-
The tool to structure a Webpage.
-
The body and the content structure of a webpage.
-
Because everything starts from HTML.
-
A command.
5.
-
Adds attributes.
- ... ...

The tool to structure a Webpage.
The body and the content structure of a webpage.
Because everything starts from HTML.
A command.
5.
Adds attributes.
HTML ( H yper t ext M arkup L anguage)
It is the code that used to structure a website
It will help in creating GUI to smart contracts developed.
A tag is a formatted command with HTML.
The Structure Of An HTML Tag
Attributes contain extra information about the element that you don’t want to appear in the actual content.
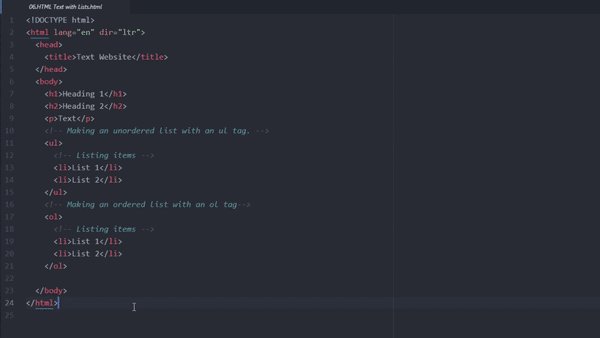
7.Anotomy of HTML-
Doctype HTML
HTML tag
Headings
Paragraphs
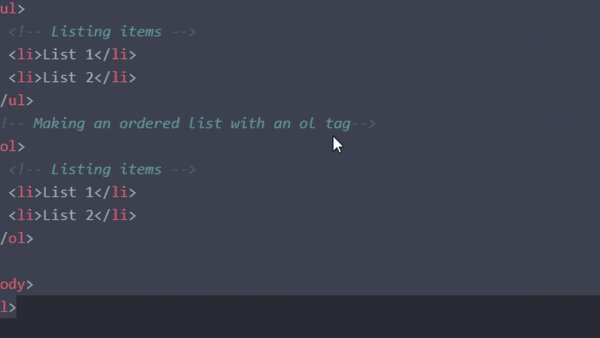
Lists
Links
Images
HTML close tag
Great answers. It’s easy to understand. Great work. 
Carlos Z.
What is HTML?
HTML ( H yper t ext M arkup L anguage) is the code that is used to structure a web page and its content. For example, content could be structured within a set of paragraphs, a list of bulleted points, or using images and data tables.
What is HTML used for?
HTML is a markup language that defines the structure of your content. HTML consists of a series of elements , which you use to enclose, or wrap, different parts of the content to make it appear a certain way, or act a certain way. The enclosing tags can make a word or image hyperlink to somewhere else, can italicize words, can make the font bigger or smaller, and so on.
Why are we learning HTML?
HTML is an essential language for anyone who is aspiring to become a front-end web developer. This markup language is used on pretty much every web page in existence, and it makes it simple to create engaging content in a way that web browsers can understand, and it is simple to learn and easy to use.
What is an HTML tag?
An HTML tag is commonly defined as a set of characters constituting a formatted command for a Web page. At the core of HTML , tags provide the directions or recipes for the visual content that one sees on the Web. Some examples of HTML tags are:
… — The root element. ...< head > … </ head > — The document head . …
< title > … </ title > — The page title . …
< body > … </ body > — The page’s content. …
…
— A paragraph. ...… — A link. …
< img > — An image.
What is the structure of an HTML tag?
In a web page, the first tag (specifically, < html >) indicates the markup language that is being used for the document. The tag contains information about the web page. Lastly, the content appears in the tag .
What is an attribute?
An HTML attribute is a piece of markup language used to adjust the behavior or display of an HTML element. Attributes define additional characteristics or properties of the element such as width and height of an image. Attributes are always specified in the start tag (or opening tag) and usually consists of name/value pairs like name=“value”. Attribute values should always be enclosed in quotation marks.
For example , the paragraph
element in the example carries an attribute whose name is align, which you can use to indicate the alignment of paragraph on the page. The value is what you want the value of the property to be set and always put within quotations.
HTML tags are made up of a few basic components:
Let start with a really basic example. One of the most common things you’ll want to do with text is make it bold. This is easily accomplished with an HTML tag. Actually there are two tags you can use for this:
bold ; and bold
What is the anatomy of an HTML document?
Every HTML document consists of two elements:
Head elements – provides page title and general page formatting commands
Body elements – put the main HTML text in this part.
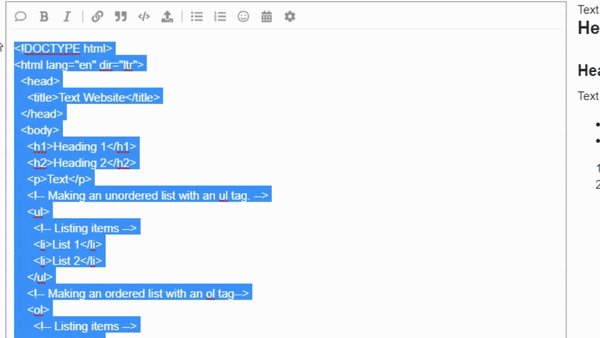
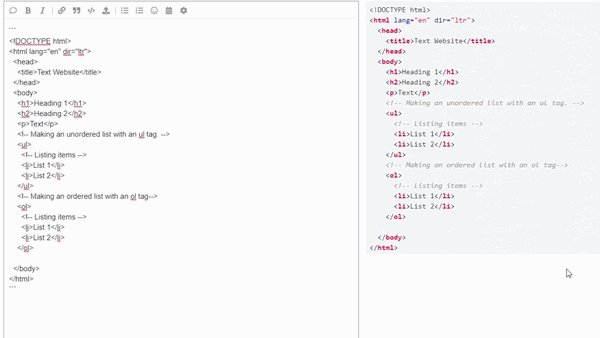
You can use the “Preformatted Text” Button to encapsulate any kind of code you want to show.
function formatText(){
let words = “I’m a preformatted Text box, Please use me wisely!”
}

