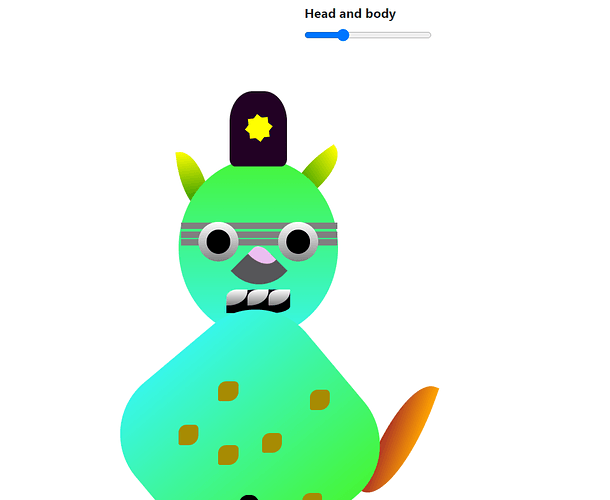
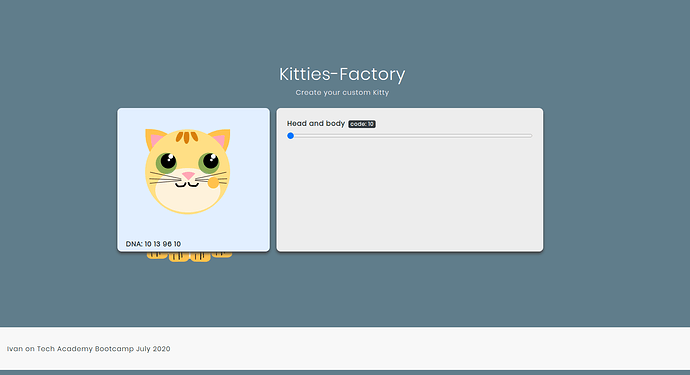
my cat becomes flashy
index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="./css/styles.css">
<link rel="stylesheet" href="./css/bootstrap.min.css">
<script src="./js/bootstrap.min.js"></script>
<script type="text/javascript" src="./js/jquery-3.4.1.js"></script>
<title></title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-2 catBox m-2">
<div id="cat">
<div class="hat"></div>
<div class="star_1"></div>
<div class="star_2"></div>
<div class="ears">
<div class="ear left_ear"></div>
<div class="ear right_ear"></div>
</div>
<div id="head_cat">
<div id="zebra_head_1"></div>
<div id="zebra_head_2"></div>
<div id="zebra_head_3"></div>
<div class="eyes">
<div class="eye">
<div class="pupils"></div>
</div>
<div class="eye">
<div class="pupils"></div>
</div>
</div>
<div class="nose">
<div class="nose-reflection"></div>
</div>
<div class="mouth">
<div class="teeth"></div>
<div class="teeth"></div>
<div class="teeth"></div>
</div>
<div class="tail"></div>
<div class="body_cat"></div>
<div id="zebra_0"></div>
<div id="zebra_1"></div>
<div id="zebra_2"></div>
<div id="zebra_3"></div>
<div id="zebra_4"></div>
<div id="zebra_5"></div>
<div id="zebra_6"></div>
<div class="navel"></div>
<div id="leg_left"></div>
<div id="right_leg"></div>
</div>
</div>
</div>
<div class="col-lg-2 catBox m-2">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="head_cat_color">
</div>
</div>
</div>
</div>
<script src="./js/colors.js"></script>
</body>
</html>
styles.css
#cat{
position: relative;
margin-left: 30%;
}
#head_cat{
position: relative;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ));
height:223px;
border-radius: 50%;
z-index: 2;
width:200px;
}
.eyes{
position: relative;
top: 30px;
display: flex;
z-index: 4;
}
.eye{
position: relative;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,white), color-stop(100%,grey));
border-radius: 50%;
width: 50px;
height: 50px;
margin:25px;
}
.pupils{
position: relative;
background-color: black;
width: 30px;
height: 30px;
border-radius: 50%;
position: relative;
top: 10px;
left: 10px;
}
.ears{
display:flex;
z-index:1;
}
.ear{
background-color: #cbcb22;
height: 100px;
width: 80px;
position:relative;
margin: 10px;
border-radius: 30%;
}
.left_ear{
border-radius: 90% 0 90% 0;
transform: scale(-1, 1) rotate(7deg);
top: 80px;
left: -9px;
height: 80px;
position:relative;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,yellow), color-stop(100%,green));
}
.right_ear{
border-radius: 90% 0 90% 0;
transform: scale(1, -1) rotate(124deg);
top:69px;
left:88px;
height: 80px;
position:relative;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,yellow), color-stop(100%,green));
}
.zebra{
position: absolute;
background-color: #847e85;
top:45px;
left:6px;
}
#zebra1{
width: 150px;
height: 20px;
margin-left:26px;
position: relative;
}
.nose{
background-color: #565659;
width: 50px;
height: 50px;
border-radius: 50% 0 90% 0;
position:relative;
left:76px;
top:115px;
transform: rotate(45deg);
position: absolute;
}
.nose-reflection{
background-color: #ebbef0;
width: 30px;
height: 20px;
border-radius: 50% 0 90% 0;
top:10px;
}
.zebras{
background-color: #847e85;
display: block;
}
.zebra_left{
width: 30px;
height: 10px;
}
.zebra_left_1{
margin-top: 5px;
width:25px;
}
.zebra_left_2{
margin-top: 5px;
}
.mouth{
width: 80px;
height: 30px;
background-color: black;
margin-left: 60px;
margin-top: 40px;
border-radius: 50% 0 30% 0;
display: flex;
}
.teeth{
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,white), color-stop(100%,grey));
width: 30px;
height: 20px;
border-radius: 50% 0 90% 0;
top:10px;
}
.body_cat{
width: 280px;
height:280px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ));
border-radius: 30% 30% 30% 30%;
transform: rotate(140deg);
top:173px;
margin-top:39px;
margin-left:-50px;
position:absolute;
z-index: 0;
}
.tail{
position:absolute;
width: 154px;
height:50px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,orange), color-stop(100%,brown));
