Create a website where users will be able to see cats they own and breed them.
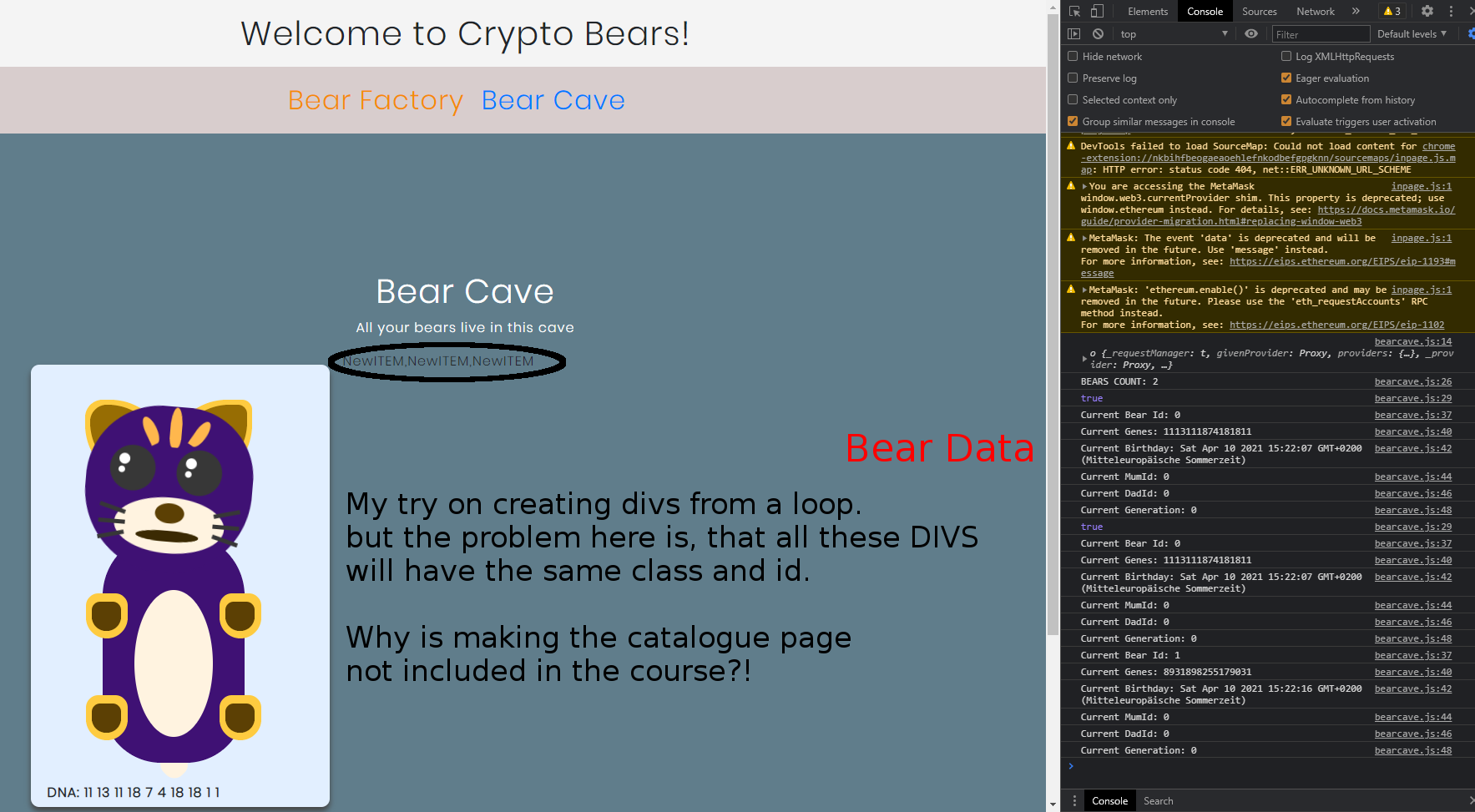
I am quite stuck on how to print all cats owned, I can get the data from the contract, no problem, but how to print them to the HTML?? Why is making the catalogue page not included in the course? @AdamFortuna
@filip says in the video “You already built the catalogue” but we did not build a site to show all cats in the course at all. I try, but I am kinda stuck. The problem is, how can I create the whole div structure to display a cat from a loop using JS and then, how to render all the cats? This is all I manage to do:

Hey @Bhujanga I got a very easy solition in order to render multiple cats like a catalogue.
We will make a function createCatBox() to make a individual box for each Cat.
Then copy the HTML cat Box content and assign it to a variable inside the function, using special quotes like in this example:
THIS SPECIAL QUOTES `` wich allow break lines into JS variables .
function createCatBox(id,catDetails){
var catBox = `<div id="box`+id+`">
<div id="head` + id + `">
</div>
<div id="body` + id + `">
</div>
<div id="paws` + id + `">
</div>
</div>`;
document.getElementById("catBoxes").append(catBox);
}
Notice that I also include the catDetails in the arguments. So this mean that I can use them to build also the DNA number, generation etc. Including something in the Box like
<div id="dna">` + catDetails.dna + `</div>
Then you just append each box to a div with catBoxes id.
A loop example using this function
var catDetails = " ";
var id = 0;
for(var i = 0; i < allCats.length; i++){
catDetails = allCats[i];
id = i;
createCatBox(id, catDetails)
}
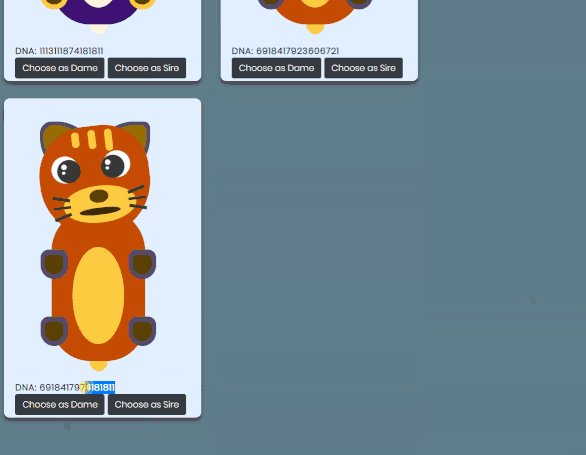
Let me know if you got it working correctly. 
Thank you @kenn.eth ! Your reply pushed into the right direction. I am right now working on it and seeing first results! Yieeehaa!! I am impressed on how powerful JavaScript is! The advice with the SPECIAL QUOTES did the trick! 
