< html > < / Html >
I wrote it like this because the few times I wrote it in, it appeared empty. for question 5

< html > < / Html >
I wrote it like this because the few times I wrote it in, it appeared empty. for question 5
What is HTML?
HTML is a HyperText Markup Language.
What is HTML used for?
HTML is used to code structure content- with HTML we can create and present our information in our preferred way and function.
Why are we learning HTML?
Although HTML editors are supposed to do the necessary HTML coding we know they are not perfect and corrections will need to be made from time to time. This is the main reason why it is a good idea to learn HTML. Because we have to make adjustments when the HTML editors put in unnecessary codes and we can do our own HTML coding in case they crash.
Sometimes, we may also face situations where the editor does not provide what we seek. When this happens, we can customize to reach our desired solutions. But only if we know HTML.
If we do not learn HTML, we have to either be content with what the editor gives us or find someone who knows HTML and pay them for their HTML coding services.
So, the best thing to do is to learn HTML and create the perfect web page for yourself, without having to pay others for it.
What is an HTML tag?
HTML consists of a series of elements, which you use to enclose, or wrap, different parts of the content to make it appear a certain way, or act a certain way. The enclosing tags can make a word or image hyperlink to somewhere else, can italicize words, can make the font bigger or smaller.
What is the structure of an HTML tag?
The tag consists of the name of the element (for example “p”), wrapped in opening and closing angle brackets. This states where the element begins or starts to take effect — in case of an opening bracket, where the paragraph begins. < P >
In case of a closing bracket we can’t forget forward slash in front of this tag, like this -----> /< P > 
What is an attribute?
An Attribute will contain additional information about the Element but will be invisible to viewer of our webpage. An attribute should always have the following:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image">
</body>
</html>
No page would be complete without Images, Text markups and nicely organized Paragraphs, Lists and Links!!!
<h1>My main title</h1>
<h2>My top level heading</h2>
<h3>My subheading</h3>
<h4>My sub-subheading</h4>
G.
#1 HTML stands for “Hyper Text Markup Language”
#2 HTML is a mark up language that is used to define the structure of the content of a web page
#3 In order to have an application that users can interact with, there are two parts. The “back end” is the smart contract (which most users will not directly interact with) and the front end is the web page (which all users will interact with). A complete application requires the “front and back” ends, hence the need to learn HTML for creating web pages associated with an application.
#4 An HTML tag is really two parts: an opening tag and a closing tag. These tags wrap around the beginning and end of an element and define the beginning and ending of an element as well as defining the performance to be applied to content between the two tags.
#5 <beginning tag like p" or “head” for example> </ending tag>
#6 An attribute gives extra information about an element that you don’t want in the actual content displayed. An attribute has three parts: a space preceding the attribute, a name followed by an equal sigh, and an attribute vale that follows the equal sign ; the attribute value is enclosed in quotations.
#7 Anatomy of an HTML Document: ; (wrapping the entire page - the root element), (this is a container for all the stuff you want to include on the HTML page that isn’t the content you are showing to the viewers); (this element lets your document handle any textual content you might put on it) ; sets the title of the page - this appears in the browser tab the page is loaded in ; containing all the content you want viewers to see when they visit the web page.
You can use the “Preformatted Text” Button to encapsulate any kind of code you want to show.
function formatText(){
X
let words = “I’m a preformatted Text box, Please use me wisely!”
}

Carlos Z.
My answers:
What is HTML?
-A “markup language” used to modify and stylize content and to determine its behavior.
What is HTML used for?
-Building web pages, stylizing/organizing text, assigning links, placing images, and much more.
Why are we learning HTML?
-Because HTML is the core of internet code, very simple and easy to learn, and by learning HTML we will be better able to grasp other languages.
What is an HTML tag?
-A tag consists of <> brackets which contain the element inside them.
What is the structure of an HTML tag?
-If the element “wraps” around content, then it uses an opening tag and a closing tag. Opening tag <> followed by closing tag </> at end of content.
-If the element is an “empty element” and doesn’t “wrap” around content, such as an image file, then it only uses an opening tag.
What is an attribute?
-An attribute contains additional information about the element, which can be used to group or identify other elements with the same attribute.
What is the anatomy of an HTML document? (I had to add spaces in tags so they appear here, but tags do NOT have spaces in them)
-Begins with < !DOCTYPE html> to make sure the document behaves correctly
-Then we open the page with < html> (this wraps ALL content on the page)
-Then we create a header with < head>,
–Under the < head> we specify the character set < meta charset=“utf-8”> so the browser knows which characters to load,
–We wrap the content of the header with < title>< /title>, with any other desired elements wrapped inside the < title> element.
