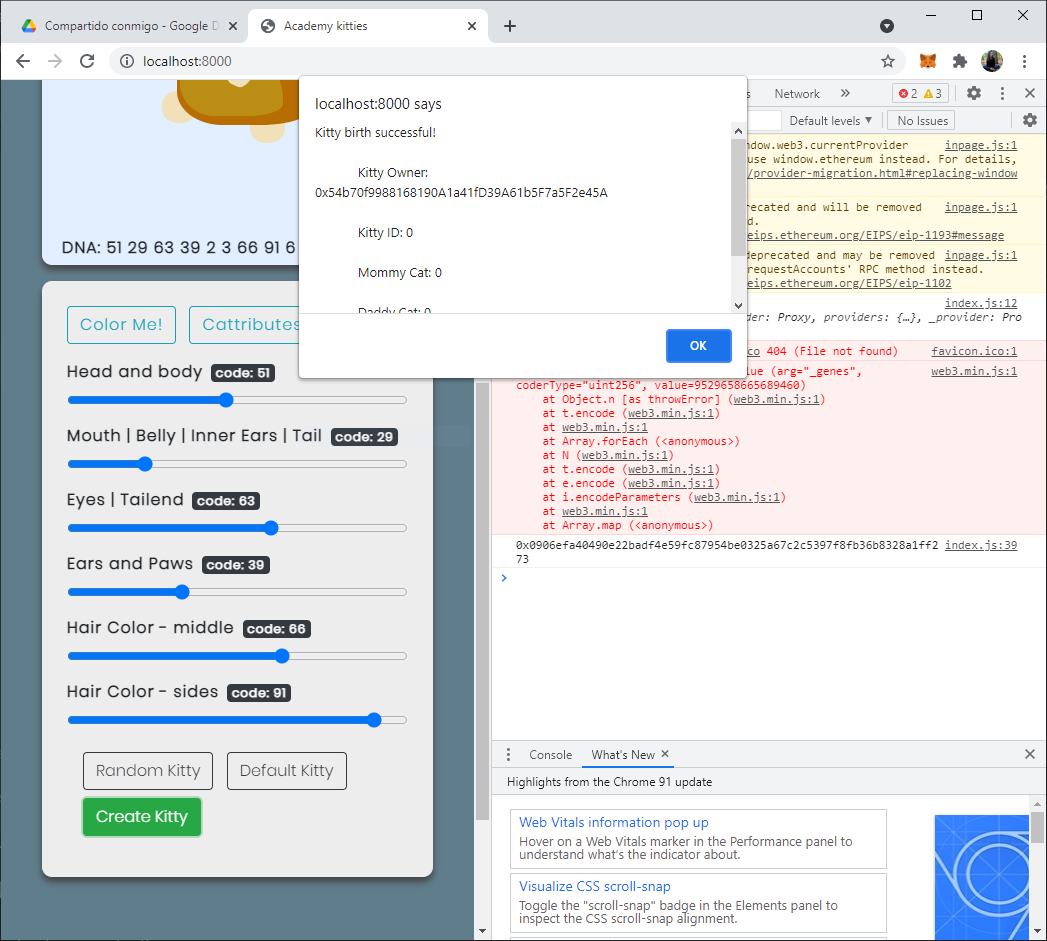
Hi, my code worked the first time I deployed my contract and connected it to web3 (I made two tokens and received the alert on index.html), I was using Ganache network. The next day I tried again to see the alert, but I could not create the token. I got a few errors when attempted to create a token:
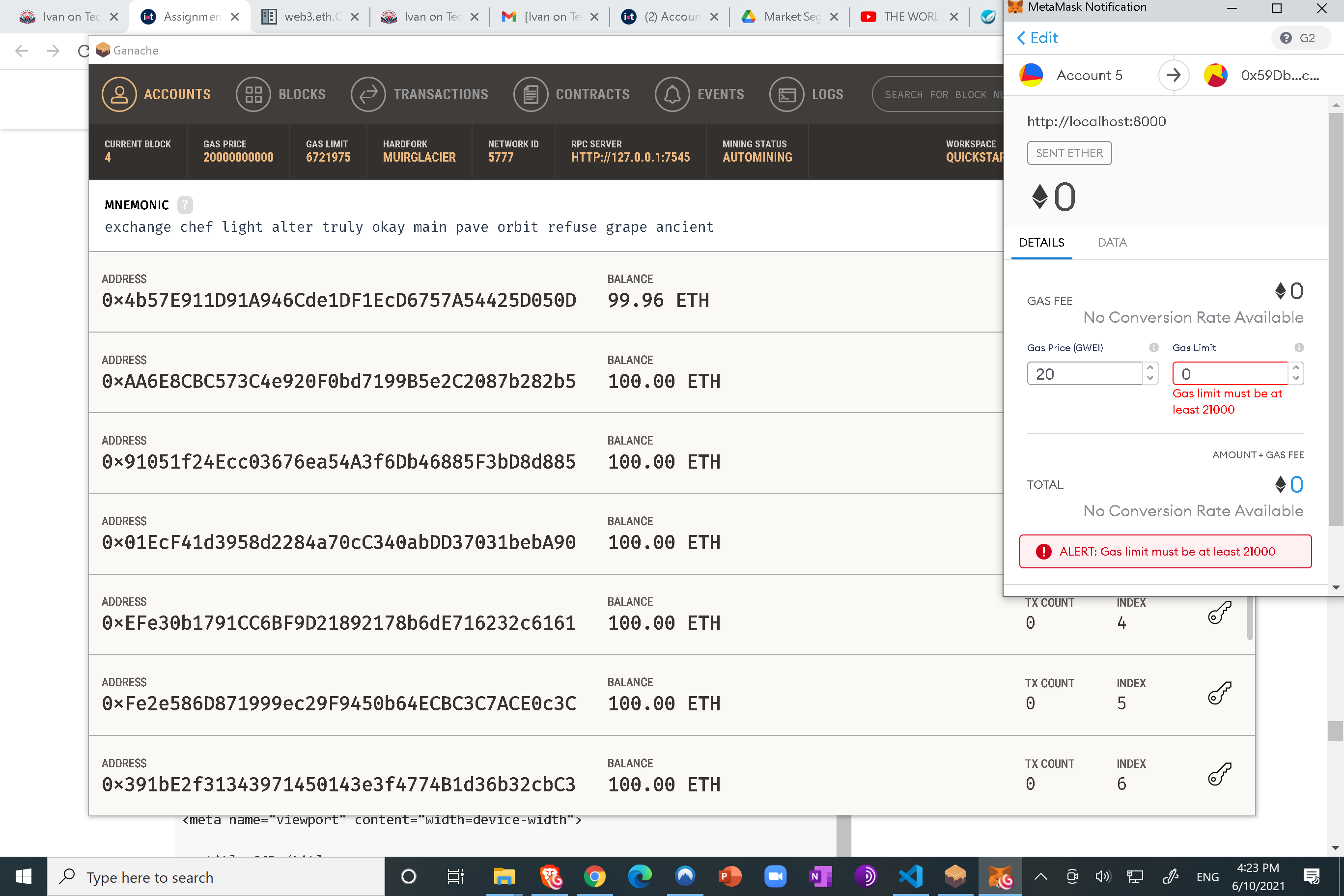
- the metamask account showed an error (“no conversion rate available”)
- and also “Gas limit must be at least 21000”
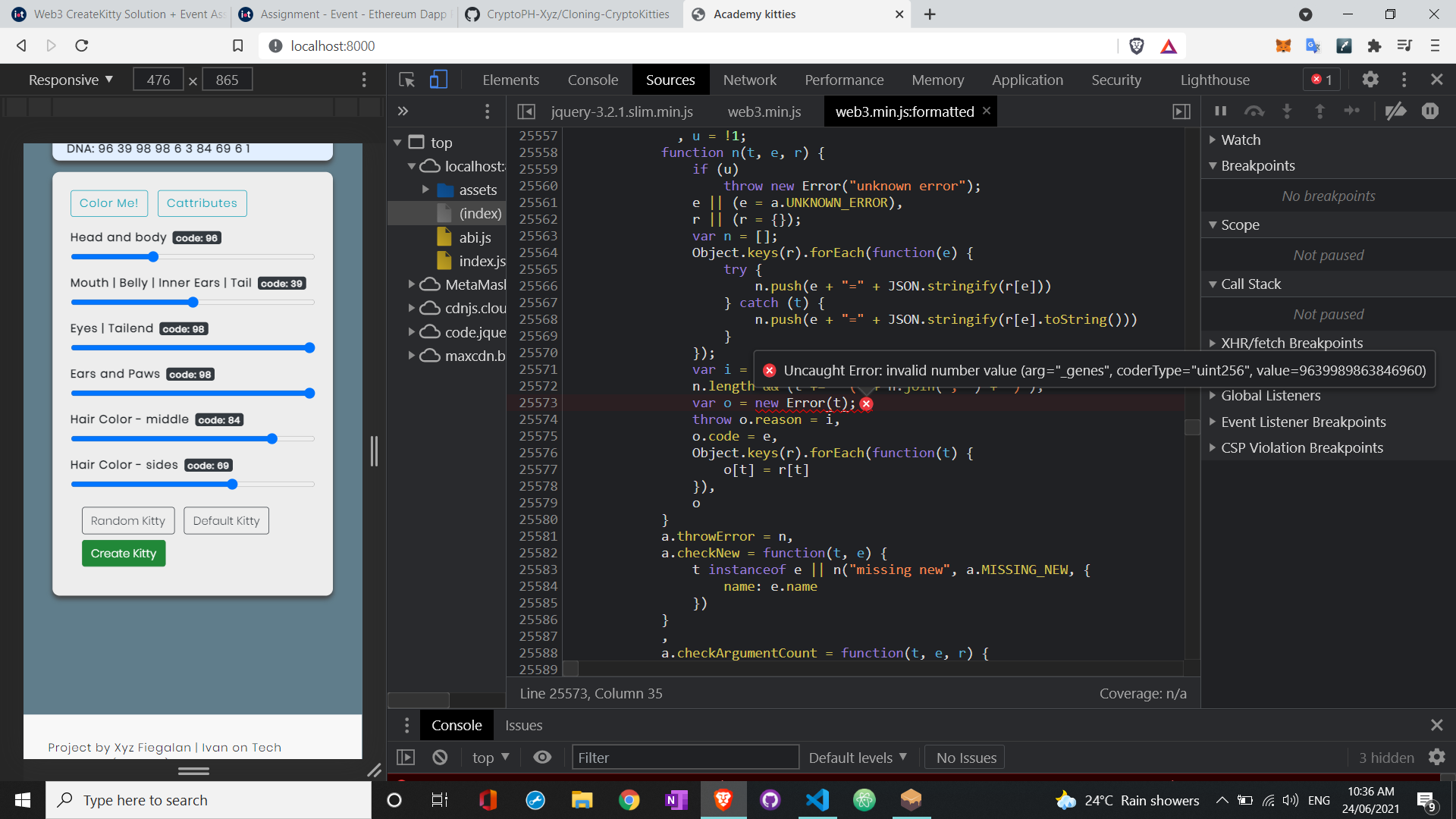
I had not changed anything on the code. And my token creation failed. Has anyone faced this problem? Here are the errors I got in my browser console:
Uncaught (in promise) ReferenceError: on is not defined
at index.js:14
this error was present even in my first attempt, yet I succeeded in creating a token. I dont know why I am getting error for “event.on”