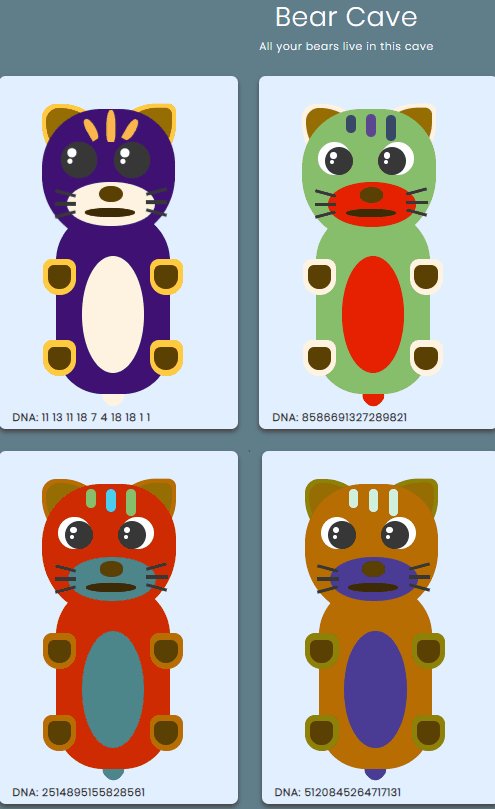
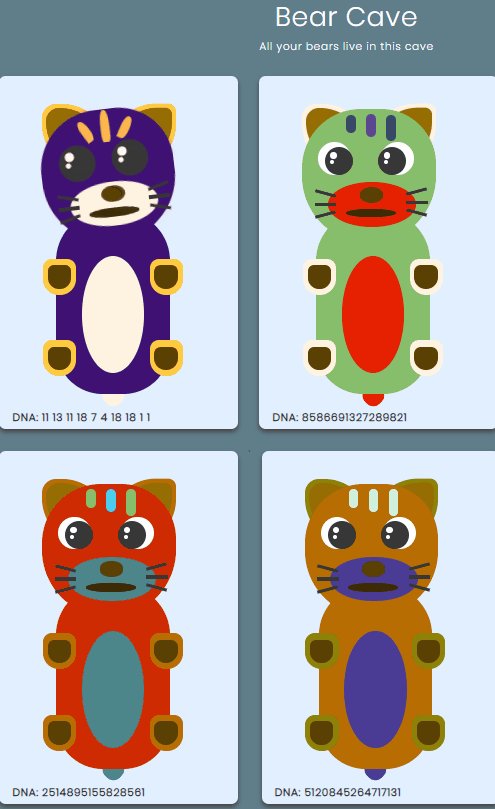
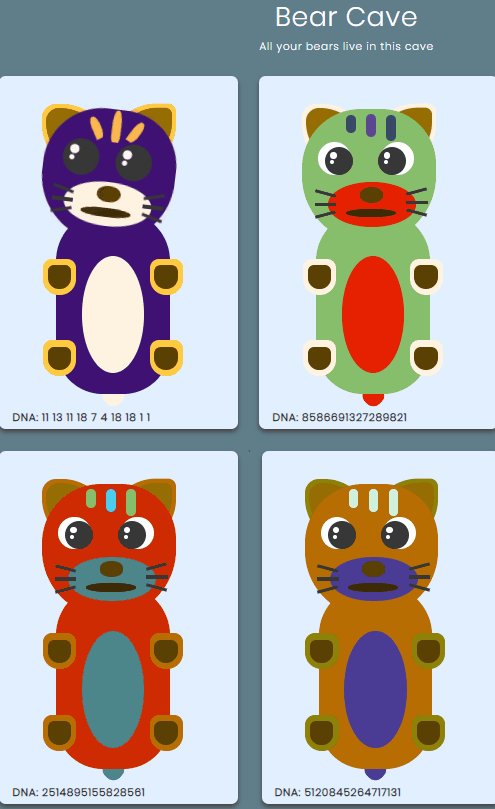
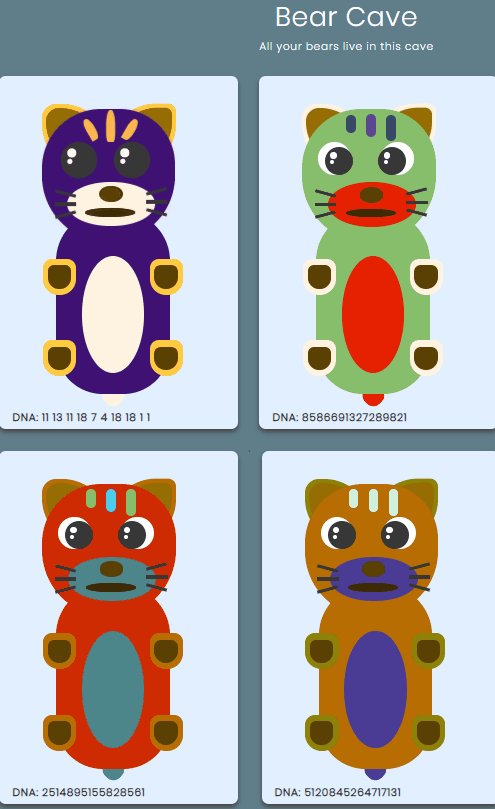
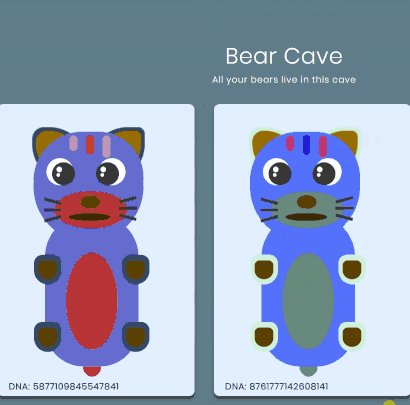
So I managed to render them little cryptobears! But how do I actually render the right animation as well? Seems like a tricky task.  Did you manage to implement this? As you can see, only one does have animations in the catalog (Bear Cave), and that is the one i still have in there from catsettings.js render, as reference.
Did you manage to implement this? As you can see, only one does have animations in the catalog (Bear Cave), and that is the one i still have in there from catsettings.js render, as reference.

Congratulations! Yeah special quotes is very usefull. Now these bears are looking cool!
Ok so for animation. You will have to modify the set-Animatons functions adding an id to arguments.
First:
function animationsPlayer(anim,BearId)
Then pass it to each animationTypes functions:
function animationType1(BearId) {
resetAnimation(BearId);
$(BearId).addClass("movingHead");
}
In this way we make sure that each Bear have their own animation. Remember also, to call this animation function after you Render all the boxes, making sure the ID’s exist.
Ok, so I finally found some time to get back to my crypto bears project, HaHa!
