementById("coinInfo").innerHTML = coinRow.join('');
});
})();


Not sure why prices not showing for each coin 
JS:
var node = document.querySelector('.js-container');
var text = [];
Promise.all([
axios.get('https://api.coinpaprika.com/v1/tickers/btc-bitcoin'),
axios.get('https://api.coinpaprika.com/v1/tickers/eth-ethereum'),
axios.get('https://api.coinpaprika.com/v1/tickers/ada-cardano'),
axios.get('https://api.coinpaprika.com/v1/tickers/bnb-binance-coin'),
axios.get('https://api.coinpaprika.com/v1/tickers/usdt-tether'),
]).then(
(coinResponses) => {
const coins = coinResponses
.map( response => `
<li>
${response.data.name} (${response.data.symbol}):
${response.data.quotes['USD'].price}
</li>`)
.join('');
node.innerHTML = `<ol>${coins}</ol>`;
}
);
Top 5 Coins
- Bitcoin (BTC): 48731.121189292
- Ethereum (ETH): 3169.1790702935
- Cardano (ADA): 2.6002632386179
- Binance Coin (BNB): 443.47891279902
- Tether (USDT): 1.0012143393696
You mistyped the bracket. It should actually be –
${response.data.quotes['USD'].price}
Attempted to create an array of endpoints from an initial call to the “coins” API, and then call the array within the promise.all for the “tokens” API, but ran into some trouble for a couple of hours. Went with this answer for now, and very much ready to learn better solutions.
HTML
<div class="list"></div>
JS
var list = document.querySelector('.list');
axios.get('https://api.coinpaprika.com/v1/coins')
.then(response => response.data.slice(0, 5))
.then(coins => Promise.all(coins.map(
coin => axios.get(`https://api.coinpaprika.com/v1/tickers/${coin.id}`))))
.then(responses => responses.map(response => response.data))
.then(coins => {
const coinList = coins.map(coin => `<li>${coin.name} (${coin.symbol}): $${coin.quotes.USD.price}</li>`);
console.log(list);
list.innerHTML = `<ol>${coinList.join('')}</ol>`
})
Interesting piece I have come to when doing the next steps in the course, using axios.get(tickerUrl)… it works, however, every so often in the console I get an error that says:
xhr.js:187 GET https://api.coinpaprika.com/v1/tickers/ada-cardano 429
The interesting part is that the coin changes, but the “GET” and “429” remain the same. After a while and a refresh it works, and then it happens again, with a different coin.
From reading online, 429 appears to show up when too many requests happen, so I’m wondering, what is the best way to avoid getting that error?
This error comes when you try to hit the api more than the limit provided for the free version of api. SO keep your count of API hits minimum.
Hello guys, here I share my solution:
