Code I put together in index.js …
var web3 = new Web3(Web3.givenProvider);
var instance;
var user;
var contractAddress="0x109B6A59B33fa48ad1be84006853D0F66C804236";
$(document).ready(function() {
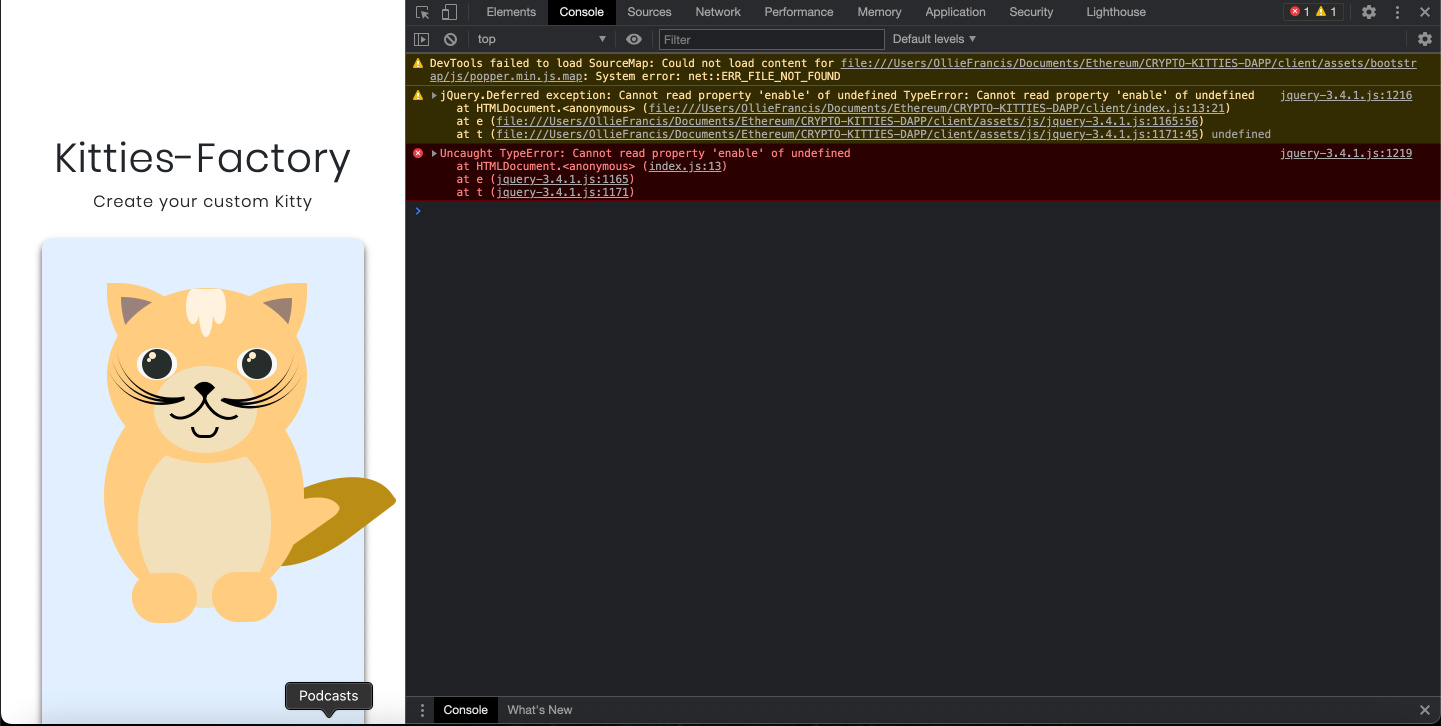
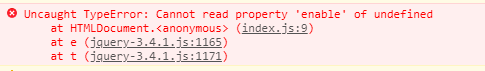
window.ethereum.enable().then(function(accounts){
instance = new web3.eth.Contract(abi, contractAddress, { from: accounts[0]})
user = accounts[0];
console.log(instance);
}).then(function(){
instance.events.Birth({}, function(error, event){ console.log(event); })
.on("connected", function(subscriptionId){
console.log("Event subsciption connected with id: " + subscriptionId);
})
.on('data', function(event){
alertstring = "Kitten born with following properties: id: " + event.returnValues.kittenId +
", mumId: " + event.returnValues.mumId + ", dadId: " + event.returnValues.dadId + ", genes: " +
event.returnValues.genes + ", owner: " + event.returnValues.owner + ".";
console.log(alertstring);
alert(alertstring);
//console.log(event.returnValues);
})
.on('changed', function(event){
// nothing to do yet
})
.on('error', function(error, receipt) { // If the transaction was rejected by the network with a receipt, the second parameter will be the receipt.
console.log(error);
});
});
})
function createKitty(dnaStr){
instance.methods.createKittyGen0(dnaStr).send({}, function(err, txHash){
if (err){
console.log(err)
} else {
console.log("Kitty create msg sent with txHash: " + txHash)
}
});
}
$('#createCatButton').click(() =>{
createKitty(getDna());
})