Hey everyone,
Having a weird issue and not sure how to address. There doesn’t seem to be much online about my problem either.
I am implementing a truffle test and when I run the test the console just streams characters.
Here is the wallet code as I am testing the first test in the course for add token for owner.
pragma solidity >=0.6.0 <0.8.4;
import "../node_modules/@openzeppelin/contracts/token/ERC20/IERC20.sol";
import "../node_modules/@openzeppelin/contracts/utils/math/SafeMath.sol";
contract Wallet{
using SafeMath for uint256;
struct Token{
bytes32 ticker;
address tokenAddress;
}
mapping(bytes32 => Token) public tokenMapping;
bytes32[] public tokenList;
mapping(address => mapping(bytes32 => uint256)) public balances;
modifier tokenExists(bytes32 ticker){
require(tokenMapping[ticker].tokenAddress != address(0));
_;
}
function addToken(bytes32 ticker, address tokenAddress) external {
tokenMapping[ticker] = Token(ticker, tokenAddress);
tokenList.push(ticker);
}
function deposit(uint amount, bytes32 ticker) tokenExists(ticker) external{
require(IERC20(tokenMapping[ticker].tokenAddress).balanceOf(msg.sender) >= amount);
balances[msg.sender][ticker] = balances[msg.sender][ticker].add(amount);
IERC20(tokenMapping[ticker].tokenAddress).transferFrom(msg.sender, address(this), amount);
}
function withdraw(uint amount, bytes32 ticker) tokenExists(ticker) external{
require(balances[msg.sender][ticker] >= amount);
balances[msg.sender][ticker].sub(amount);
IERC20(tokenMapping[ticker].tokenAddress).transfer(msg.sender, amount);
}
}
Here is the test code
const Dex = artifacts.require("Dex")
const Link = artifacts.require("Link")
const truffleAssert = require('truffle-assertions')
contract("Dex", accounts => {
it("should only be possible for owner to add tokens", async () =>{
let dex = await Dex.deployed();
let link = await Link.deployed();
await truffleAssert.passes(
dex.addToken(web3.utils.fromUtf8("LINK"), link.address, {from: accounts[0]})
)
})
})
and here are my migrations
const Migrations = artifacts.require("Migrations");
module.exports = function (deployer) {
deployer.deploy(Migrations);
};
const Dex = artifacts.require("Dex");
module.exports = function (deployer) {
deployer.deploy(Dex);
};
const Link = artifacts.require("Link");
const Dex = artifacts.require("Wallet");
module.exports = async function (deployer, network, accounts) {
await deployer.deploy(Link);
let dex = await Dex.deployed();
let link = await Link.deployed();
await link.approve(dex.address, 500);
dex.addToken(web3.utils.fromUtf8("LINK"), link.address);
await dex.deposit(100, web3.utils.fromUtf8("LINK"));
let balanceOfLink = dex.balances(accounts[0], web3.utils.fromUtf8("LINK"));
console.log(balanceOfLink);
};
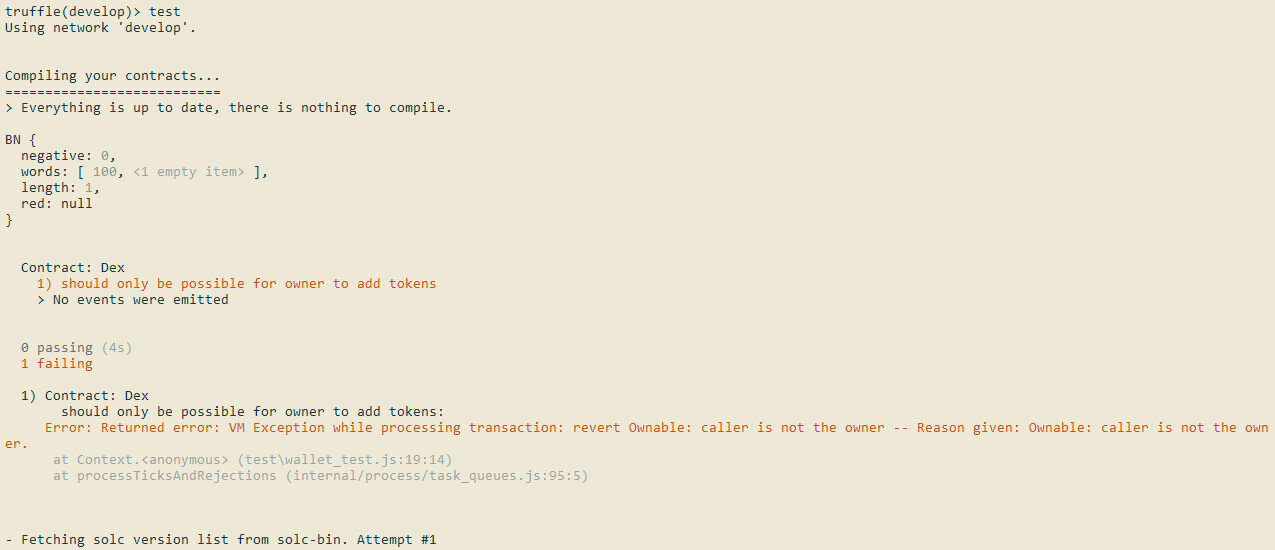
Here is a sample of the output I get once it appears the start running. It just keeps going like this
IACgCACECQdz/yABBADYCACACQQFGBEAQASEBEAAaAkAgACgCDCIARQ0AIAAgACgCBCICQQFrNgIEIAINACAAIAAoAgAoAggRAAAgABB+CyABEAUACyAAIAEpAiA3AhwLIQAgAEGwiSY2AgAgACwAD0F/TARAIAAoAgQQewsgABB7C70BAQF/IAAgASgCBDYCACAAIAEtAAg6AAQgACABKAIMN
If any has some idea of what is going wrong I would really appreciate it.
Thanks