top:327px;
left:200px;
border-radius: 90% 0 90% 0;
transform: scale(1, -1) rotate(70deg);
}
.navel{
background-color: black;
position: absolute;
top:422px;
left:76px;
width:25px;
height:25px;
border-radius: 45% ;
}
#leg_left{
width: 154px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,brown), color-stop(100%,black));
position: absolute;
top:476px;
left:6px;
width:38px;
height:95px;
border-radius: 30% 15% 30% 15% ;
transform: rotate(90deg);
}
#right_leg{
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,brown), color-stop(100%,black));
position: absolute;
top:476px;
left:122px;
width:38px;
height:95px;
border-radius: 30% 15% 30% 15% ;
transform: rotate(90deg);
}
#zebra_0{
top:85px;
height:25px;
background-color: #a78b03;
width: 25px;
z-index: 1;
position:relative;
border-radius: 40% 20% 50% 10%;
margin-left: 50px;
}
#zebra_1{
top:115px;
height:25px;
background-color: #a78b03;
width: 25px;
z-index: 1;
position:relative;
border-radius: 40% 20% 50% 10%;
}
#zebra_1{
top:115px;
height:25px;
background-color: #a78b03;
width: 25px;
z-index: 1;
position:relative;
border-radius: 40% 20% 50% 10%;
}
#zebra_6{
top:-54px;
height:25px;
background-color: #a78b03;
width: 25px;
z-index: 1;
position:relative;
border-radius: 40% 20% 50% 10%;
left:115px;
margin-left:50px;
}
#zebra_2{
top:115px;
height:25px;
background-color: #a78b03;
width: 25px;
z-index: 1;
position:relative;
border-radius: 40% 20% 50% 10%;
margin-left:50px;
}
#zebra_3{
top:75px;
height:25px;
background-color: #a78b03;
width: 25px;
z-index: 1;
position:relative;
border-radius: 40% 20% 50% 10%;
margin-left:105px;
}
#zebra_4{
top:125px;
height:25px;
background-color: #a78b03;
width: 25px;
z-index: 1;
position:relative;
border-radius: 40% 20% 50% 10%;
margin-left:155px;
}
#zebra_5{
top:125px;
height:25px;
background-color: #a78b03;
width: 25px;
z-index: 1;
position:relative;
border-radius: 40% 20% 50% 10%;
margin-left:5px;
}
.hat{
background-color: #220124;
height:95px;
width:72px;
z-index: 3;
position: relative;
top:110px;
left:64px;
border-radius: 40% 40% 10% 10%;
}
.star_1{
background-color: yellow;
height:25px;
width:25px;
position: absolute;
z-index: 4;
top:144px;
left:88px;
transform:rotate(128deg);
}
.star_2{
background-color: yellow;
height:25px;
width:25px;
position: absolute;
z-index: 5;
top:144px;
left:88px;
transform:rotate(84deg);
}
#zebra_head_1{
position: relative;
background-color: grey;
width: 196px;
height:8px;
z-index: 3;
top:80px;
left:3px;
}
#zebra_head_2{
position: relative;
background-color: grey;
width: 196px;
height:8px;
z-index: 3;
top:83px;
left:3px;
}
#zebra_head_3{
position: relative;
background-color: grey;
width: 196px;
height:8px;
z-index: 3;
top:85px;
left:3px;
}
colors.js
var colors = {
00:'-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ))',
01: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ))',
02: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ))',
03: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ))',
04: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ))',
05: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ))',
06: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ))',
07: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ))',
08: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ))',
09: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ))',
10:'-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%, #f1cd72 ))',
11: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ))',
12: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ))',
13: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ))',
14: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f1cd72 ))',
15: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f19172 ))',
16: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f19172 ))',
17: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f19172 ))',
18: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f1ef72), color-stop(100%,#f19172 ))',
