Take a well deserved rest and try again with a clear mind tomorrow. That help, I’ll bet on it. 
Triangle Loop Exercise
for (let everyline = "#"; everyline.length < 8; everyline += "#") console.log(everyline);
With the help of the for loop and console.log at the end we manage to actually print again and again until the loop turns false. So in the () we put what we want to print (let everyline="#";)then what specification we want to be followed to be true and keep the loop going (everyline.lenght<8 which means everyline must be smaller than 8 chars of what we print) and at the end we tell to add actually one more # everytime it executes the loop (everyline +="#") .
Second solution
let everyline="#";
while(everyline.length<7)
{console.log(everyline);
everyline= everyline+"#";}
Here the difference is that the programm will stop when it will get the 7 # in one line and will not try to do one more to see if it could be in the loop.
*As some more students and teachers have said there are more ways to solve the exercises depending on how you want to solve problems as long as the problem is not something very specific that needs a direct special solution.
FizzBuzz Loop Exercise
Correct
for (let number=0; number<=100; number=number+1)
if(number % 3==0 && number % 5==0){console.log("FizzBuzz");}
else if (number % 5==0){console.log("Buzz");}
else if (number % 3==0){console.log("Fizz");}
else {console.log(number);}
False
for (let number=0; number<=100; number=number+1)
if (number % 3==0){console.log("Fizz");}
else if (number % 5==0){console.log("Buzz");}
else if (number % 3==0 && number % 5==0){console.log("FizzBuzz");}
else {console.log(number);}
I tried many ways as and the books solution but i put my first that i managed to make because i had a comment to make. In the case you have a combination like && it is better to put it in the begining because it can happen like in this exercise not to work properly. I mean that if you put (number % 3==0 && number % 5==0){console.log(“FizzBuzz”);} after the two other console.log it will have found an answer to print so it will not even go to this sollution to check it out.
Chessboard exercise
var size=8;
var chessboard="";
for (var x = 0; x < size; x++) {
for (var y = 0; y < size; y++) {
if ((x+y)%2==0)
{chessboard += "#";}
else
{chessboard += " ";}
}
chessboard += "\n";}
console.log(chessboard);
Finished with a headache for today 

Triangle
var num_rows = 7;
for (var row=0; row < num_rows; row++){
var toPrint = "#";
for(var column = 0; column < row; column++)
{
toPrint += "#"; }
console.log (toPrint);
}
Fizz Buzz
````for var (i =1; i<= 100; i++)
if (i% 3== 0 && i % 5==0) console.log{( "FizzBuzz");}
else if ( var i % 3==0 ){console.log ("Fizz");}
else if (var i % 5==0) {console.log ( "Buzz");}
else if (var i % 5==0 || i !% 3==0) {console.log ( "Buzz");}
else if ( var i% 3==0 && i % 5==0) { console.log ("Fizz || Buzz");}
console.log ("toPrint");
Chessboard
function chessboard(size=8) {
var output = "";
for(var i = 0; i < size; i++) {
for(var j = 0; j < size / 2; j++) {
if(i % 2 === 0) {
output += " ";
output += "#";
} else {
output += "#";
output += " ";
}
}
output += "\n";
}
return output;
}
console.log(chessboard(8));
Had some trouble with this chessboard exercise. Had a lot of help from google.Help
What am I doing wrong?
I wrote the code like this:
And all I got is just one line like this: ############################
Can someone explain me my the mistake?
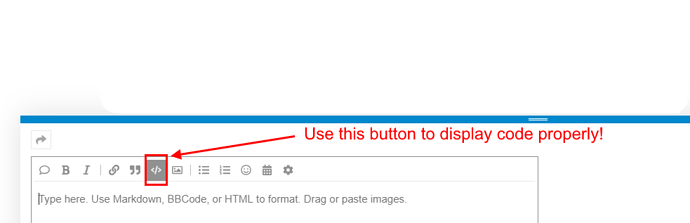
Edit @ivga80: Yes, but can you post your code instead of the screenshot, and do this with your code to format it propperly.
