Hi, I have a problem with the goerli testnet since ropsten is no longer available.
I followed part of Philip’s tutorial on how to migrate our smart contract to ropsten testnet.
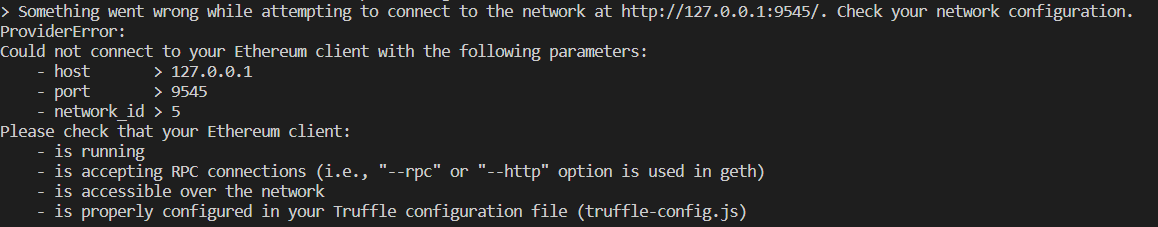
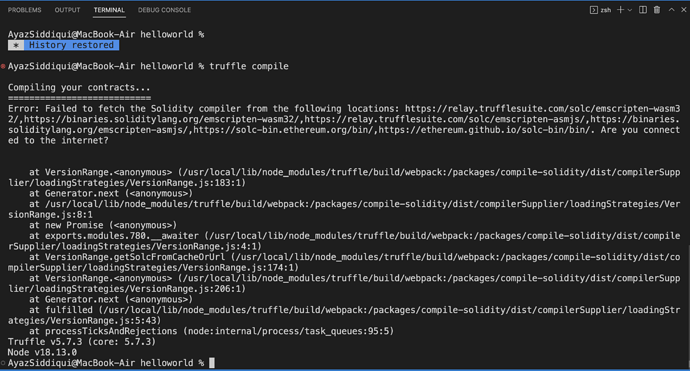
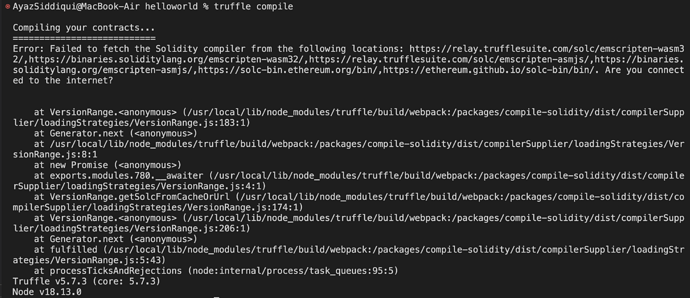
Everything works fine as far as the address is concerned and I get some ETH from Alchemy’s FAUCET but I still get this error.
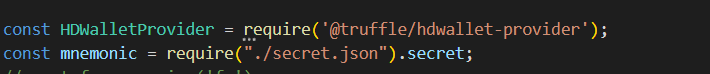
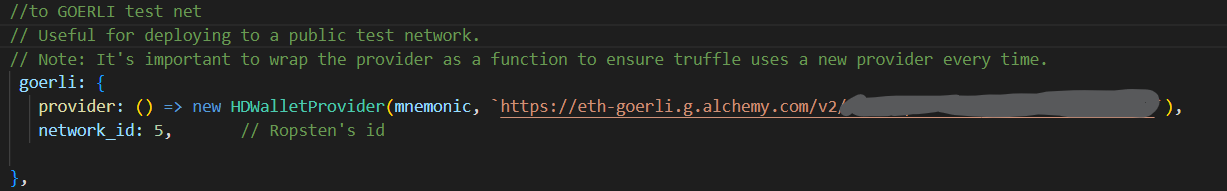
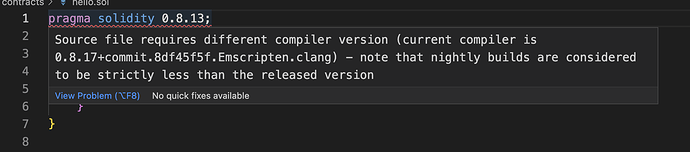
I understand the problem is with the truffle configuration file but I don’t know what I’m missing.
If anyone can help me figure out the problem, I would appreciate it.