Hi,
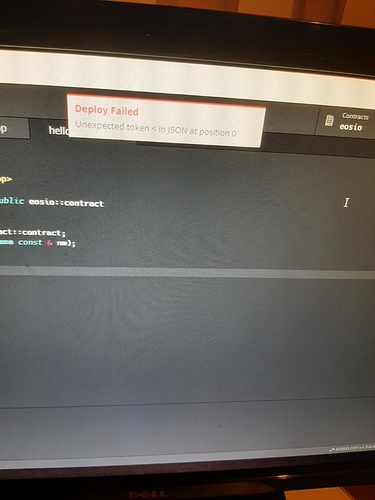
I have just joined the academy and I am doing the eos101 course but am a little stuck! I am on the eos studio and can’t seem to get on the local network. I’m using windows and didn’t know whether this might have something to do with it either? please could someone point me in the right direction.
Thank you in advance
Steph