Fizz Buzz exercise
for (var i = 1; i <= 100; i++) {
var output = "";
if (i % 3 == 0) { output += "Fizz"; }
if (i % 5 == 0) { output += "Buzz"; }
if (output == "") { output = i; }
console.log(output);
}
Chess Board Exercise
var size = 8;
var board = “”;
for (var y = 0; y < size; y++) {
for (var x = 0; x < size; x++) {
if ( (x+y) % 2 == 0)
board += " ";
else
board += “#”;
}
board += “\n”;
}
console.log(board)
Very good answer!
Ivo
Hi  two suggestions from another student just like you. First don’t try this simple tasks on atom, atom works and is accurate when you actually build and combine things, like webpages and programms, plus if you are new in programming it doesn’t saw you your mistakes. Better try them on console or node.js.
two suggestions from another student just like you. First don’t try this simple tasks on atom, atom works and is accurate when you actually build and combine things, like webpages and programms, plus if you are new in programming it doesn’t saw you your mistakes. Better try them on console or node.js.
My second suggestion is don’t use at this point document.write(toprint); and just replace it with console.log(toprint); . But if you still want to do it on atom and want to keep the document.write then you have to put in the () not only toprint but toprint+"< br >" because document.write doesn’t break the lines.
If there is anything you want me to explain let me know 
# Triangle
var num_rows = 7;
for (var row = 0; row < num_rows; row++){
var toPrint = "#";
for (var column=0; column < row; column++){
toPrint += "#";
}
console.log(toPrint);
}
FizzBuzz
for (x=1; x<=100; x++){
if (x%3==0 && x%5==0){console.log("FizzBuzz")}
else if (x%3 == 0) {console.log("Fizz")}
else if (x%5 == 0) {console.log("Buzz")}
else {console.log(x)}
}
It was tricky, because of the “FizzBuzz” part.
Chessboard 1. attempt
size = 8;
oddLine = "";
evenLine = "";
for (numRows=0; numRows<size/2; numRows++){ // This for loop creates the first two rows
oddLine += "■ ";
evenLine += " ■"
}
for (column=0; column<size/2; column++){ // This for loop adds the first two row depending the size
console.log(oddLine);
console.log(evenLine)
}
This exercise gave me a huuuge rabbit hole.
I decided to construct the first two rows, then multiply these rows depending the table size. This method works with odd number, but not accurate. (because of the 2 rows construction)
Chessboard FINAL?!
var size = 8;
var odd = ' #';
var even = '# ';
for( var pattern= 1; pattern<= size; pattern++){
if( pattern%2 ==0){
console.log(odd.repeat(size/2))}
else{
console.log(even.repeat(size/2)+"#")}
}
I tried to solve this exercise with as few lines as possible. Learned from the first version, I designed to be able to work with odd numbers by adding an extra “#”.
Hi I could not complete fully the 2nd task and the 3rd I just give up, had to look at the solutions to make some sense of how it will work.
1.
var number = “#”;
for (number = “#”; number <= “#######”; number += “#”){
console.log(number);
}
2.
var number = 0;
for (number = 0; number <= 100; number ++){
console.log(number);
if (number % 3 == 0) console.log(“Fizz”);
if (number % 5 == 0) console.log(“Buzz”);
}
3. none
Guys, I finished the first exercise, but I think I did a type of cheating ahahaha, because I came up with an improvised solution and I think it would be impractical in a more automated program. What do you think?
let simbol = "#";
while (simbol<"########"){console.log(simbol);
simbol =simbol+"#"}
Or:
for (let simbol = "#"; simbol <="#######"; simbol = simbol+"#") {
console.log(simbol)
}It took me about 3 hours to figure out how to set up the loop, I solved the puzzle when I realized I could put one statement inside another.
