Hi.
Atom highlights html code, but not the js kod between the script tags. In Ivans video, his Atom highlighted both, how do I fix this?
Did you put you JS between tags? If not, it will not work.
another thing: try saving the document.
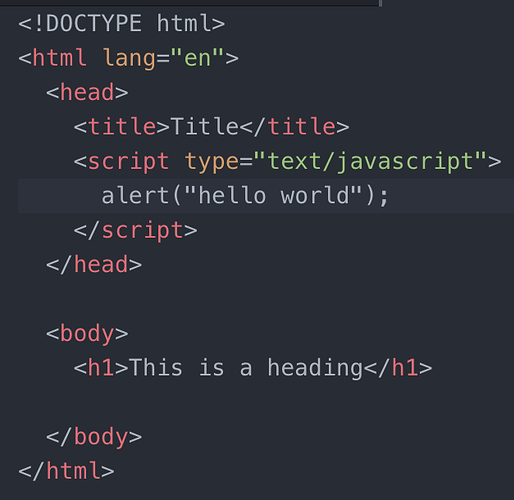
Yes, I did. As you can see in the image, the js code is not highlighted. I guess it’s because Atom assumes html since it’s an html file.
Um, now it does highlight.  I didn’t do anything, now it just works.
I didn’t do anything, now it just works. 
Hi Laszlo,
Mine does the same thing. When you create a new html file in Atom, after writing the tags, just save it, and quit Atom. When you restart it, the syntax highlighting will work again.
Zoltan
Hi guys!
I remember having a similar issue when I first started using Atom. Mine just sorted itself out too 
Not ideal (especially for beginners) I know! To be honest, I’m not sure why it does that, but I’m glad you all seem to have sorted it.
When I create a new HTML file to use in Atom, I just do a Save As of another one (clicking on File then Save As in Atom itself) under a different file name. If I save a file that already has script tags with JavaScript syntax correctly colour-highlighted, then I never have any problems, and don’t have to quit and restart Atom. Obviously, as a beginner it’s better to start a new file from scratch, so you have to remember and get to practise all the HTML tags, but I guess you could set up a “shell” document with only a few of the tags (including script tags and a bit of JavaScript correctly colour-highlighted) and use that to do the Save As, so as not to make things too easy 
Yo!
Now it works fine. I guess I save and restart from time to time anyway, so that’s probably fixing this. No big deal though.
I just had same issue and it was fixed by restarting Atom even though the file was already saved as html file.
Thanka for helping out. I am sure someone will find this useful in the future. 
This thread is exactly what I looked for.
Thanks everybody, just saved the file, restarted Atom and not the colours for JS are showing up