re: Event Assignment Solution.
I could not solve this assignment so I went to follow along with Phillip in Event Assignment Solution vid.
When following along with Phillip at appx 3:10 min mark in the vid,
I get the following problems:

re: Event Assignment Solution.
I could not solve this assignment so I went to follow along with Phillip in Event Assignment Solution vid.
When following along with Phillip at appx 3:10 min mark in the vid,
I get the following problems:
at code line 15, you typed funtion instead of function.
Carlos Z
Omg!
So lame!
Thank you very much Carlos!
Dave
I was really enjoying the instructional up until all the deprecated features in the “Web3.js Start Coding” lesson. Is there a way to filter the lessons for ones that use a more recent implementation?
Connecting wallet did not work with the original web3.min.js file.
I updated (as suggested) to replace it with the newer
CDN 1.27-rc.0 web3.min.js version.
The CDN 1.27-rc.0 web3.min.js version DID work in connecting wallet…
however, when I implement the code from the vid, “Event Assignment Solution” - create/Birth a gen0 cat,
the console.log works but, this error comes up:
Since the error refers to web3.min.js:1, I tried a more recent version of web3.min.js, CDN 1.7.4-rc.0.
Now, when I load the page, it works and there is no error.
However, when I press the Create Kitty button, I get this error:
I did also get an error with the first scenario (1.2.7-rc.0) upon pressing the Create Kitty Button:
If I am not mistaken, both errors seem to say the same thing but with different words.
Thus, with the first error (loading page but not pressing Create Kitty button), the CDN web3.min.js version is a factor but,
…with the second error (press Create Kitty button) I am unsure.
Hello,
OMG! after so many mistakes with the code and challenges with Metamask. It works😬
var web3 = new web3(web3.givenProvider);
var instance;
var user;
var contractAddress = "0xccAe70e760F0E2717d437eC0562a089d3C073bC5";
$(document).ready(function() {
window.ethereum.enable().then(function(accounts){
instance = new web3.eth.Contract(abi, contractAddress, {from: accounts[0]})
user = accounts[0];
console.log(instance);
instance.events.Birth().on('data', function(event) {
console.log(event);
let owner = event.returnValues.owner;
let kittenId = event.returnValues.KittenId;
let mumId = event.returnValues.mumId;
let dadId = event.returnValues.dadId;
let genes = event.returnValues.genes;
$("#kittyCreation").css("display", "block");
$("kittyCreation").txt("owner:" + owner
+"kittyId:" + kittenId
+"mumId:" + mumId
+"dadId:" + dadId)
})
.on("error", console.error);
})
})
function createKitty() {
var dnaStr = getDna();
instance.methods.createKittyGen0(dnaStr).send({}, function(error, txHash){
if (error)
console.log(error);
else
console.log(txHash);
})
}
var web3 = new Web3(Web3.givenProvider);
var instance;
var user;
var contractAddress = "0x0f11503f8E2a9629A395d815780AD181d0D86D12";
$(document).ready(function(){
window.ethereum.enable().then(function(accounts){
instance = new web3.eth.Contract(abi, contractAddress, {from: accounts[0]});
user = accounts[0];
console.log(instance);
instance.events.Birth().on('data', function(event){
console.log(event);
let owner = event.returnValues.owner;
let kittenId = event.returnValues.kittenId;
let dadId = event.returnValues.dadId;
let momId = event.returnValues.momId;
let genes = event.returnValues.genes;
$("#kittyCreation").css("display", "block");
$("#kittyCreation").text("owner:" + owner +"kittyId:" + kittenId +"dadId:" + dadId +"momId:" + momId +"genes:" + genes)
})
.on('error', console.error);
})
})
In catSettings.js:
$(".btn.mint").click(()=>{
var dnaStr = getDna();
instance.methods.createKittyGen0(dnaStr).send({}, function(error, txHash){
if(error){
console.log(err);
}
else{
console.log(txHash);
alert("Transaction Sent");
}
})
})
Hi fam!
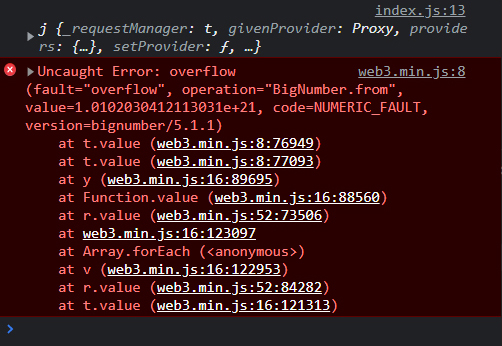
I get this error when I try to create a Gen0 cat.

Any idea what is going on here. I am stuck.
Could you share the js file where you have the function that made that conversion?
you might wanna take a look at https://web3js.readthedocs.io/en/v1.7.4/web3-utils.html#bn
Carlos Z
I am not sure which .js file you are referring to.
index.js?
var web3 = new Web3(Web3.givenProvider);
var instance;
var user;
var contractAddress = "0xA58Bd89bd5A20FD5f89F400C9958960f186b1942";
$(document).ready(function(){
window.ethereum.enable().then(function(accounts){
instance = new web3.eth.Contract(abi, contractAddress, {from: accounts[0]});
user = accounts[0];
console.log(instance);
instance.events.Birth().on('data', function(event){
console.log(event);
let owner = event.returnValues.owner;
let kittenId = event.returnValues.KittenId;
let mumId = event.returnValues.mumId;
let dadId = event.returnValues.dadId;
let genes = event.returnValues.genes
$("#kittyCreation").css("display", "block");
$("#kittyCreation").text("owner:" + owner
+" kittId:" + kittenId
+" mumId:" + mumId
+" dadId:" + dadId
+" genes:" + genes, 'success')
})
.on('error', console.error);
});
});
function createKitty(){
var dnaStr = getDna();
instance.methods.createKittyGen0(dnaStr).send({}, function(error, txhash){
if(error)
console.log(err);
else
console.log(txhash);
})
}
…or are you talking about the web3.min.js file.