<script>
let number = 0;
while (number<=100){
if (number % 3 == 0 && number % 5 == 0 ) {
console.log("FizzBuzz");
} else if ( number % 3 == 0 ) {
console.log ("Fizz");
} else if ( number % 5 == 0 ) {
console.log ("Buzz") ;
} else {
console.log (number);
} number = number+1;
}
</script>Other way to solve:
<script>
for (var number = 0; number <= 100 ; number++) {
if (number % 3 == 0 && number % 5 == 0 ) {console.log("FizzBuzz");
} else if ( number % 3 == 0 ) {console.log ("Fizz");
} else if ( number % 5 == 0 ) {console.log ("Buzz");
} else {console.log (number);
}}
</script>Hi,
I managed the exercises, but all my solutions were not elegant.
Saw yours, and look at it for a challenge.
I reckon no “b” needed;
var a = ‘#’;
for (let a = “”; a.length < 8; a+=’#’)
console.log(a);
I am just learning.
Hello Pmilo,
I think you are right. Thanks for pointing this for me. I will check it to see how it runs.
Not going to lie, had a bit of trouble with this, I’m a little unclear as to when I would use a for loop rather than a while loop.
after looking at the answers i was able to figure out what i was doing wrong 
Looping a triangle
<script>
let outputLine = "£";
for (i=0; i < 7; i++) {
console.log(outputLine);
outputLine = outputLine + "£";
}
</script>
FizzBuzz (part 1)
<script>
for (let i=0; i<100; i++) {
let numOutput = i + 1;
if ( !( numOutput % 3) ) {
console.log("Fizz");
}
else if ( !(numOutput % 5) ) {
console.log("Buzz");
}
else {
console.log( numOutput );
}
}
</script>
FizzBuzz enhanced (part 2)
<script>
for (let i=0; i<100; i++) {
let numOutput = i + 1;
let divByThree = !(numOutput % 3);
let divByFive = !(numOutput % 5);
if ( divByThree && divByFive ) {
console.log("FizzBuzz");
}
else if ( divByThree ) {
console.log("Fizz");
}
else if ( divByFive ) {
console.log("Buzz");
}
else {
console.log( numOutput );
}
}
</script>
Chessboard (any sized grid)
<script>
const gridHeight = 8;
const gridWidth = 8;
let outputGrid = "";
let whiteSquareNext = true;
for (let rowNum=0; rowNum<gridHeight; rowNum++) {
for (let colNum=0; colNum<gridWidth; colNum++) {
if (whiteSquareNext) outputGrid += " ";
else outputGrid += "x";
whiteSquareNext = !whiteSquareNext;
}
outputGrid += "\n";
if (!(gridWidth % 2)) whiteSquareNext = !whiteSquareNext;
}
console.log(outputGrid);
</script>Hi. I think this is a good question, but us you said with a litle acurate reading in the book or in here at the exercises you will understand what the difference of the for loop and the while loop is. Personally i found one differnce and this is that the for loop will finish the loop after finding the solution but will check one more time to see if the next step could be also put in. On the other hand the while loop is so acurate that it wil stop the loop exactly at the point it finds the last step of the loop it has to do and will not check for one more possibility. 
Fizzbuzz Exercise
var num=1;
var Buz='Buzz';
var Fiz='Fizz';
var FB= Fiz+Buz;
while(num < 101){
if((num%3===0)&&(num%5===0)){
console.log(FB);
} else if(num%3===0){
console.log(Fiz);
} else if(num%5===0){
console.log(Buz);
} else{
console.log(num);
}
num++;
}
Chessboard Exercise
var x = 8;
var board = "";
for(var row_num=1; row_num<=x; row_num++){
for(var col_num=1; col_num<=x; col_num++){
if((row_num + col_num)%2==0){
board+=" ";
} else{
board+="#";
}
}
board+="\n";
}
console.log(board);