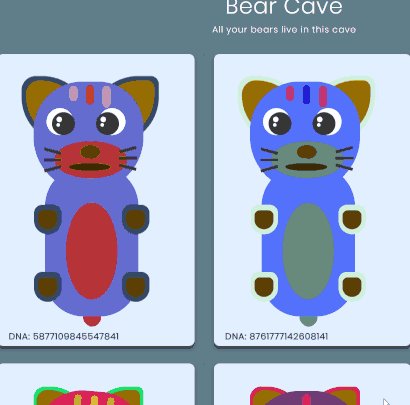
I think I did not articulate my question well. I was struggling with displaying the animation on the catalogue page, but I got it working now. It is really funny, that often solutions to coding problems come to mind during the day while doing something completely different 
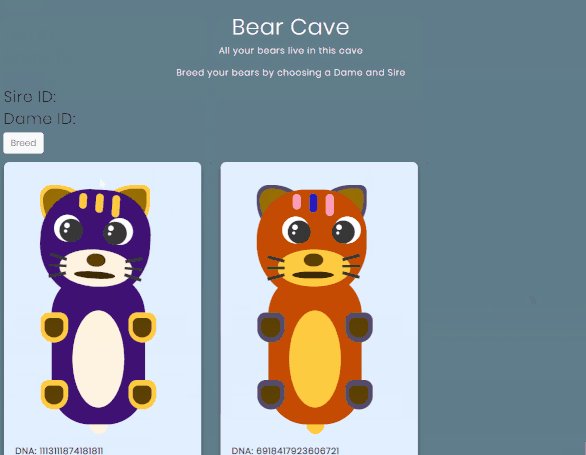
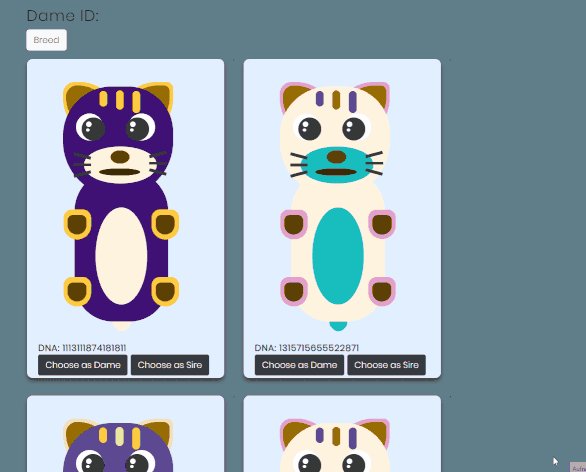
So I was busy the past week with a different project and tonight had some spare time to implement. So printing all bears owned is working, now also with animations! I am impressed by the power of JavaScript and how easily we can achieve really dynamic outcomes. 
So here is my code for the Bear Cave as I call it:
bearcave.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Crypto Bears</title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<script src="assets/js/web3.min.js"></script>
<script src="./abi.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
<link rel="stylesheet" href="assets/css/animations.css">
</head>
<body>
<div class="header"><div class="headline"><h1>Welcome to Crypto Bears!</h1></div></div>
<div class="menu">
<div class="menuItem1"><a href="index.html">Bear Factory</a><a href="bearcave.html">Bear Cave</a></div>
</div>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Bear Cave</h1>
<p class="c-white">All your bears live in this cave</p>
</div>
<div class="row">
</div>
</div>
<footer align="left">
<p>Crypto Bears, Thomas Ender 2021</p>
</footer>
</body>
<script src="./bearcave.js"></script>
<script src="assets/js/colors.js"></script>
<!-- <script src="assets/js/catSettings.js"></script> -->
<script src="assets/js/catFactory.js"></script>
<script src="assets/js/catalog.js"></script>
</html>
bearcave.js
var web3 = new Web3(Web3.givenProvider);
var instance;
var user;
var contractAddress = "0x497eb4Fb75c0c1DdC7B0Bd8F6505dde2A08e37D6";
$(document).ready(function(){
window.ethereum.enable().then(function(accounts) {
instance = new web3.eth.Contract(abi, contractAddress, {from: accounts[0]});
user = accounts[0];
console.log(instance);
printAllBears();
})
})
async function printAllBears(){
var Owner;
var item;
let items = [];
let currentUser = ethereum.selectedAddress;
var allBearsIds = [];
var bearsCount = await instance.methods.getBearsLength().call();
console.log("BEARS COUNT: " + bearsCount);
for(let i = 0; i < bearsCount; i++){
Owner = await instance.methods._owns(currentUser, i).call();
if(Owner){
allBearsIds.push(i);
}
}
for(let i = 0; i < allBearsIds.length; i++){
let bearId = allBearsIds[i];
console.log("Current Bear Id: " + bearId);
let object = await instance.methods.getBear(allBearsIds[i]).call();
let bearGenes = object.genes;
console.log("Current Genes: " + bearGenes);
let bearBirthday = object.birthTime;
console.log("Current Birthday: " + new Date(bearBirthday * 1000));
let bearMumId = object.mumId;
console.log("Current MumId: " + bearMumId);
let bearDadId = object.dadId;
console.log("Current DadId: " + bearDadId);
let bearGeneration = object.generation;
console.log("Current Generation: " + bearGeneration);
createBearBox(bearId, bearGenes);
}
function createBearBox(id, bearDetails){
let bodyDna = bearDetails.substring(0, 2);
// console.log("BODYDNA" + bodyDna);
let mouthDna = bearDetails.substring(2, 4);
// console.log("MOUTHDNA: " + mouthDna);
let eyesDna = bearDetails.substring(4, 6);
// console.log("EYESDNA: " + eyesDna);
let earsDna = bearDetails.substring(6, 8);
// console.log("EARSDNA: " + earsDna);
let eyeShape = bearDetails.substring(8, 9);
// console.log("EYESHAPE: " + eyeShape);
let decoShape = bearDetails.substring(9, 10);
// console.log("DECOSHAPE: " + decoShape);
let decoMidColor = bearDetails.substring(10, 12);
// console.log("DECOMIDCOLOR: " + decoMidColor);
let decoSideColor = bearDetails.substring(12, 14);
// console.log("DECOSIDECOLOR: " + decoSideColor);
let animDna = bearDetails.substring(14, 15);
// console.log("ANIMDNA: " + animDna);
let lastDna = bearDetails.substring(15, 16);
// console.log("LASTDNA: " + lastDna);
console.log("BODYCOLOR: " + colors[earsDna]);
item = `<div class="col-lg-4 catBox m-3 light-b-shadow" id="box` + id + `">
<div class="cat" id="cat` + id + `">
<div id="catEars` + id + `" class="` + (animDna == 4 ? 'cat__ear earScale' : 'cat__ear') + `">
<div id="leftEar` + id + `" class="cat__ear--left" style="background:#` + colors[earsDna] + `">
<div class="cat__ear--left-inside"></div>
</div>
<div id="rightEar` + id + `" class="cat__ear--right" style="background:#` + colors[earsDna] + `">
<div class="cat__ear--right-inside"></div>
</div>
</div>
<div id="head` + id + `" class="` + (animDna == 1 ? 'cat__head movingHead' : 'cat__head') + `" style="background:#` + colors[bodyDna] + `">
<div id="midDot` + id + `" class="` + (animDna == 3 ? 'cat__head-dots midDotSpin' : 'cat__head-dots') + ` " style="background:#` + colors[decoMidColor] + `">
<div id="leftDot` + id + `" class="cat__head-dots_first" style="background:#` + colors[decoSideColor] + `">
</div>
<div id="rightDot` + id + `" class="cat__head-dots_second" style="background:#` + colors[decoSideColor] + `">
</div>
</div>
<div id="catEyes` + id + `" class="` + (animDna == 2 ? 'cat__eye movingEyes' : 'cat__eye') + `" >
<div class="cat__eye--left"><span class="pupil-left"></span></div>
<div class="cat__eye--right"><span class="pupil-right"></span></div>
</div>
<div class="cat__nose"></div>
<div class="cat__mouth-contour" style="background:#` + colors[mouthDna] + `"></div>
<div class="cat__mouth-left"></div>
<div class="cat__mouth-right"></div>
<div id="whiskLeft` + id + `" class="` + (animDna == 6 ? 'cat__whiskers-left whiskShake' : 'cat__whiskers-left') +`"></div>
<div id="whiskRight` + id + `" class="` + (animDna == 6 ? 'cat__whiskers-right whiskShake' : 'cat__whiskers-right') +`"></div>
</div>
<div class="cat__body">
<div class="cat__chest" style="background:#` + colors[bodyDna] + `"></div>
<div class="cat__chest_inner" style="background:#` + colors[mouthDna] + `"></div>
<div class="cat__paw-left" style="background:#` + colors[earsDna] + `"></div>
<div class="cat__paw-left_inner"></div>
<div id="pawRIGHT` + id + `" class="` + (animDna == 7 ? 'cat__paw-right sayHello' : 'cat__paw-right') + `" style="background:#` + colors[earsDna] + `"></div>
<div id="pawRIGHTINNER` + id + `" class="` + (animDna == 7 ? 'cat__paw-right_inner sayHello' : 'cat__paw-right_inner') + `"></div>
<div class="cat__paw-leftLower" style="background:#` + colors[earsDna] + `"></div>
<div class="cat__paw-leftLower_inner"></div>
<div class="cat__paw-rightLower" style="background:#` + colors[earsDna] + `"></div>
<div class="cat__paw-rightLower_inner"></div>
<div id="tail` + id + `" class="` + (animDna == 5 ? 'cat__tail tailWig' : 'cat__tail') + `" style="background:#` + colors[mouthDna] + `"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA` + id + `">
<b>DNA:<!-- Colors -->
<span id="dnabody` + id + `">` + bearDetails + `</span>
<span id="dnamouth` + id + `"></span>
<span id="dnaeyes` + id + `"></span>