19: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f19172), color-stop(100%, #a7cf32))',
20: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f19172), color-stop(100%, #a7cf32))',
21: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f19172), color-stop(100%, #a7cf32))',
22: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f19172), color-stop(100%, #a7cf32))',
23: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f19172), color-stop(100%, #a7cf32))',
24: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #c5f638), color-stop(100%, #46f638 ))',
25: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #c5f638), color-stop(100%, #46f638 ))',
26: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #c5f638), color-stop(100%, #46f638 ))',
27: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #c5f638), color-stop(100%, #46f638 ))',
28: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #c5f638), color-stop(100%, #46f638 ))',
29: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #46f638), color-stop(100%, #38f6ea))',
30: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #46f638), color-stop(100%, #38f6ea))',
31: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #46f638), color-stop(100%, #38f6ea))',
32: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #46f638), color-stop(100%, #38f6ea))',
33: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #46f638), color-stop(100%, #38f6ea))',
34: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #46f638), color-stop(100%, #38f6ea))',
35: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #46f638), color-stop(100%, #38f6ea))',
36: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #46f638), color-stop(100%, #38bcf6))',
37: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #46f638), color-stop(100%, #38bcf6))',
38: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #46f638), color-stop(100%, #38bcf6))',
39: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #46f638), color-stop(100%, #38bcf6))',
40: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #46f638), color-stop(100%, #38bcf6))',
41: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #46f638), color-stop(100%, #38bcf6))',
42: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #46f638), color-stop(100%, #38bcf6))',
43: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #38bcf6), color-stop(100%, #087cb0))',
44: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #38bcf6), color-stop(100%, #087cb0))',
45: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #38bcf6), color-stop(100%, #087cb0))',
46: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #38bcf6), color-stop(100%, #087cb0))',
47: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #38bcf6), color-stop(100%, #087cb0))',
48: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #38bcf6), color-stop(100%, #087cb0))',
49: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #38bcf6), color-stop(100%, #087cb0))',
50: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #38bcf6), color-stop(100%,#087cb0))',
51: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#087cb0 ), color-stop(100%, #014766))',
52: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#087cb0 ), color-stop(100%, #014766))',
53: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#087cb0 ), color-stop(100%, #014766))',
54: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#087cb0 ), color-stop(100%, #014766))',
55: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#087cb0 ), color-stop(100%, #014766))',
56: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#087cb0 ), color-stop(100%, #014766))',
57: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#087cb0 ), color-stop(100%, #014766))',
58: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#087cb0 ), color-stop(100%, #014766))',
59: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#087cb0 ), color-stop(100%, #014766))',
60: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#087cb0 ), color-stop(100%, #014766))',
