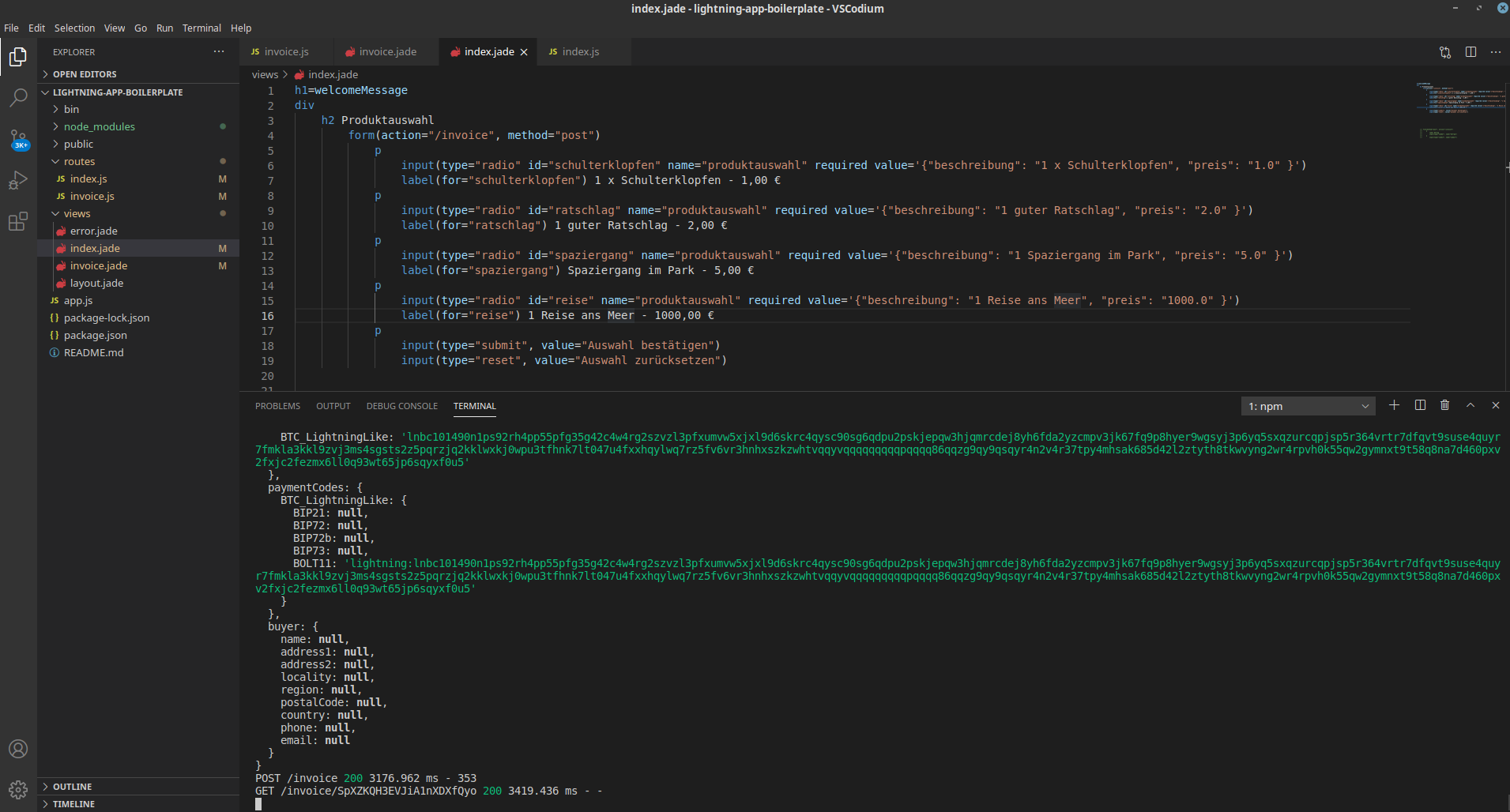
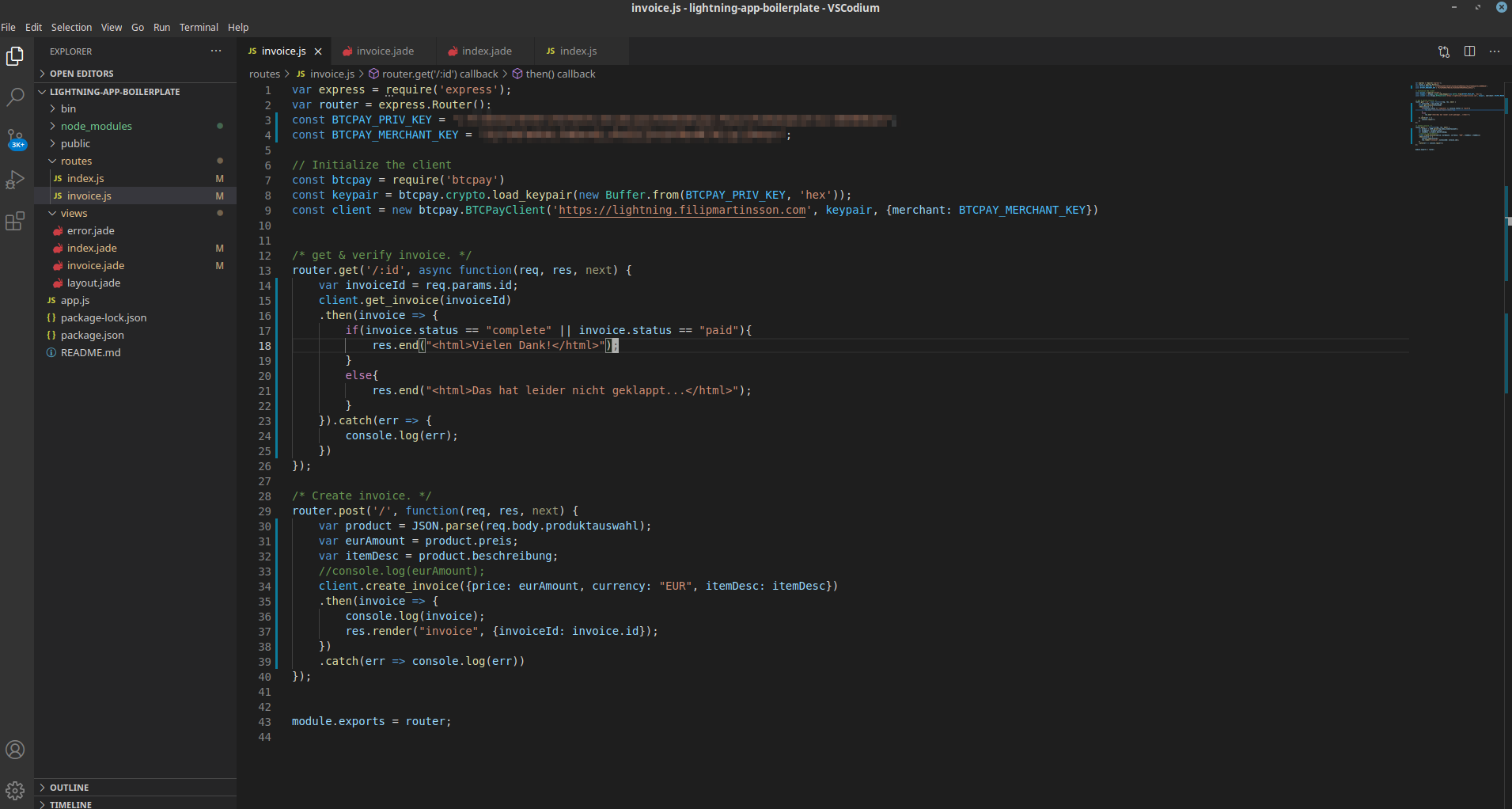
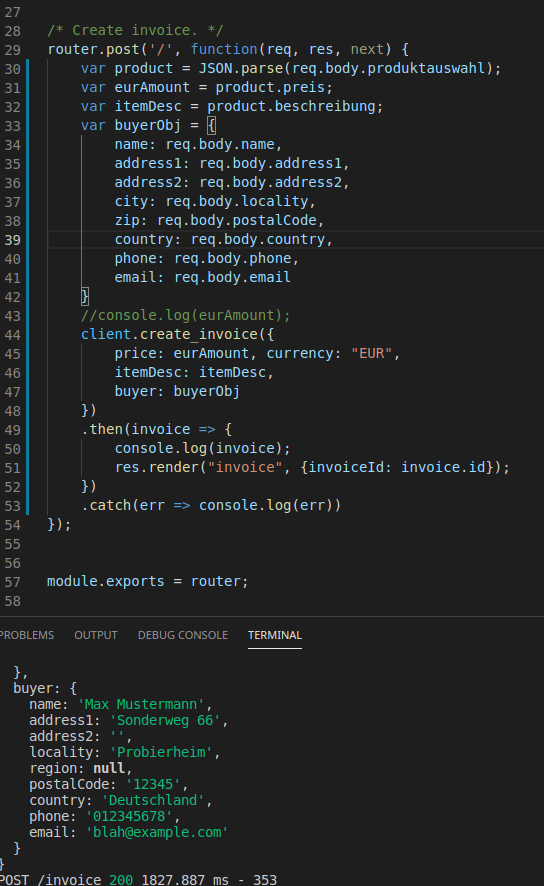
i’m flummoxed by this error from the browser after i click submit: no context as to which file has the problem except that acorn is parsing javascript, so it’s likely invoice.js, but that position is the in the middle of a variable, i.e. makes no sense (and i’ve gotten this error when the line itself was commented out, so it seems not to be in the invoice.js file, but here’s the line i thought it was just for reference:
var buyer = {name: req.body.name, email: req.body.email, phone: req.body.phone, address1: req.body.addy1, address2: req.body.addy2};
, position 54 is the m of ‘req.body.email’)
Unexpected token (59:54)
SyntaxError: Unexpected token (59:54)
at Parser.pp.raise (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:943:13)
at Parser.pp.unexpected (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:1503:8)
at Parser.pp.parseExprAtom (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:327:12)