<span id="dnaears` + id + `"></span>
<!-- Cattributes -->
<span id="dnashape` + id + `"></span>
<span id="dnadecoration` + id + `"></span>
<span id="dnadecorationMid` + id + `"></span>
<span id="dnadecorationSides` + id + `"></span>
<span id="dnaanimation` + id + `"></span>
<span id="dnaspecial` + id + `"></span>
</b>
</div>
</div>`;
items.push(item);
}
$(".row").append(items.join());
}

Next stop, breeding and marketplace
I was there too, thought that there was some important part missing in this course. It is good to try to solve it without a video tutorial, thought. It will increase your skills tremendously! JavaScript is quite powerful, you will notice.
Have a look at the code I posted in my previous post. If you have any questions, I am happy to help you!
I think i spoke too soon haha. I’m beginning to understand it now, making progress. The thought of this initially threw me off but breaking the task down helps a lot. Yeh you are right @Bhujanga, important to go out of your comfort zone. Getting started is often the hardest part. Your code is good and has sent me in the right direction.
Cheers Thomas
Just a quick question. The index.html file is currently the kat factory page and from what i understand when a website is rendered it looks for and renders an index.html file first and displays it. So my question is in order to make a homepage would i need to rename the index.html file and make the homepage file index.html.
thanks
Yeah renaming will make the index.html your homepage… But the name will not be Home in url. If you want home in url, you have to name it home.html.
@kenn.eth if i was to name my home page home.html, how will i direct the webpage to load home.html first? i hope I’m making sense haha
@Bhujanga Hey Thomas, just a quick one from me. Most of my cattribute div elements are classes, and it looks like you have both classes and id’s for most elements. Do i need to add id’s in my html page in order to grab them? Or can i just add id’s to the div elements in the catalogue.js file?
Please share your code, that way it is easier for me to understand where you are at and try and find the right answer. Generally, you can access your HTML elements in JS through the class attribute or the id attribute. But consider this:
If you have multiple cats you want to print, most probably all the cats will share the same classes, f.e. head, body, eyes, and so on. But how can we access head of one specific cat? In that case an id comes in handy. So cat one may have a class body, but also an id body1, cat two will have class body and id body2. I hope this makes sense.
@Bhujanga As you can see in my html file when i designed my cat i didn’t use many id’s, instead i used classes, e.g ears, ear left-ear and so on. Now when looking at your code in the bearcat.js file you have accessed these elements using id’s, and used classes to access the animations and so forth. In my js file below i have began adding id’s and changing the names of some. Is this right or should i keep the same structure as my original html file. I hope this is making sense to you. Thanks for helping me out. Appreciate it
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<script src="assets/js/web3.min.js"></script>
<script src="./abi.js"></script>
<link rel="stylesheet" href="assets/css/animations.css">
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<header class = "header"><div class = "headline"><h1>Welcome To CryptoCats!</h1></div></header>
<nav class = "menu">
<div class = "menuItemOne"><a href="homePage.html">Home</a>
<a href="katFactory.html">Cat Factory</a>
<a href = "breed.html">Mating Season</a>
<a href = "catalogue.html">Catalogue</a>
</div>
</nav>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-blue">Cat-Factory</h1>
<p class="c-blue">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class = "cat">
<div class = "ears">
<div class= "ear left-ear">
<div class = " left-inner-ear"></div>
</div>
<div class = "ear right-ear">
<div class = "right-inner-ear"></div>
</div>
</div>
<div class = "tail">
<div class = "inner-tail"></div>
</div>
<div class = "body"></div>
<div class = "belly"></div>
<div class = "head">
<!-- <div class= "head-pattern"></div> -->
<div id="midShape" class="head-shapes">
<div id="leftShape" class="left_head-shape"></div>
<div id="rightShape" class="right_head-shape"></div>
</div>
<div class = "eyes">
<div class = "eye-left">
<span class = "pupil-left">
<div class = "inner-eyes-big-left"></div>
<div class = "inner-eyes-small-left"></div>
</span>
</div>
<div class = "eye-right">
<span class = "pupil-right">
<div class = "inner-eyes-big-right"></div>
<div class = "inner-eyes-small-right"></div>
</span>
</div>
</div>
<div class = "mouth"></div>
<div class = "whiskers">
<div class = "whiskers-right">
<div class = "whisker1"></div>
<div class = "whisker2"></div>
<div class = "whisker3"></div>
</div>
<div class = "whiskers-left">
<div class = "whisker4"></div>
<div class = "whisker5"></div>
<div class = "whisker6"></div>
</div>
</div>
<div class = "mouth-left"></div>
<div class = "mouth-right"></div>
<div class = "nose"></div>
<div class = "chin"></div>
</div>
<div class = "feet">
<div class = "foot-left"></div>
<div class = "foot-right"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnaeyes"></span>
<span id="dnabelly"></span>
<span id="dnaears"></span>
<span id="dnatail"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnaanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<button id="btnColorsTab" type="button" class="btn btn-dark">Colors</button>
<button id="btnAttributesTab" type="button" class="btn btn-dark">Attributes</button>
<div id= "headGroup" class="form-group">
<label for="formControlRange"><b>Head & Body</b><span class="badge badge-dark ml-2" id="bodycode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div id = "eyesGroup" class="form-group">
<label for="formControlRange"><b>Eyes</b><span class="badge badge-dark ml-2" id="eyecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyecolor">
</div>
<div id = "mouthGroup" class="form-group">
<label for="formControlRange"><b>Belly & Mouth</b><span class="badge badge-dark ml-2" id="bellycode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bellycolor">
</div>
<div id = "earsGroup" class="form-group">
<label for="formControlRange"><b>Ears & Inner Tail</b><span class="badge badge-dark ml-2" id="earcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earcolor">
</div>
<div id = "tailGroup" class="form-group">
<label for="formControlRange"><b>Tail</b><span class="badge badge-dark ml-2" id="tailcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="tailcolor">
</div>
</div>
<br>
<div id = "cattributes">
<div id = "eyeShapeGroup" class="form-group">
<label for="formControlRange"><b>Eye Shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="11" class="form-control-range" id="eyeshape">
</div>
<div id = "patternGroup" class="form-group">
