Hello,
I’m new to using the ${}.
I’m currently watching JavaScript tutorial and am on Input and Output.
Im writing exaclty as Zsolt in the console on Google but it still wont work.
const ticker = prompt('enter your crypto ticker');
const amount = +prompt('enter the amount you bought:');
console.log('you have just bought ${amount}${ticker}');
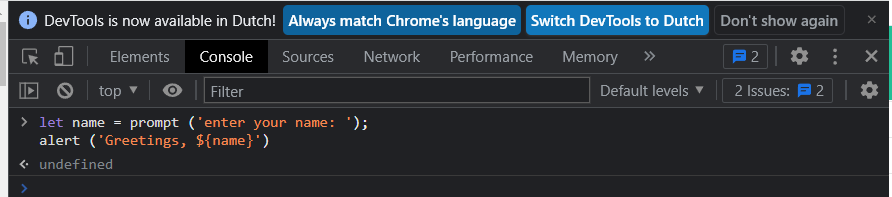
see how it’s always part of the string instead of being white text insided the curly brackets? Is there a special way to write the ${}?


 I have to use back ticks
I have to use back ticks