Carlos Z.
Great answers. It’s easy to understand. Great work. 
Carlos Z.
<html>
<head>... </head>
<body>...</body>
</html>
with the name of the element within the brackets (ex p). The opening tags are only used with angle brackets as above. Closing tags include a backlash such as
. This indicates that you are closing the element.1. What is HTML?
Ans 1: HTML (Hypertext Markup Language) is the code that is used to define the structure of a web page and its contents.
2. What is HTML used for?
Ans 2: HTML is used to organize and design different elements of the web page content like text and fonts, paragraphs, bulleted points, images, data tables, hyperlinks and make it look a certain way.
3. Why are we learning HTML?
Ans 3: We are learning HTML because it is the basic language used to create websites that interact with block chain and smart contracts.
4. What is an HTML tag?
Ans 4: When we want different parts of the content of a web page to appear a certain way, or act a certain way, we design and organize the lay out of the elements of a web page by enclosing the content within tags.
5. What is the structure of an HTML tag?
Ans 5: Angle brackets < p > that determine The opening tag. This states where the element begins or starts to take effect and
The closing tag < /p> This states where the element ends.
6. What is an attribute?
Ans 6: An attributes contains extra information about the element that you don’t want to appear in the actual content.
7. What is the anatomy of an HTML document?
Ans 7:
< !DOCTYPE html > protocol of the document
< html > Wrapped contents of the entire page
< head > Content displayed to your viewers. (page description, character set, css, keywords etc)
< meta charset=“utf-8” > Text handiling document
< title >< /title > determines the title of the page that appears on the browser
< /body > all the content that you want to show on your web page



2.It is the code that is used to structure a webpage and its content.
To build websites & applications and learn the basic language and go on to develop on other platforms such as Ethereum etc…
This states where the element begins or starts to take effect.
Opening tag <> and closing tag </> and content comprise the element.
Contains extra information that you don’t want to appear in the actual content.
Anatomy includes, Body, Head, Image, Title. Content you don’t wish to be shown. All the meat
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> </title>
</head>
<body>
</body>
</html>
Q1: What is HTML?
A1: HTML is code that is used to structure a web page and its content and consists of a series of elements, which you use to enclose, or wrap, different parts of the content to make it appear a certain way
Q2: What is HTML used for?
A2: HTML is used to describe websites so they can be rendered by a browser (the front-end/user interface)
Q3: Why are we learning HTML?
A3: To enable us to build front-end/user interfaces that can interact with back-end smart contracts
Q4: What is an HTML tag?
A4: An HTML tag denotes the start and end of an element/section e.g. headings, lists, paragraphs etc
Q5: What is the structure of an HTML tag?
A5: <opening tag + attribute(s)> + “content” + </closing tag>
Q6: What is an attribute?
A6: Elements can have attributes to provide additional - non-visual/non-displayed key/value pair - information about an element - e.g. class IDs
Q7: What is the anatomy of an HTML document?
A6: Individual elements are combined to form an entire HTML page which must include and be structured as follows:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
... body elements e.g. lists, paragraphs, images etc
</body>
</html>
Hypertext Markup Language: a set of specifications written in plain text that a browser can use to display complex and interesting information in text, images and hyperlinks.
Delivering a “marked up” textual information experience. Rather than just paragraphs, you can format the text and add more interesting displays of information.
It’s important to understand the basic structures of Web1 and 2 before trying to program Web3.
A text feature encapsulated in < > symbols that tell the browser how to display the contents within the tag.
Opening tag (IE < p >) and closing tag (IE < / p >), defining something about the text in between.
Specifics listed within the opening tag that describe more about how to display the text enclosed by the tag.
A series of nested elements:
" Doctype " defines the file as html
" html " defines where on the page the official html begins
" head " element describes things about the page the browser needs to know but is not for display in the common view of the page
" meta charset " defines what character set the browser should use to display the text
" title " describes how the page should be referenced in the browser
" body " is the content itself that will be displayed by the browser for the user
What is HTML?
What is HTML used for?
Why are we learning HTML?
What is an HTML tag?
What is the structure of an HTML tag?
What is an attribute?
What is the anatomy of an HTML document?
Answers
1). HTML is an Hypertext markup language.
2). HTML is used for defining how a webpage looks like.
3). Because HTML is needed in order for us to put the knowledge of our crypto and blockchain technology on a web front end for users to see and interact with.
4). An HTML tag is special word or letter enclosed between a pair of angle brackets,< and > used to make our page look or react in certain ways, such as creating a paragraph, links to somewhere else, highlighting certain words and so on
5). An HTML tag consists of an opening tag, eg < abcd> and a closing tag </ abcd> and a content in between.
6). An attribute contains extra information about the element that you don’t want to appear in the actual content.
7). Every HTML Document consists of two major parts : the head and the body.