<label for="formControlRange"><b>Head Pattern</b><span class="badge badge-dark ml-2" id="patternName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="decorationpattern">
</div>
<div id = "patternColorGroup" class="form-group">
<label for="formControlRange"><b>Middle Shape Color</b><span class="badge badge-dark ml-2" id="middlecolorcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationmid">
<label for="formControlRange"><b>Sides Shape Color</b><span class="badge badge-dark ml-2" id="sidecolorcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationside">
</div>
<div id = "animationGroup" class="form-group">
<label for="formControlRange"><b>Animations</b><span class="badge badge-dark ml-2" id="animationName"></span></label>
<input type="range" min="1" max="9" class="form-control-range" id="animations">
</div>
</div>
<button id = "random" class = "badge badge-pill badge-info" onclick = "randomCat()">Random Cat</button>
<button id = "default" class = "badge badge-pill badge-warning" onclick = "defualtCat()">Default</button>
<button id = "create" class = "badge badge-pill badge-success" onclick = "createCat()">Create New Cat</button>
</div>
<br>
<div class = "alert alert-success" role = "alert" id="catCreation" style= "display:none"></div>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy April 2021</p>
</footer>
</body>
<script src="./katFactory.js"></script>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
catalogue.js
function createCatContainer(id, catDetails){
let headBodyDna = catDetails.substring(0, 2);
let eyesDna = catDetails.substring(2, 4);
let bellyMouthDna = catDetails.substring(4, 6);
let earsDna = catDetails.substring(6, 8);
let tailDna = catDetails.substring(8, 10);
let eyeShape = catDetails.substring(10, 11);
let patternShape = catDetails.substring(11, 12);
let patternMidColor = catDetails.substring(12, 14);
let patternSideColor = catDetails.substring(14, 16);
let animDna = catDetails.substring(16, 17);
let lastDna = catDetails.substring(17);
item = `<div class="col-lg-4 catBox m-3 light-b-shadow" id="box`+id+`">
<div class = "cat" id= "cat` + id + `">
<div id="ears`+id+`" class =" ` + (animDna == 2 ? 'noddinghead' : 'ears') + `">
<div id = "left-ear` + id + ` class= "ear `+ (animDna == 3 ? 'movingEarLeft' : 'left-ear')+ `" style="background:#` + colors[earsDna] + `">
<div class = " left-inner-ear" id="left-inner-ear"></div>
</div>
<div id = "right-ear` + id + `"class = "ear `+ (animDna == 3 ? 'movingEarRight' : 'right-ear')+ `" style="background:#` + colors[earsDna] + `">
<div class = "right-inner-ear" id="eight-inner-ear"></div>
</div>
</div>
<div class = " `+ (animDna == 4 ? 'movingTail': 'tail') + ` " style="background:#` + colors[tailDna] + `">
<div class = "inner-tail" style="background:#` + colors[earsDna] + `"></div>
</div>
<div class = "` + (animDna == 7 ? 'enflatedBelly' : 'body') + `" style="background:#` + colors[headBodyDna] + `"></div>
<div class = "` + (animDna == 7 ? 'enflatedBelly' : 'belly') + `" style="background:#` + colors[bellyMouthDna] + `"></div>
<div id = "head` + id + `" class =" ` + (animDna == 2 ? 'noddinghead' : 'head') + `">
<!-- <div class= "head-pattern"></div> -->
<div id="midShape`+id+`" class="head-shapes" style="background:#` + colors[patternMidColor] + `">
<div id="leftShape`+id+`" class="left_head-shape" style="background:#` + colors[patternSideColor] + `"></div>
<div id="rightShape`+id+`" class="right_head-shape" style="background:#` + colors[patternSideColor] + `"></div>
</div>
<div id = "eyes ` + id + `" class = "` + (animDna == 5 ? 'eyesBigger' : 'eyes') + `">
<div class = "eye-left">
<span id = "leftPupil `+ id + `" class = "` + (animDna == 8 ? 'eyesTired' : (animDna == 9 ? 'eyesChangeColor' : 'pupil-left')) + `" style="background:#` + colors[eyesDna] + `">
<div class = "inner-eyes-big-left"></div>
<div class = "inner-eyes-small-left"></div>
</span>
</div>
<div class = "eye-right">
<span id = "rightPupil `+ id + `" class = "` + (animDna == 8 ? 'eyesTired' : (animDna == 9 ? 'eyesChangeColor' : 'pupil-right')) + `" style="background:#` + colors[eyesDna] + `">
<div class = "inner-eyes-big-right"></div>
<div class = "inner-eyes-small-right"></div>
</span>
</div>
</div>
<div class = "mouth"></div>
<div class = "whiskers">
<div id="whiskright` + id + `" class = "` + (animDna == 6 ? 'movingWhiskersRight' : 'whiskers-right') + `">
<div class = "whisker1"></div>
<div class = "whisker2"></div>
<div class = "whisker3"></div>
</div>
<div id="whiskleft` + id + ` "class = " ` + (animDna == 6 ? 'movingWhiskersLeft' : 'whiskers-left') + `">
<div class = "whisker4"></div>
<div class = "whisker5"></div>
<div class = "whisker6"></div>
</div>
</div>
<div class = "mouth-left"></div>
<div class = "mouth-right"></div>
<div class = "nose"></div>
<div class = "chin"></div>
</div>
<div id= "bothFeet `+ id + `" class = "` + (animDna == 7 ? 'enflatedFeet' : 'feet') + `" style="background:#` + colors[headBodyDna] + `">
<div class = "foot-left"></div>
<div class = "foot-right"></div>
</div>
</div>
</div>
<div class="dnaDiv" id="catDNA `+ id +`">
<b>
DNA:
<!-- Colors -->
<span id="dnabody` + id + `"></span>
<span id="dnaeyes` + id + `"></span>
<span id="dnabelly` + id + `"></span>
<span id="dnaears` + id + `"></span>
<span id="dnatail` + id + `"></span>
<!-- Cattributes -->
<span id="dnashape` + id + `"></span>
<span id="dnadecoration` + id + `"></span>
<span id="dnadecorationMid` + id + `"></span>
<span id="dnadecorationSides` + id + `"></span>
<span id="dnaanimation` + id + `"></span>
<span id="dnaspecial` + id + `"></span>
</b>
</div>`
items.push(item);
}
$(".row").append(items.join());
catalogue.html:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mating Season</title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<script src="assets/js/web3.min.js"></script>
<script src="./abi.js"></script>
<link rel="stylesheet" href="assets/css/animations.css">
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<header class = "header"><div class = "headline"><h1>Welcome To CryptoCats!</h1></div></header>
<nav class = "menu">
<div class = "menuItemOne"><a href="homePage.html">Home</a>
<a href="katFactory.html">Cat Factory</a>
<a href = "breed.html">Mating Season</a>
<a href = "catalogue.html">Catalogue</a>
</div>
</nav>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Cat Litter</h1>
<p class="c-white">All Your Cats Mingle Here</p>
</div>
<div class="row">
</div>
</div>
<footer align="left">
<p>Crypto Cats, Ollie Francis 2021</p>
</footer>
</body>
<footer align="left">
<p>Ivan on Tech Academy April 2021</p>
</footer>
</body>
<script src="./catalogue.js"></script>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
Your JS files looks to me like it is going into the right direction. The catbox on the index.html, where you mint your cats, does not need any id’s, because you only have this one box, right? But when printing all cats owned by the user, we need to add continious ids, so we can access the right cat and adjust the properties, like animations and shapes.
