Hi Kuanter! How did you do it? I’m struggling heh
Thanks!
How did you download it? Needing help thanks carlitosblvd!
Hi @filip! So happy there is a page dedicated to this. That said, I’ve had no real luck finding how to instal Git on my mac. There are a lot of different avenues that pop up in my google search and following the steps given by @zsolt-nagy (hi) doesn’t show up the same on my end. I click download and then the github link comes up. So… I’m lost. Help! Thanks guys 
Hey @kyliezz, hope you are great.
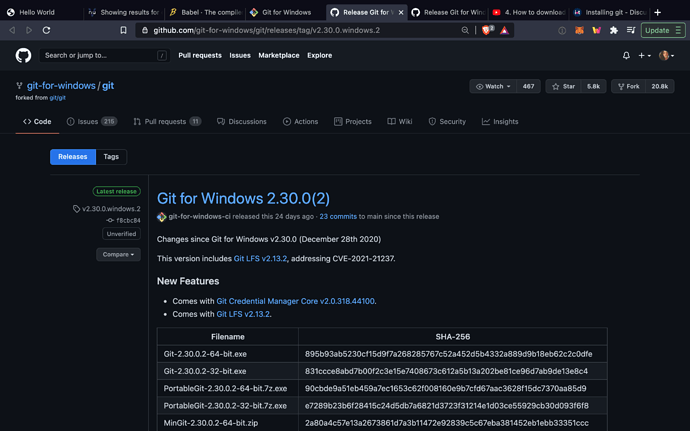
You should install the first one on the list Git-2.3.0.0.2-64-bit.exe. Should be basically the same process that zsolt explain in the videos for the installation. Try it and let us know if you can continue the course without any issue 
If you have any more questions, please let us know so we can help you! 
Carlos Z.
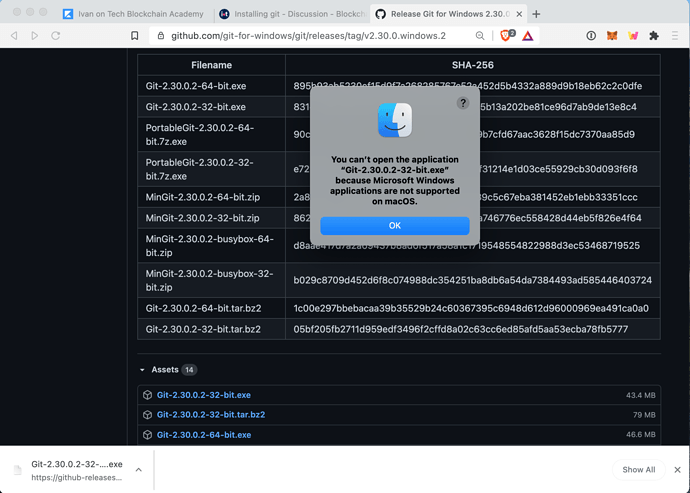
Ok, is because you are using macOS, that way you cant install GIT using the package installer for windows, it could be a little tricky for macOS but not impossible.
Here is a guide to install GIT on macOS, try to follow it and any issue you can contact us to help you. 
https://phoenixnap.com/kb/install-git-on-mac
If you have any more questions, please let us know so we can help you! 
Carlos Z.
Thank you Carlos,
This is the link to the lesson I am on.
https://academy.ivanontech.com/products/react-web-development-101/categories/3127502/posts/10427139
@zsolt-nagy talks about npm node package manager and needing to install that… then there is nodejs which needs to be installed… as well as git… so all of these together is confusing me… and the instruction on the link you gave me is for macOS, yes, however it instructs to verify that I have git installed by going through xcode first… when this course is working with Visual Studio Code.
Hopefully you can understand why I am somewhat overwhelmed with all of this. I want to finish react but for these reasons, getting through it is very difficult.
Ok, you might wanna try to install Visual Studio for macOS.
https://visualstudio.microsoft.com/vs/mac/
After that you should be able to have a command console has the video show for visual studio, from there you should be able to install nodejs or npm, if not, you can do it through macOS console.
https://osxdaily.com/2018/06/29/how-install-nodejs-npm-mac/
If you have any more questions, please let us know so we can help you! 
Carlos Z.
Okay… sorry, I wasn’t clear. I had already been working with VSC through the course up until this point. By the grace of God (and you) I have figured it out.
For anyone who might be special needs like me… here are the steps, essentially:
-
Download Visual Studio Code here:
https://code.visualstudio.com/ -
Download Node.js here:
https://nodejs.org/en/download/
(NOTHING AUTOMATICALLY POPS UP AFTER IT IS DOWNLOADED SO DON’T BE ALARMED, JUST KNOW THAT IT IS THERE. You can verify that it is downloaded by typing in your local terminal or VSC, “npm -v”. npm stands for “node package manager” hence word “node” in “Node.js”. By default, you cannot find it by searching “node.js” in the search bar of your finder window or spotlight search after it is downloaded because Macs for some reason make things like nodejs not visible in any folder so as to not “overwhelm” the user visually with the amount of hidden folders there are of things always working in the background. I know, annoying.) Also, side note: I downloaded Node.js maybe three times thinking I did it wrong because nothing popped up and I couldn’t find it. But I discovered that it 1) was successfully downloaded, and 2) it didn’t matter that I did it several times as the latest download overwrites the previous ones. *Good to know for future updates. -
Now in the terminal, in Visual Studio Code, type “npx create-react-app code-exchange”. Note: basically, npm is massive and it includes npx. It is more efficient (for our purposes) to now move forward creating an app with npx.
(More info on the relationship between npm and npx:
https://www.freecodecamp.org/news/npm-vs-npx-whats-the-difference/#:~:text=npx%20is%20also%20a%20CLI,would%20normally%20install%20via%20npm.)
THANK YOU CARLOS! Blood sweat and tears got me through this and I finally figured it out. I would be so happy if this helps even ONE person down the line. Onward!