-
HTML is a markup language that defines the structure of your content
-
HTML is used to enclose, or wrap, different parts of the content to make it appear a certain way, or act a certain way. Like creating hyperlinks, italicizing or making the font bigger or smaller.
-
So that we are able to build an application that can interact with our smart contracts
-
To open and close an element.
-
An opening tag looks like and a closing tag looks like
-
An attribute contains extra information about the element that you don’t want to appear in the actual content.
-
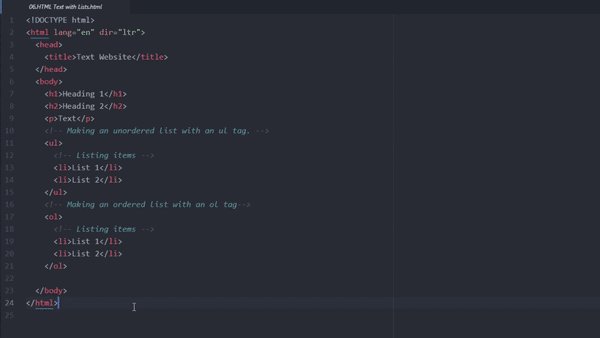
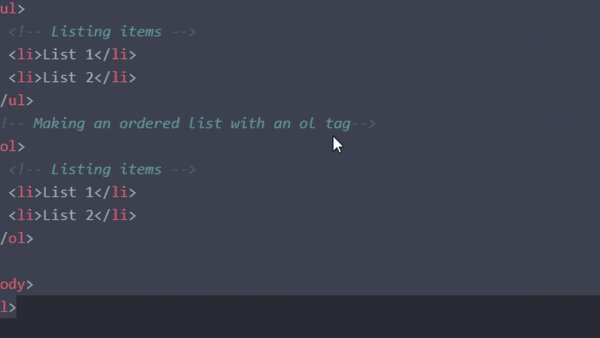
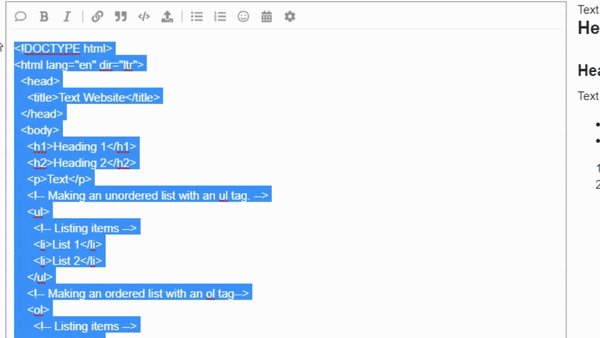
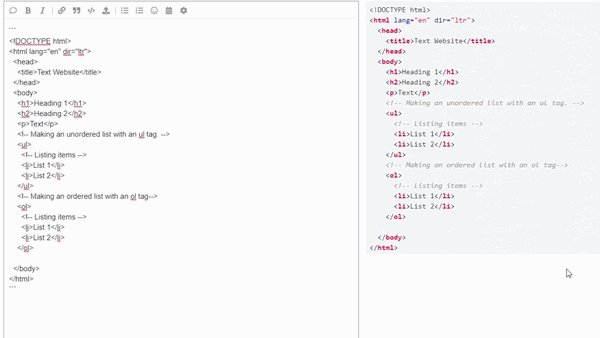
The anatomy of an HTML document is the following:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image">
</body>
</html>



 )
)