Does this make sense?
Does your code already work?
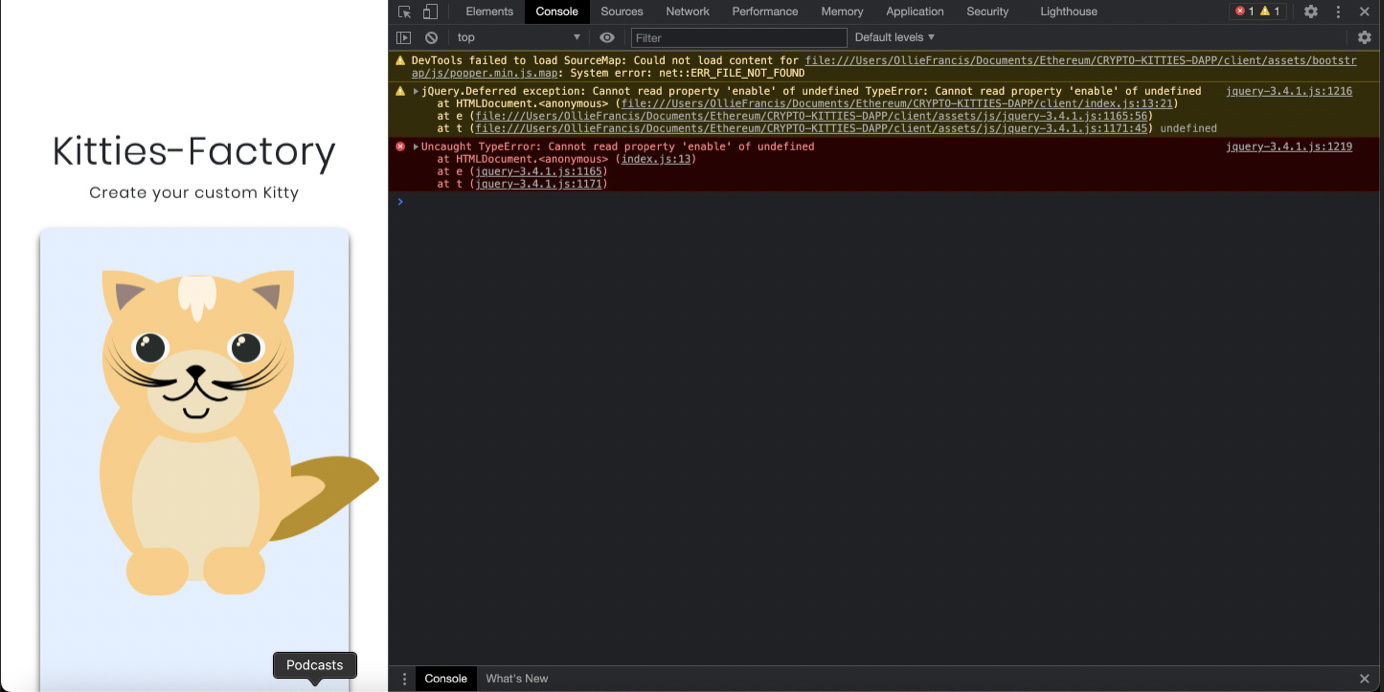
Yeh i think i am getting there its just mind bending sometimes haha. And it really isn’t helpful that i can’t see anything on my website because I’ve had this issue for the last 3 days and for the life of me don’t know how to solve it. No web3 code works because of it. So I’m coding blind basically.

Also I’ve added the animDna to the classes and the style="background:#+colors[tailDna]+ for each part of the cat but not sure how to add the eyeShape and patternShape variables. You got any idea?
The breeding will be a whole different beast, not looking forward to it 
what do you mean you cannot see anything on the website?
Looks like you are missing to set up web3 in your JS.