61: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#014766 ), color-stop(100%, #fab4a1))',
62: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#014766 ), color-stop(100%, #fab4a1))',
63: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#014766 ), color-stop(100%, #fab4a1))',
64: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#014766 ), color-stop(100%, #fab4a1))',
65: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#014766 ), color-stop(100%, #fab4a1))',
66: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#014766 ), color-stop(100%, #fab4a1))',
67: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#014766 ), color-stop(100%, #fab4a1))',
68: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#014766 ), color-stop(100%, #fab4a1))',
69: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#014766 ), color-stop(100%, #fab4a1))',
70: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#014766 ), color-stop(100%, #fab4a1))',
71: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#fab4a1 ), color-stop(100%, #f93f0c))',
72: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#fab4a1 ), color-stop(100%, #f93f0c))',
73: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#fab4a1 ), color-stop(100%, #f93f0c))',
74: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#fab4a1 ), color-stop(100%, #f93f0c))',
75: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#fab4a1 ), color-stop(100%, #f93f0c))',
76: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#fab4a1 ), color-stop(100%, #f93f0c))',
77: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#fab4a1 ), color-stop(100%, #f93f0c))',
78: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#fab4a1 ), color-stop(100%, #f93f0c))',
79:'-webkit-gradient(linear, left top, left bottom, color-stop(0%,#fab4a1 ), color-stop(100%, #f93f0c))',
80: '-webkit-gradient(linear, left top, left bottom, color-stop(0%,#fab4a1 ), color-stop(100%, #f93f0c))',
81: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f93f0c ), color-stop(100%, #8b2206))',
82: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f93f0c ), color-stop(100%, #8b2206))',
83: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f93f0c ), color-stop(100%, #8b2206))',
84: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f93f0c ), color-stop(100%, #8b2206))',
85: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f93f0c ), color-stop(100%, #8b2206))',
86: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f93f0c ), color-stop(100%, #8b2206))',
87: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f93f0c ), color-stop(100%, #8b2206))',
88: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f93f0c ), color-stop(100%, #8b2206))',
89: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f93f0c ), color-stop(100%, #8b2206))',
90: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #f93f0c ), color-stop(100%, #8b2206))',
91: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #8b2206), color-stop(100%, #3e1003))',
92: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #8b2206), color-stop(100%, #3e1003))',
93: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #8b2206), color-stop(100%, #3e1003))',
94: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #8b2206), color-stop(100%, #3e1003))',
95: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #8b2206), color-stop(100%, #3e1003))',
96: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #8b2206), color-stop(100%, #3e1003))',
97: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #8b2206), color-stop(100%, #3e1003))',
98: '-webkit-gradient(linear, left top, left bottom, color-stop(0%, #8b2206), color-stop(100%, #3e1003))',
}
$('#head_cat_color').change(()=>{
var numRange = $('#head_cat_color').val();
$('#head_cat').css('background', colors[numRange]) ;
$('.body_cat').css('background', colors[numRange]) ;
console.log(numRange);
})
function headColor(color,code) {
$('.cat__head, .cat__chest').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}