inpage.js:1 MetaMask - RPC Error: TxGasUtil - Trying to call a function on a non-contract address Object
(anonymous) @ inpage.js:1
I have checked the metamask again and the “to address” is not my contract’s address but I dont know where to set it right. In my index.js, I have correctly made note of the contract address and yet I see that metamask is not consistent here.
index.js:37 Uncaught (in promise) ReferenceError: err is not defined
at index.js:37
at Object._fireError (web3.min.js:1)
at u (web3.min.js:1)
at web3.min.js:1
at s._handle (inpage.js:17)
DevTools failed to load source map: Could not load content for http://localhost:8000/assets/bootstrap/js/popper.min.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
I’d like to get your opinion on this error, please check out the index.js below:
here’s my index.js code:
var web3 = new Web3(Web3.givenProvider);
var instance;
var user;
var contractAddress = "0xf30e30ae5Ba9D22D7BCC9dC3480E90A2A6DB7DF9";
$(document).ready(function(){
window.ethereum.enable().then(function(accounts){
instance = new web3.eth.Contract(abi, contractAddress, {from: accounts[0]})
user = accounts[0];
console.log(instance);
instance.events.Birth().on('data', function(event){
console.log(event);
let owner = event.returnValues.owner;
let carId = event.returnValues.carId;
let mumId = event.returnValues.mumId;
let dadId = event.returnValues.dadId;
let genes = event.returnValues.genes;
$("#carCreation").css("display", "block");
$("#carCreation").text("Car successfully created: owner:"+owner
+" carId:"+carId
+" mumId:"+mumId
+" dadId:"+dadId
+" genes:"+genes)
})
.on('error', console.error)
})
})
function createCar(){
var dnaStr = getDna();
instance.methods.createCarGen0(dnaStr).send({}, function(error, txHash){
if (err)
console.log(err);
else
console.log(txHash);
})
}
if you need more information please let me know. I really appreciate any help I can get.!!