var web3 = new Web3(Web3.givenProvider);
var instance;
var user;
var contractAddress = "0x497eb4Fb75c0c1DdC7B0Bd8F6505dde2A08e37D6";
$(document).ready(function(){
window.ethereum.enable().then(function(accounts) {
instance = new web3.eth.Contract(abi, contractAddress, {from: accounts[0]});
user = accounts[0];
console.log(instance);
printAllBears();
})
})
No ive got all that, what i sent was just the div elements part of my catalogue.js file. I’ll find away around the problem eventually. Thanks @Bhujanga
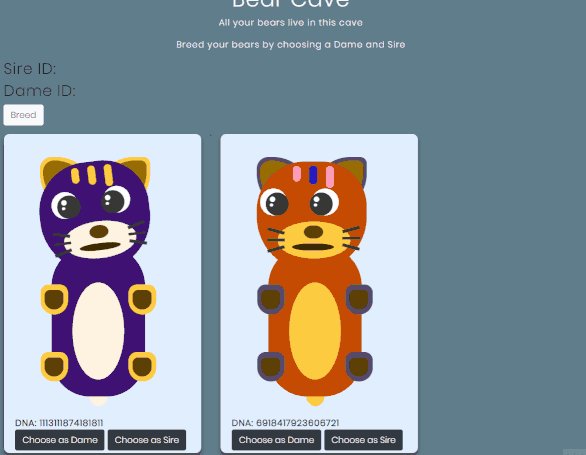
After doing lots of other work, I finally found some time to come back to this CryptoBears project. What a nice Sunday coding dessert. lol
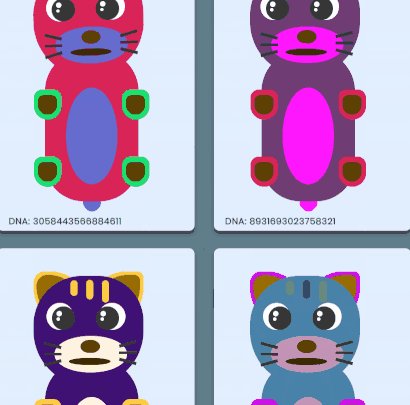
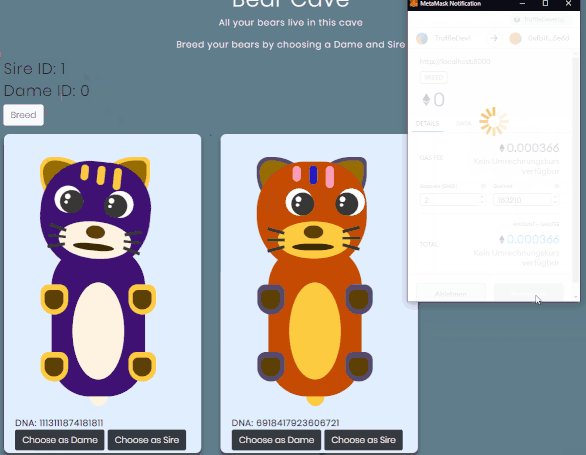
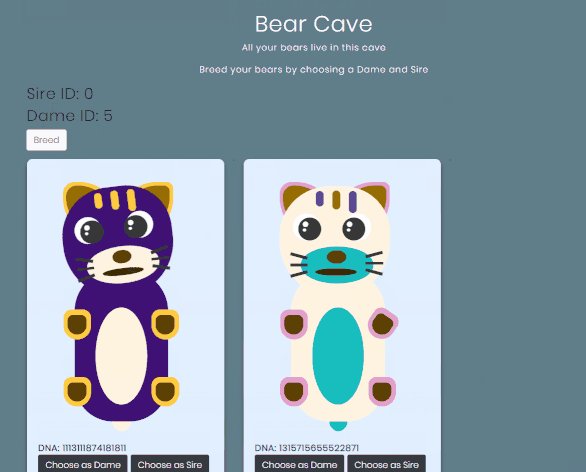
So the breeding functionality now works. Only some frontend magic was needed:
bearcave.js
var web3 = new Web3(Web3.givenProvider);
var instance;
var user;
var contractAddress = "0x3F0431B4D908339285A421FEEcEBbeA8601bB022";
$(document).ready(function(){
window.ethereum.enable().then(function(accounts) {
instance = new web3.eth.Contract(abi, contractAddress, {from: accounts[0]});
user = accounts[0];
console.log(instance);
printAllBears();
})
})
async function printAllBears(){
var Owner;
var item;
let items = [];
let currentUser = ethereum.selectedAddress;
var allBearsIds = [];
var bearsCount = await instance.methods.getBearsLength().call();
//console.log("BEARS COUNT: " + bearsCount);
for(let i = 0; i < bearsCount; i++){
Owner = await instance.methods._owns(currentUser, i).call();
if(Owner){
allBearsIds.push(i);
}
}
for(let i = 0; i < allBearsIds.length; i++){
let bearId = allBearsIds[i];
// console.log("Current Bear Id: " + bearId);
let object = await instance.methods.getBear(allBearsIds[i]).call();
let bearGenes = object.genes;
// console.log("Current Genes: " + bearGenes);
let bearBirthday = object.birthTime;
// console.log("Current Birthday: " + new Date(bearBirthday * 1000));
let bearMumId = object.mumId;
// console.log("Current MumId: " + bearMumId);
let bearDadId = object.dadId;
// console.log("Current DadId: " + bearDadId);
let bearGeneration = object.generation;
// console.log("Current Generation: " + bearGeneration);
createBearBox(bearId, bearGenes);
}
function createBearBox(id, bearDetails){
let bodyDna = bearDetails.substring(0, 2);
// console.log("BODYDNA" + bodyDna);
let mouthDna = bearDetails.substring(2, 4);
// console.log("MOUTHDNA: " + mouthDna);
let eyesDna = bearDetails.substring(4, 6);
// console.log("EYESDNA: " + eyesDna);
let earsDna = bearDetails.substring(6, 8);
// console.log("EARSDNA: " + earsDna);
let eyeShape = bearDetails.substring(8, 9);
// console.log("EYESHAPE: " + eyeShape);
let decoShape = bearDetails.substring(9, 10);
// console.log("DECOSHAPE: " + decoShape);
let decoMidColor = bearDetails.substring(10, 12);
// console.log("DECOMIDCOLOR: " + decoMidColor);
let decoSideColor = bearDetails.substring(12, 14);
// console.log("DECOSIDECOLOR: " + decoSideColor);
let animDna = bearDetails.substring(14, 15);
// console.log("ANIMDNA: " + animDna);
let lastDna = bearDetails.substring(15, 16);
// console.log("LASTDNA: " + lastDna);
// console.log("BODYCOLOR: " + colors[earsDna]);
item = `<div class="col-lg-4 catBox m-3 light-b-shadow" id="box` + id + `">
<div class="cat" id="cat` + id + `">
<div id="catEars` + id + `" class="` + (animDna == 4 ? 'cat__ear earScale' : 'cat__ear') + `">
<div id="leftEar` + id + `" class="cat__ear--left" style="background:#` + colors[earsDna] + `">
<div class="cat__ear--left-inside"></div>
</div>
<div id="rightEar` + id + `" class="cat__ear--right" style="background:#` + colors[earsDna] + `">
<div class="cat__ear--right-inside"></div>
</div>
</div>
<div id="head` + id + `" class="` + (animDna == 1 ? 'cat__head movingHead' : 'cat__head') + `" style="background:#` + colors[bodyDna] + `">
<div id="midDot` + id + `" class="` + (animDna == 3 ? 'cat__head-dots midDotSpin' : 'cat__head-dots') + ` " style="background:#` + colors[decoMidColor] + `">
<div id="leftDot` + id + `" class="cat__head-dots_first" style="background:#` + colors[decoSideColor] + `">
</div>
<div id="rightDot` + id + `" class="cat__head-dots_second" style="background:#` + colors[decoSideColor] + `">
</div>
</div>
<div id="catEyes` + id + `" class="` + (animDna == 2 ? 'cat__eye movingEyes' : 'cat__eye') + `" >
<div class="cat__eye--left"><span class="pupil-left"></span></div>
<div class="cat__eye--right"><span class="pupil-right"></span></div>
</div>
<div class="cat__nose"></div>
<div class="cat__mouth-contour" style="background:#` + colors[mouthDna] + `"></div>
<div class="cat__mouth-left"></div>
<div class="cat__mouth-right"></div>
<div id="whiskLeft` + id + `" class="` + (animDna == 6 ? 'cat__whiskers-left whiskShake' : 'cat__whiskers-left') +`"></div>
<div id="whiskRight` + id + `" class="` + (animDna == 6 ? 'cat__whiskers-right whiskShake' : 'cat__whiskers-right') +`"></div>
</div>
<div class="cat__body">
<div class="cat__chest" style="background:#` + colors[bodyDna] + `"></div>
<div class="cat__chest_inner" style="background:#` + colors[mouthDna] + `"></div>
<div class="cat__paw-left" style="background:#` + colors[earsDna] + `"></div>
<div class="cat__paw-left_inner"></div>
<div id="pawRIGHT` + id + `" class="` + (animDna == 7 ? 'cat__paw-right sayHello' : 'cat__paw-right') + `" style="background:#` + colors[earsDna] + `"></div>
<div id="pawRIGHTINNER` + id + `" class="` + (animDna == 7 ? 'cat__paw-right_inner sayHello' : 'cat__paw-right_inner') + `"></div>
