We got to adding the image into the Web page ( we got all the text in) but then got stuck when adding the image. Is there a library we need to copy the image address to on atom?
We just can’t get the image no matter now much we watch ivan 
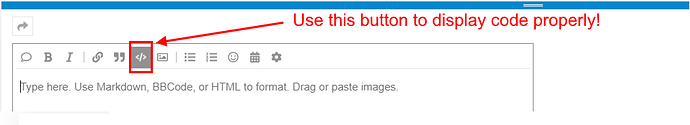
Remember you can use the “Preformatted Text” Button to encapsulate any kind of code you want to show.
function formatText(){
let words = “I’m a preformatted Text box, Please use me wisely!”
}

Carlos Z.
<head>
<title>v groovy website</title>
</head>
<body>
<h1>helloooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooo</h1>
<h2>sponge bobbbbbbbbbbbbbbbbbbbbb</h2>
<P>welcome to this website</p>
<ol>
<li>STEP 1</li>
<li>STEP 2</li>
<li>STEP 3</Li>
</ol>
<a href="https://google.se">CLICK ME TO GO TO GOOGLE</a>
<img scr="https://upload.wikimedia.org/wikipedia/commons/thumb/6/69/june_odd-eyed-cat_cropped.jpg/300px-june_odd-eyed-cat_cropped.jpg">
</body>
</html>Preformatted text
type or paste code here
Hi dani , hope this works
thanks Carlos , i hope we have it right , have copied to dani
Hey @HenryVlll,
I see there’s a spelling mistake for src attribute. Also, I checked the source URL for this image, the URL seems not to be active. Try another image URL and test it out. I’ve tested with one of my own, and it was successful for me.
Hope this is helpful.
Happy Learning ! 
Hey @HenryVlll.
As @Malik correctly said there is a typo, you should use src instead.
Also the link you are using does not seem to be correct.
Try as follow:
- Look for the image you need : https://www.google.com/imghp
- Find the image you want then right click, copy image address
- Paste the address between " " :
<img src="">
Let me know if that worked!
Cheers,
Dani
Hey Malik I saw this posting because I’m at this section myself. Still a beginner. Is that code <img scr="http always the case for images to display properly ? It wasn’t working for me today. Tried google images / copied the address now it worked.
Hey Dani I saw this posting because I’m at this section myself. Still a beginner. Is that code <img scr="http always the case for images to display properly ? It wasn’t working for me today. Tried google images / copied the address now it worked.