- HTML is a language that defines the structure of your content. HTML stands for HyperText Markup Language.
- HTML is used to structure a web page and its content… Its a code language used to build websites.
- We need to learn HTML because its necessary to build a website to describe whatever it is we will be building.
- A tag is the beginning and ending of an element. Its the beginning and end of a line of code.
- The tag is at the beginning and the end of an element. <?>
- An attribute contains extra information about the element that you don’t want to appear in the actual content.
- An anatomy of an HTML is how individual elements are tied up to form an entire HTML page.
What is HTML?
A code or language for defining the structure of the content of a web-page.
What is HTML used for?
Organising the structure of a web-page.
Why are we learning HTML?
To learn web development.
What is an HTML tag?
It’s how we make an element do what we want it to do.
What is the structure of an HTML tag?
It is the opening and closing of an element.
What is an attribute?
A command used to control an element’s behaviour, or modify its functionality.
What is the anatomy of an HTML document?
How individual elements are combined to form an entire HTML page
- code for web page.
- to make a web page.
- to link our smart contract to a web page
- like orders to be followed
- opening and closing tag
6.extra info that not appearing in the page
7.opening an closing tags, content and the element
-
What is HTML? - Hypertext markup language, used for creating web pages.
-
What is HTML used for? - Creating web pages.
-
Why are we learning HTML? - To make DAPPs or to at least understand them better.
-
What is an HTML tag? - A command for a web page or any text enclosed between less than (<) and greater than signs (>)
-
What is the structure of an HTML tag? - You have an open and close tag <> blah blah blah </>
-
What is an attribute? - A modifier of an element type.
-
What is the anatomy of an HTML document?
<html>
<head>
head elements go here
</head>
<body>
body elements go here
</body>
</html>
- hyper makeup language
2 it is use to execute content to a website
3.to be able to make ,manage and maintain a website
4.html tag a pronunciation mark that must be present when writing a command without does mark the command wont be executed
5.<></>
6.it conclude the basics of individual HTML elements
What is HTML?
An abbreviation for hyper text markup language.
What is HTML used for?
It’s a standard used for structuring web pages and it’s contents.
Why are we learning HTML?
HTML is the root of internet. Here begins any commonly and useful programming. HTML allows for other programing languages to be integrated in order to create web pages.
What is an HTML tag?
Is only functional if there’s a opening and closing tag. It states where an element either begins or ends to take effect.
What is the structure of an HTML tag?
Opening tag: <> closing tag</>
What is an attribute?
The attribute contains extra information that you don’t want to appear in the content.
What is the anatomy of an HTML document?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
this is the result of a correct HTML document anatomy
</title>
</head>
<body>
<p>hello world </p>
<ul>
<li>step1</li>
<li>step2</li>
<li>step3</li>
</ul>
</body>
</html>
- Hypertext Markup Language
- HTML is a code that is used to structure content on a website.
- to get an understanding on how to program a website for future projects.
- its how and element is formated on a page
- open is close is
- its extra infromation that isnt shown in the webpage.
- HTML has 2 main parts which are the head an body elements around it a elements to define certain settings
- Hypertext markup language
2.Used fo enclosing, wrapping, different part of the content to make it appear in a certain way. It can make text, bigger smaller an so on. - So we can put information on webpages.
4.It is used to wrap the word or sentence, and the tag includes the content wich can make the words appear in any different way. Fx.<p> ....</p>. That’s used to wrap the words … and make it as paragraph. - angular brackets wrapped around word or letter. That is in opening the content, then it is closed again in the end of the content
<p>...</p> - Attribute contains extra information about the element that is not approperiate to have in the actual content.
