App.js
import './App.css';
import logo from './logo.svg';
import React from 'react';
import Coin from'./components/Coin/Coin';
import AccountBalance from'./components/AccountBalance/AccountBalance';
import styled from 'styled-components'
const Table = styled.table`
margin: 25px auto 25px auto;
display: inline-block;
padding: 5px;
`;
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} alt="React Logo" className="App-logo" />
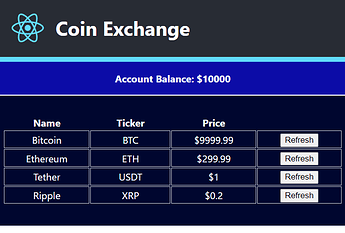
<h2 className="App-title">Coin Exchange</h2>
</header>
<AccountBalance amount={10000} />
<Table className>
<thead>
<tr>
<th>Name</th>
<th>Ticker</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<Coin name="Bitcoin" ticker="BTC" price={9999.99} />
<Coin name="Ethereum" ticker="ETH" price={299.99} />
<Coin name="Tether" ticker="USDT" price={1.0} />
<Coin name="Ripple" ticker="XRP" price={0.2} />
</tbody>
</Table>
</div>
);
}
export default App;
Coin.jsx
import React, { Component } from 'react'
import PropTypes from 'prop-types';
import styled from 'styled-components'
const Td = styled.td`
border: 1px solid #cccccc;
width: 25vh;
`;
export default class Coin extends Component {
constructor(props) {
super(props);
this.state = {
price: this.props.price
}
this.handleClick = this.handleClick.bind(this);
}
handleClick(event) {
//prevent the default action of submitting the form
event.preventDefault();
const randomPercentage = 0.995 + Math.random() * 0.01;
this.setState( function(oldState) {
return {
price: oldState.price * randomPercentage
};
});
}
render() {
return (
<tr className="coin-row">
<Td>{this.props.name}</Td>
<Td>{this.props.ticker}</Td>
<Td>${this.state.price}</Td>
<Td>
<form action="#" method="POST">
<button onClick={this.handleClick}>Refresh</button>
</form>
</Td>
</tr>
);
}
}
Coin.propTypes = {
name: PropTypes.string.isRequired,
ticker: PropTypes.string.isRequired,
price: PropTypes.number.isRequired
}