at Parser.pp.parseExprSubscripts (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:216:19)
at Parser.pp.parseMaybeUnary (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:197:19)
at Parser.pp.parseExprOps (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:151:19)
at Parser.pp.parseMaybeConditional (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:133:19)
at Parser.pp.parseMaybeAssign (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:110:19)
at Parser.pp.parseMaybeAssign (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:120:23)
at Parser.pp.parseExpression (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:86:19)
at Parser.pp.parseParenExpression (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:341:18)
at Parser.pp.parseParenAndDistinguishExpression (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:399:16)
at Parser.pp.parseExprAtom (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:297:19)
at Parser.pp.parseExprSubscripts (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:216:19)
at Parser.pp.parseMaybeUnary (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:197:19)
at Parser.pp.parseExprOps (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:151:19)
at Parser.pp.parseMaybeConditional (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:133:19)
at Parser.pp.parseMaybeAssign (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:110:19)
at Parser.pp.parseExprList (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:651:185)
at Parser.pp.parseSubscripts (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:240:29)
at Parser.pp.parseExprSubscripts (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:219:15)
at Parser.pp.parseMaybeUnary (/Users/weakuser 1/Documents/crypto training/Lightning Network App programming/lightning-app-boilerplate/node_modules/acorn/dist/acorn.js:197:19)
i’m just going to move on to the next challenge because my code looks similar enough to filip’s, but if anyone has any input on this, i’m all ears…
edit: this from the terminal just for completeness:
POST /invoice 500 809.413 ms - 4174
GET /stylesheets/style.css 304 4.674 ms - -
style.css has no line 59, just fyi
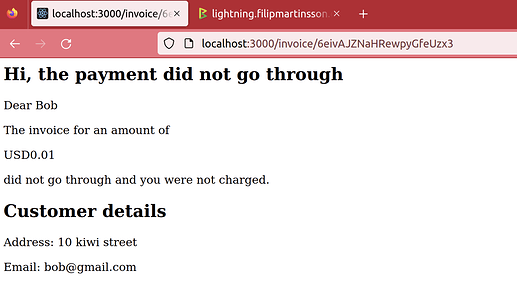