<html>, <head>, <title></title>, </head>, <body><body/>, </html>
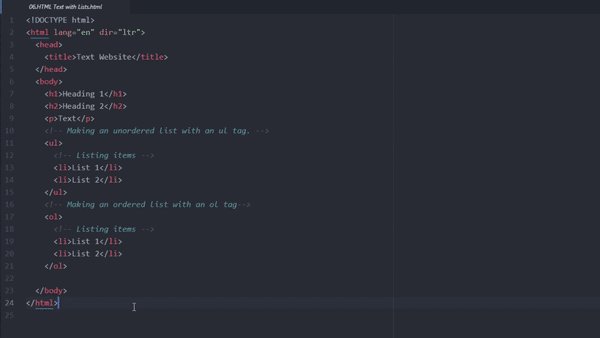
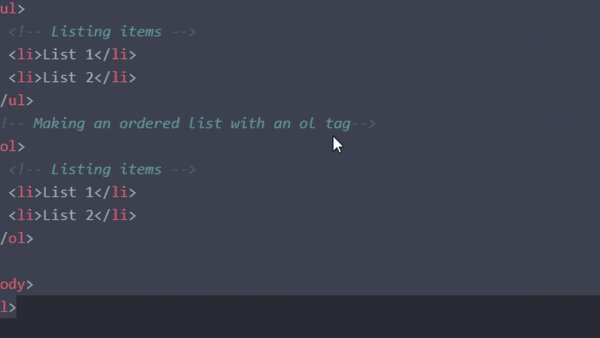
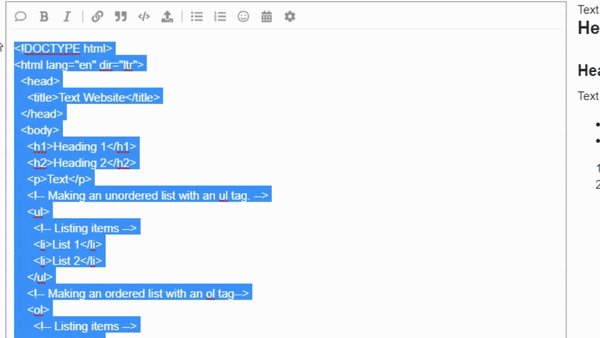
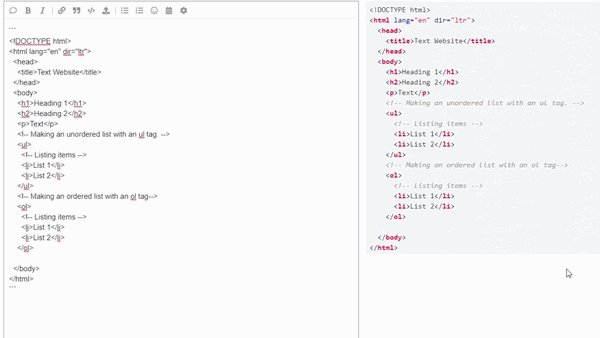
hmmm… This is wierd… It’s not showing 5,6 and 7.?
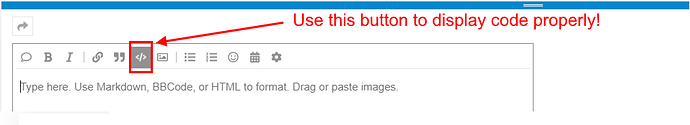
You can use the “Preformatted Text” Button to encapsulate any kind of code you want to show.
function formatText(){
let words = “I’m a preformatted Text box, Please use me wisely!”
}

Malik
-
What is HTML?
It stands for Hyper Text Markup Language and is used to structure content in a web page. -
What is HTML used for?
To structure your content in a web page in a universal way that all browsers can understand. -
Why are we learning HTML?
To be able to lay out the basic information meant to go on a give web page in a way that can be easily structured and beautifully designed. -
What is an HTML tag?
The name of the piece that defines which predetermined piece of a web page you are currently working on. -
What is the structure of an HTML tag?
It is enclosed in angle brackets and often will have both a closing and an opening tag to define the limits of the section. Example: for a paragraph: -
What is an attribute?
It exists within a tag and carries information about it that will not be displayed on the page. It’s format looks like a string in python. -
What is the anatomy of an HTML document?
It starts with a to tell the browser how to read it and what set of rules to reference.
Then it begins and ends with for similar reasons.
Inside the HTML tags are
Then there will be head tags containing non-displayed information like what kind of characters are accepted, search terms, and the title that will display on the browser tab and in bookmarks of the page. Then there are Body tags containing the content of the web page itself. This includes any images or text that the creator wants displayed.
- Hypertext markup language. It is the language used to create static websites
- It is used to create static websites.
- HTML makes up the backbones of websites on the internet
- The tags give information about what is being done to the contents of the element
- opening tag, content, closing tag, this whole this is the element
- It contains extra info about the element that you do not want to appear in the doc
- Doctype, html element, header, UTF charset, title, body
- What is HTML? It is a coding language that determines the structure of the content on a website.
- What is HTML used for? It is used to structure content on a webpage.
- Why are we learning HTML? To be able to link simple front end web pages to the blockchain and smart contracts.
- What is an HTML tag? Tags are instructions that make words look a certain way. (italicized, capital, small, big etc.)