componentDidMount = async () => {
const response = await axios.get('https://api.coinpaprika.com/v1/coins');
let coinData = response.data.slice(0, COIN_AMOUNT).map(coin => {
return {
key: coin.id,
name: coin.name,
ticker: coin.symbol,
balance: 0,
price: 0,
}
});
//retrieve the prices
const idList = coinData.map(coin => coin.key);
const result = await Promise.all(idList.map(coin => axios.get(`https://api.coinpaprika.com/v1/tickers/${coin}`)));
const priceArray = result.map(coin => (
{
id: coin.data.id,
price: coin.data.quotes.USD.price
}
));
coinData.forEach(coin => {
const coinPrice = priceArray.find(price => price.id === coin.key);
coin.price = coinPrice.price;
})
this.setState({ coinData });
}
componentDidMount = async ()=>{
const response = await axios.get('https://api.coinpaprika.com/v1/coins')
const coinData = response.data.slice(0, COIN_COUNT).map((coin)=>({
key: coin.id,
name: coin.name,
ticker: coin.symbol,
balance: null,
price: null,
priceURL: 'https://api.coinpaprika.com/v1/tickers/'+coin.id,
}));
let prices = await Promise.all(coinData.map(coin=>axios.get(coin.priceURL)))
prices = prices.map(p=> ({id:p.data.id, price: p.data.quotes.USD.price}))
for(let coin of coinData){
coin.price = prices.find(p=>coin.key === p.id).price
}
this.setState({coinData})
}
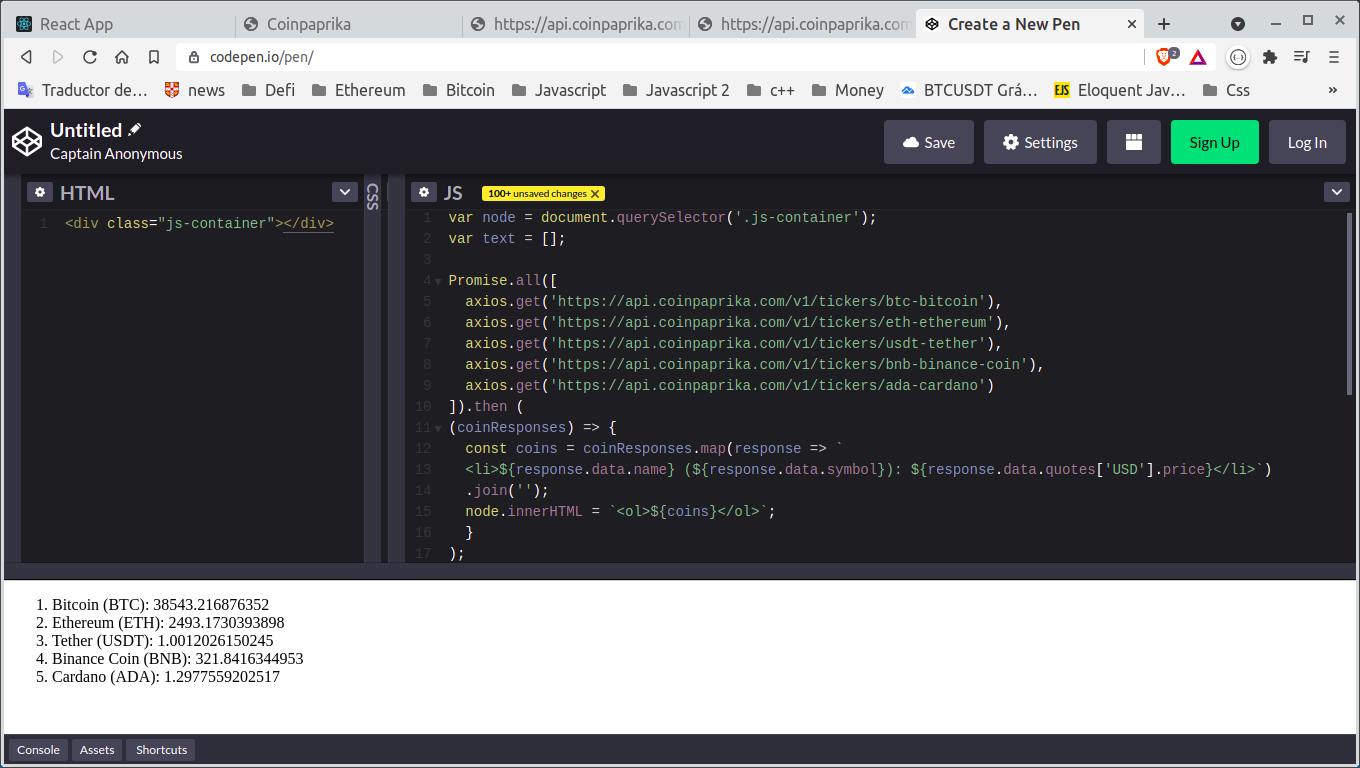
Here is my code from CodePen and my implementation in VSC
var node = document.querySelector('.js-container');
Promise.all([
axios.get('https://api.coinpaprika.com/v1/tickers/btc-bitcoin'),
axios.get('https://api.coinpaprika.com/v1/tickers/eth-ethereum'),
axios.get('https://api.coinpaprika.com/v1/tickers/hex-hex'),
axios.get('https://api.coinpaprika.com/v1/tickers/usdt-tether'),
axios.get('https://api.coinpaprika.com/v1/tickers/ada-cardano'),
axios.get('https://api.coinpaprika.com/v1/tickers/bnb-binance-coin'),
axios.get('https://api.coinpaprika.com/v1/tickers/xrp-xrp')
]).then(
(coinResponses) => {
const coins = coinResponses
.map( response =>
`<li>
${response.data.name}:
${response.data.symbol}:
${response.data.quotes["USD"].price}:
${response.data.quotes["USD"].market_cap}:
</li>`)
.join("");
node.innerHTML = `<ol>${coins}</ol>`;
}
);
VSC
const COIN_COUNT = 10;
componentDidMount = async () => {
//console.log("MOUNT");
let response = await axios.get('https://api.coinpaprika.com/v1/tickers');
let coinData = response.data.slice(0, COIN_COUNT).map(function (coin) {
return {
key: coin.id,
name: coin.name,
ticker: coin.symbol,
balance: 0,
price: coin.quotes["USD"].price,
}
});
// retrieve prices
this.setState({ coinData });
}