I am using this one
https://cdnjs.cloudflare.com/ajax/libs/web3/3.0.0-rc.5/web3.min.js
try to remove, or comment all of this, like this
// let owner = event.returnValues.owner;
// let kittenId = event.returnValues.KittenId;
// let mumId = event.returnValues.mumId;
// let dadId = event.returnValues.dadId;
// let genes = event.returnValues.genes
// $("#kittyCreation").css("display", "block");
// $("#kittyCreation").text("owner:" + owner
// +" kittId:" + kittenId
// +" mumId:" + mumId
// +" dadId:" + dadId
// +" genes:" + genes, 'success')
we want to check what the console shows about this event.
i also suggest to specify some kind of name for the console.log, to know which are reading.
console.log("web3 instance", instance); or console.log("events result", event);
also, what about this function ? var dnaStr = getDna(); can you share it ?
Carlos Z
After Commenting out and, naming console.logs:
When saving and reloading page:
 )
)Here is my getDna function from the catSettings.js
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnapaw').html()
dna += $('#dnamarking').html()
dna += $('#dnasnout').html()
dna += $('#dnaeye').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnasnouttype').html()
dna += $('#dnasnoutOnly').html()
dna += $('#dnastomachOnly').html()
dna += $('#dnainnerEarOnly').html()
dna += $('#dnamarkingsOnly').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
So, I just changed *return parseInt(dna)* to *return dna* in my getDna function
and it works! No error and I get a confirm transaction from MetaMask
Good Gawd!
Thank you Carlos for pointing me in the right direction! I never thought of looking into the getDna function
As far as not using parseInt();
Does that have to do with new versions or protocols or (as in - we don’t need to use parseInt() anymore)…
or,
could it be the way I have something set up in my code?
Thanks
Dave
Each dna += $('#dnaSOMETHING').html() represents 2 digits or 1 digit, so dna variable save each digits next to each other has an string.
example:
dna += $('#dnabody').html() // value: 87
dna += $('#dnapaw').html() // value: 22
dna += $('#dnamarking').html() // value: 07
the dna value should be 872207, so the problem comes when you try to convert a huge length number into an integer, which cant store the size of the big number, when using parseInt you are converting an string into a integer, but the integer type can not store a big number such has dna after you add each $('#dnaSOMETHING').html().
Hope I made my self clear 
Carlos Z
Yes. I understand.Thank you!
So, I had gone through this topic, in the forum, to see if anyone ran into this problem before but, never saw anything in this regard (I might have missed something).
Thus, I assume that the amount of attributes I have ascribed, puts me over the edge of a unit256 integer and produces this error. Meaning, I cannot use my gene settings as an integer and it must be a string.
This makes me wonder why the kitties course is using parseInt() in the first place. Is there some reason that we need to use this number as an integer? Will this ‘come into play’ later? I guess I will find out ‘when I get there’. Or, maybe I will be lucky, and there is no reason lol. Anyway, these are rhetorical questions that I am not expecting specific answers to. Just seeing if I am thinking 'straight" here. I have already come up with a potential ‘work around’ for this (if needed).
Thank you for pointing me in the right direction and getting my ‘creative juices’ going again!
Dave
index.js
var web3 = new Web3(Web3.givenProvider);
var instance;
var user;
var contractAddress = "0x13340FC39784874c1F3916204FB67AE306B71327";
$(document).ready(function() {
window.ethereum.enable().then(function(accounts){
instance = new web3.eth.Contract(abi, contractAddress, {from: accounts[0]})
user = accounts[0];
console.log(instance);
instance.events.Birth().on('data', function(event) {
console.log(event);
let owner = event.returnValues.owner;
let kittenId = event.returnValues.kittenId;
let mumId = event.returnValues.mumId;
let dadId = event.returnValues.dadId;
let genes = event.returnValues.genes;
$("#kittyCreation").css("display", "block");
$("#kittyCreation").text("owner:" + owner
+" kittyId:" + kittenId
+" mumId:" + mumId
+" dadId:" + dadId
+" genes:" + genes)
})
.on("error", console.error);
})
})
function createKitten() {
var dnaStr = getDna();
instance.methods.createKittyGen0(dnaStr).send({}, function(error, txHash){
if (error)
console.log(error);
else
console.log(txHash);
})
}
Hi all,
I got a problem with Metamask.
Once I press on the create button, it shows the metamask transaction verification, but it won’t let me confirm the transaction.
I don’t know what I did wrong…
I’m guessing it has to do something with the Metamask I’m using…
Can someone help me?
Here’s also my index.js
// initialise web3 library
//givenProvider means that the library uses the provider that's being given. In this case Ganache, in other cases it could be Ropsten or even mainNet
var web3 = new Web3(Web3.givenProvider);
var instance;
var user;
var contractAddress = "0x9f123EfE1C21fDfF53fBeE6737cDa3DbEe522c58";
$(document).ready(function() {
window.ethereum.enable().then(function (accounts) {
instance = new web3.eth.Contract(abi, contractAddress, {from: accounts[0]})
user = accounts[0];
console.log(instance);
})
})
function createKitty() {
var dnaStr = getDna();
instance.methods.createKittyGen0(dnaStr).send({}, function(error, txHash){
if(error){
console.log(err);
}
else{
console.log(txHash);
}
})
}
Have verify if the contract address is the same after the deployment of the contract? the error shows to be trying to execute a function in a non-contract address.
Carlos Z