<div class="cat__paw-leftLower" style="background:#` + colors[earsDna] + `"></div>
<div class="cat__paw-leftLower_inner"></div>
<div class="cat__paw-rightLower" style="background:#` + colors[earsDna] + `"></div>
<div class="cat__paw-rightLower_inner"></div>
<div id="tail` + id + `" class="` + (animDna == 5 ? 'cat__tail tailWig' : 'cat__tail') + `" style="background:#` + colors[mouthDna] + `"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA` + id + `">
<b>DNA:<!-- Colors -->
<span id="dnabody` + id + `">` + bearDetails + `</span>
<span id="dnamouth` + id + `"></span>
<span id="dnaeyes` + id + `"></span>
<span id="dnaears` + id + `"></span>
<!-- Cattributes -->
<span id="dnashape` + id + `"></span>
<span id="dnadecoration` + id + `"></span>
<span id="dnadecorationMid` + id + `"></span>
<span id="dnadecorationSides` + id + `"></span>
<span id="dnaanimation` + id + `"></span>
<span id="dnaspecial` + id + `"></span>
</b>
<br>
<button class="btn btn-dark" id="dame ` + id +`" onclick="setDame(`+ id +`)">Choose as Dame</button>
<button class="btn btn-dark" id="sire ` + id +`" onclick="setSire(`+ id +`)">Choose as Sire</button>
</div>
</div>`;
items.push(item);
}
$(".row").append(items.join());
}
var dame = null;
var sire = null;
function setDame(id){
dame = id;
if(dame == sire){
alert("Consider choosing different bears to breed a new exciting generation with a unique DNA!");
}
//console.log("Dame choosen: " + dame);
$("#dameId").html(id);
}
function setSire(id){
sire = id;
if(sire == dame){
alert("Consider choosing different bears to breed a new exciting generation with a unique DNA!");
}
//console.log("Sire Choosen: " + sire);
$("#sireId").html(id);
}
async function breedBear(){
let sireData = await instance.methods.getBear(sire).call();
//console.log("Sire ID: " + sireData.dadId);
let sireGenes = sireData.genes;
//console.log("Sire Genes: " + sireGenes);
let dameData = await instance.methods.getBear(dame).call();
//console.log("Mom ID: " + dameData.mumId);
let dameGenes = dameData.genes;
//console.log("Dame Genes: " + dameGenes);
var newDnaMix = sireGenes.slice(0,8) + dameGenes.slice(8, 16);
//console.log("New DNA: " + newDnaMix);
await instance.methods.breed(sire, dame).send();
window.setTimeout(function(){location.reload()},1000)
}
Note the new function breedBear()

Also the NewDNAMixing works fine:

Awesome course!
I’ve kept it very simple for now, I’m pressed for time since I’m working on moralis in parallel. I am planning to do the react course anyway and will focus on user interface there more. So I just made a simple page with two textboxes and a button. It’s not fancy but it works :).
breed.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties - breeding</title>
<!-- <link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css"> -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/animations.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Breeding Kitties</h1>
<p class="c-white">Create new kittens</p>
</div>
<br>
<div class="row">
<div class="col-lg-12 cattributes m-2 light-b-shadow">
<div class="form-group">
<label ><b>Mum ID</b></label>
<input type="text" id="mum-id">
</div>
<div class="form-group">
<label ><b>Dad ID</b></label>
<input type="text" id="dad-id">
</div>
<div id="kitty-info-area" class="alert alert-success alert-dismissible fade" role="alert">
<div id="kitty-info">This is a success alert—check it out!</div>
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div id="BreedCatButton" class="d-flex justify-content-center">
<button class="btn btn-success" >Breed</button>
</div>
</div>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy - Asignment</p>
</footer>
<!-- <script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script> -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
<script src="assets/js/web3.min.js"></script>
<script src="./abi.js"></script>
<script src="./breed.js"></script>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</body>
</html>
breed.js
var web3 = new Web3(Web3.givenProvider);
var instance;
var user;
var contractAddress="0xD4173d67024ce70B93B7F7Ae7D858B14462C319a";
$(document).ready(function() {
window.ethereum.enable().then(function(accounts){
instance = new web3.eth.Contract(abi, contractAddress, { from: accounts[0]})
user = accounts[0];
console.log(instance);
}).then(function(){
instance.events.Birth({
//filter: {myIndexedParam: [20,23], myOtherIndexedParam: '0x123456789...'}, // Using an array means OR: e.g. 20 or 23
//fromBlock: 0
}, function(error, event){ console.log(event); })
.on("connected", function(subscriptionId){
console.log("Event subsciption connected with id: " + subscriptionId);
//console.log(subscriptionId);
})
.on('data', function(event){
//console.log(event); // same results as the optional callback above
alertstring = "Kitten born with following properties: id: " + event.returnValues.kittenId +
", mumId: " + event.returnValues.mumId + ", dadId: " + event.returnValues.dadId + ", genes: " +
event.returnValues.genes + ", owner: " + event.returnValues.owner + ".";
console.log(alertstring);
alert(alertstring);
//console.log(event.returnValues);
})
.on('changed', function(event){
// nothing to do yet
})
.on('error', function(error, receipt) { // If the transaction was rejected by the network with a receipt, the second parameter will be the receipt.
console.log(error);
});
});
})
function breedKitty(dadId, mumId){
instance.methods.breed(dadId,mumId).send({}, function(err, txHash){
if (err){
console.log(err)
} else {
console.log("Kitty breed msg sent with txHash: " + txHash)
}
});
}
$('#BreedCatButton').click(() =>{
breedKitty($('#dad-id').val(), $('#mum-id').val());
})
