Fun Fun! it took me a bit to figure this one out, and starting to see now how everything is supposed to tie together.
<><HelloMessage name="George" /><HelloMessage name="Martin" /></>,
class HelloMessage extends React.Component {
render(){
return <div> Hello {this.props.name} </div>
};
}
ReactDOM.render(
<> <HelloMessage name= "Ernest" /> <HelloMessage name="Sarah" /> </>
)
ReactDOM.render(
<div>
<HelloMessage name="Sarah" />
<HelloMessage name="Alex" />
</div>,
document.getElementById('root')
);
<body>
<div id="root"></div>
<script type="text/babel">
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello {this.props.name}!
</div>
);
}
}
class Message extends React.Component {
render () {
return (
<div>
<HelloMessage name="Zsolt" />
<HelloMessage name="Sarah" />
</div>
);
}
}
ReactDOM.render(<Message/> ,document.getElementById('root')
);
/
</script>
<!--
-->
</body>
ReactDOM.render(
<div>
<HelloMessage name="Cody" />
<HelloMessage name="Alissa" />
</div>,
document.getElementById('hello-example')
);
Div is also OK. If you want to avoid unnecessary divs in the real dom, check out React Fragments
ReactDOM.render(
<>
<HelloMessage name="Taylor" />
<HelloMessage name="Sarah" />
</>,
document.getElementById('root')
);
ReactDOM.render(
<div>
<Hello name="zafoid" />
<Hello name="Beeblebrox" />
</div>
, document.getElementById('hellodar')
);ReactDOM.render(
<>
<HelloMessage name="Mario" />
<HelloMessage name="Maria" />
</>,
document.getElementById('root')
);
In the render() part I have only wrapped them in <>…</> as following :
ReactDOM.render(
<><HelloMessage name="Zsolt"/><HelloMessage name="Sarah"/></>,
);
ReactDOM.render(
<><HelloMessage name="Ciaran" /> <HelloMessage name="Sarah" /></>,
document.getElementById('root')
);
Pleasantly surprised that the error message actually gave the way to correct the problem and it was such a simple fix!
The React team does everything they can to increase developer experience.
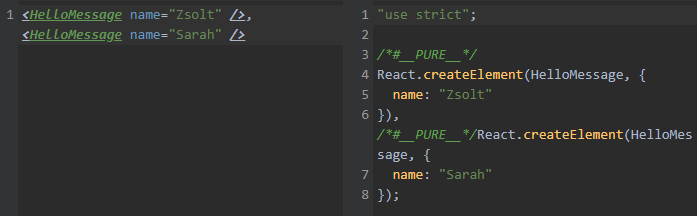
First, I tried this on BabelJs, and it is enough to simply put a separator character between:
On a html file, though, this doesn’t work. I had a look on the internet and found out that the elements need to be wrapped:
ReactDOM.render(
<>
<HelloMessage name="Ivan" />
<HelloMessage name="Bob" />
</>,
document.getElementById('root'),
);
What confuses me is that now they don’t need a separator between.
And, why does a single element work without wrapping?
ReactDOM.render(
<HelloMessage name="Ivan" />,
document.getElementById('root'),
);
tl;dr: because a wrapped element is one element. A single element without wrapping is one element. Two or more elements without wrapping are two or more elements. ReactDOM.render expects exactly one element.
Check out the section on introducing JSX.
A single element is: React.createElement(TAG, PROPS, null).
A wrapped element is: React.createElement(React.Fragment, null, FirstElement, SecondElement, …).
Two elements without wrapping cannot be described as one single React.createElement call. Experiment in https://babeljs.io/repl, try out what works, what you think should work, but doesn’t, and you’ll conclude the reason.
<>
<HelloMessage name="Zsolt" />
<HelloMessage name="Sarah" />
</>
ReactDOM.render(
<div>
<HelloMessage name="Zsolt" /><HelloMessage name="Sarah" />
</div>,
document.getElementById('root')
);
ReactDOM.render(
<><HelloMessage name='Zsolt' /><HelloMessage name='Sarah' /></>,
document.getElementById('root')
);
ReactDOM.render(
<div>
<HelloMessage name="Zsolt"/>
<HelloMessage name="Sarah"/>
</div>,
document.getElementById('root')
);