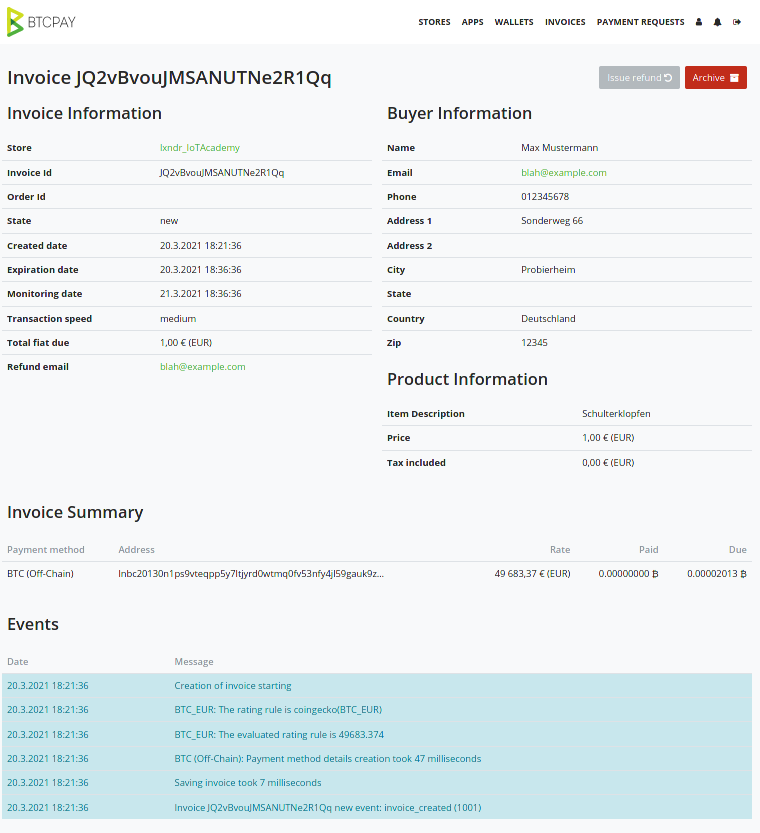
setting invoice.jade to what it was before this challenge allowed me to get to the invoice page, so it must’ve been there, but of course there’s no extra invoice info there as i’d expected…


 You can use any web framework you want. Jade has been used here because some users might not have done the react course and would have trouble finishing the course without it. So it was easier.
You can use any web framework you want. Jade has been used here because some users might not have done the react course and would have trouble finishing the course without it. So it was easier. 
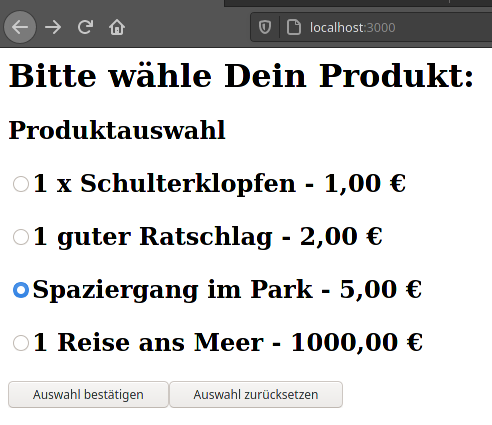
 LAPP improvements
LAPP improvements 





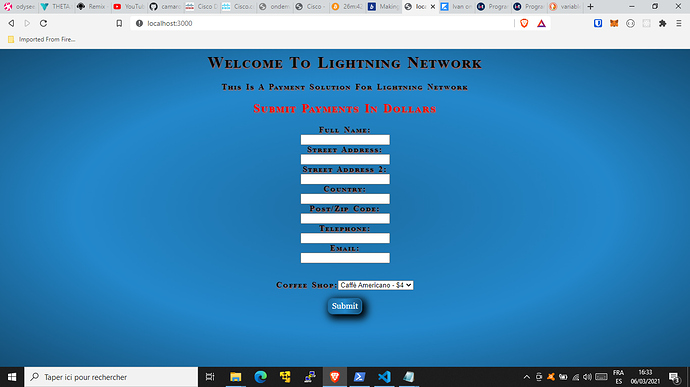
 the design is kind of like mine when I did it. Its fine!
the design is kind of like mine when I did it. Its fine! 





 , this is very useful info!
, this is very useful info! (error “You gave bad parameters: our dust limit xxx would be above their reserve xxx”)
(error “You gave bad parameters: our dust limit xxx would be above their reserve xxx”)