- What is the structure of an HTML tag? Wrapped in opening and closing angle brackets.
- What is an attribute? AN attribute is extra info about the element that is not wanted to show up in the actual content.
- What is the anatomy of an HTML document? Individual elements combined to form an entire HTML page.
- What is HTML?
- HTML stands for Hyper Text Markup Language which is responsible for the structure of web pages.
- What is HTML used for?
- provides structure and proper format to the content of a web page.
- Why are we learning HTML?
- HTML is the basis of nearly every web page.
- What is an HTML tag?
- this are the commands in HTML
- What is the structure of an HTML tag?
- beginning tag - end tag
- What is an attribute?
- additional informations for tags.
- What is the anatomy of an HTML document?
- Head elements - body element
-
What is HTML?
Hypertext mark up language. -
What is HTML used for?
Code used to structure the website. -
Why are we learning HTML?
To create a website. -
What is an HTML tag?
Tag creates a link to somewhere else for example our CSS file. -
What is the structure of an HTML tag?
<HTML>xxxxxxx</html> -
What is an attribute?
Contains additional information about an element. -
What is the anatomy of an HTML document?
Structure and order of the element.
- HTML are protocols that defines the structure of your web content.
- HTML is basically used to arrange the content of a web page.
- To have the basic web page design knowledge which is fundamental to the development of blockchain and dapps.
- HTML Tag is that part of an HTML element that encloses the content. It indicates the source and destination of a content or series of contents.
- Structure of an HTML tag: Open tag
- tag name & angle brackets,
- tag name & angle brackets.
Close tag - Attribute - These are codes use to provide extra hidden information about the content.
- Anatomy of an HTML document;
i. <!DOCTYPE html> ; Automatic error checker.
ii. <html> </html> ; Root element.
iii. <head> </head> ; Contains all hidden information of the web page.
iv. <meta charset="utf-8"> ; For Text fonts.
v. <title> </title> ; Page Content Titles
vi. <body> </body> ; main information content.
,.
1, HTML is a markup language that defines the structure of your content
2, Its used to enclose, or wrap, different parts of the content to make it appear a certain way, or act a certain way on a website
3, To be able to construct a website by using HTML and to learn the basic programming language, this will help and gives the basics to understand how blockchain development works
4, Tags are the opening and closing of an input that will determine how content will show up in the browser. Tags can make a word or image hyperlink to somewhere else, can italicize words, can make the font bigger or smaller, and so on
5, <x> as on opening tag and </x> to close it
6,Attributes contain extra information about the element that you don’t want to appear in the actual content.
7, Every HTML document consists of two elements: Head elements – provides page title and general page formatting commands. Body elements – put the main HTML text in this part.
1- hyper text markup language, a code used to build a webpage.
2- used to build websites and their contents.
3- To be able to build a page and interact with smart contracts.
4-A tag is used to change attributes to elements of the content.
5-A tag is wrapped by an angle bracket <, an attribute and a closing part, which determines the end of the attribute.
6- An attribute is an additional content that is intended for developer only, i.e. the final user will not see it.
7- Every HTML doc contains at least two parts: Head element and body element.
example
letter-
HTML is the language used to describe a structure of a website
-
It is used to create websites
3.So that we can be able to create websites and see its connection to smart contracts
-
Tag is what is used to hold the content together
-
You have the opening tag and then after the content is added you have the closing tag to complete it.
-
An attribute is extra information about an overall element.
-
You have the Doctype HTML which is used to ensure the page works the way it is supposed to work
there is the html which wrps all the content together
there is head which is used to show search results page descriptions anything about the page that won’t be on the page
the title element is used to create the title of the page
and the body element which is used to show all the content you want people to be able to see on the page
- HTML (Hypertext Markup Language) Is a language used to define content structure such as a web directory page linking to different webpages or changing the way Content is viewed by a 3rd party
- Building websites
- To be abled to display whatever we’d like
4.opening and close tags enable the code you’re writing to properly work (opening) <p> ,, (closing) </p)- dev information that doesnt appear to the 3rd party viewer (notes)
<!DOCTYPE html> required precursor to writing a page
<html></html> wraps all content on the page "root element"
<head></head> "note container" holding content that isnt showed to page viewers (keywords, page description, content stylization, character declarations)
<meta charset="utf-8"> defines character set which your page uses // utf-8 recognizes most written languages
<tilte></title> sets the title of your page
<body></body> contains the content you're showing to web users