–We close the header < /head>
-Then we create the body with < body>
–We put in our content, wrapped with desired elements
–We also put in any images, video, links, etc in the body
–We close the body < /body>
-Finally, we close the page with < /html>
It should look something like this, again without the spaces:
< !DOCTYPE html>
< html>
< head>
< meta charset=“utf-8”>
< title>My test page< /title>
< /head>
< body>
< img src=“images/firefox-icon.png” alt=“My test image”>
< /body>
< /html>
This is the Content
6. An Attribute contains extra information about the element that you dont want in the actual content. Allows you to give the elemnt a nonunique identifier that can be used to target it and other elements of the same value, with style information and other things. 7. Anatomy of an HTML Document cosists as follows. Title of your ContentThis is where I would write a Paragraph
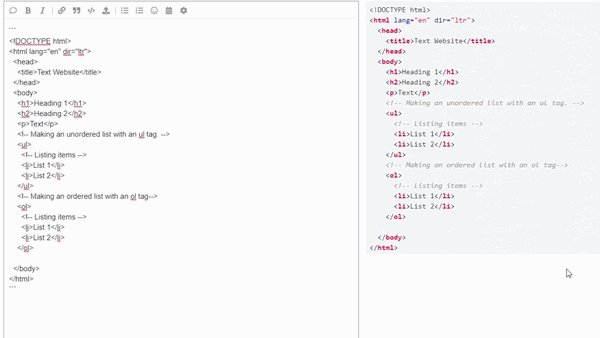
Rquired Preamble so everything behaves correctly, HTML element to wrap all content, Heading element to act as a container for all the stuff that isnt content, UTF-8 for all of the written characters, Title for page in browser, then Body for all of the content of the webpage.Interesting note, when building the structure for the HTML as a reply it had an unexpected result. How fun that was to discover.
What is HTML?
HyperText Markup Language
What is HTML used for?
Creating web sites with the basic mark up… Header, body, paragraphs, bold, etc.
Why are we learning HTML?
For me to review more the javascript… my old editor was ‘vi’  back in 1991-2012.
back in 1991-2012.
But I am getting used to a few IDE’s to write html or code.
Required foundation for web development.
What is an HTML tag?
They do various elements like header, meta, title, body, paragraph, bold, etc.
they have a start and end. … stuff … # where the </> is the end
What is the structure of an HTML tag?
The element - which is the the three things below:
* <…> - Opening tag
* </…> - closing tag
* The content - information you are ‘marking up’ (text)
What is an attribute?
Attributes contain the extra information about the element class
(font size commonly in the old days pre-CSS)
What is the anatomy of an HTML document?
* Document type HTML
* Header - section of page with the title perhaps a banner
* Title - Title of the page - shown in browser and top of page/tab and bookmark.
* Meta information - Over arching information, default, data for searching
* Body - Body is the element with the text/images/etc. it is the main portion of your page.
Hypertext markup language
HTML is used to build websites
So that we could build websites that interact with smart contracts
HTML tags are used to identify elements
<(opening tag)>…</(closing tag)>
Attributes are extra information about the element that does not appear in the actual content
7.< doctype>
<html.>
<head.>
<meta.>
<title.></title.>
</head.>
<body.></body.>
</html.>
"<p></p>". "<p>...</p>".
<html> and closing elements </html>
t want to show your viewers, keywords, page description, CSS, character set • meta charset=”utf-8” o Desired element set for your document, contains most of written languages signsWhat is HTML?
HTML is a markup language that defines your content.
What is HTML used for?
HTML is code that is used to structure a webpage and its content.
Why are we learning HTML?
HTML is the basis for all programming languages.
What is an HTML tag?
The name of the element wrapped in right and left angle bracets.
What is the structure of an HTML tag?
Left angle bracket-attribute-Right angle bracket starting the element and ending it. The ending tag has a forward slash before the element name.
What is an attribute?
Attributes have extra information about the element that you don’t want to appear in the content.
ie class is an attribute.
What is the anatomy of an HTML document?
starts the page to let the browser know that this is an html document.
everything below this is html. Things not seen in the browser but are important to the structure of the webpage Everything seen on the webpage<!DOCTYPE html> — doctype. a required preamble
<html></html> This element wraps all the content on the entire page and is sometimes known as the root element.
<head></head> This element acts as a container for all the stuff you want to include on the HTML page that isn’t the content you are showing to your page’s viewers. This includes things like keywords and a page description that you want to appear in search results.
<meta charset="utf-8"> This element sets the character set your document should use to UTF-8 which includes most characters from the vast majority of written languages. It can now handle any textual content you might put on it.
<title></title> This sets the title of the page
<body></body> This contains all the content that you want to show to web users when they visit the page
What is HTML? An acronym for Hyper Text Markup Language. This language is used for structuring websites and their content.
What is HTML used for? Structuring websites to make them act or do certain things.
Why are we learning HTML? In order to interact with web pages as we are learning web 3.0. probably good to know 1.0 and 2.0
What is an HTML tag? A tag is the name of an element wrapped in angle brackets
What is the structure of an HTML tag? Opening tag, content, closing tag. All 3 together create the element.
What is an attribute? Attributes are extra info about the element mostly for editors.
What is the anatomy of an HTML document? How individual elements are combined to form an HTML page.
Reading Assignment HTML
HTML ( H yper t ext M arkup L anguage) is the code used to structure web pages and their content. It is a markup language (not programming language) that defines the structure of your content. It consists of a series of elements used to enclose or wrap different parts of content to make it appear or act in a certain way. The enclosing tags can make a word or image hyperlink to somewhere else, can italicize words, can make the font bigger or smaller etc.
HTML is the markup language used to structure a web page and edit its content.
We are learning HTML in order to gain the ability to understand the language that structures webpages and consequently learn how to design our own webpages.
HTML tags are used to state where an element begins to take effect and where an element ends.
Attributes contain extra information about the element that you do not want to appear in the actual content. In the example above, class is the attribute name and editor-note is the attribute value . The class attribute allows you to give the element a non-unique identifier that can be used to target it (and any other elements with the same class value) with style information and other things. An attribute should always have the following:
Simple attribute values that don’t contain ASCII whitespace (or any of the characters “, ‘, =, < >) can remain unquoted, but it is recommended that you quote all attribute values, as it makes the code more consistent and understandable.
The opening tag, the content (in this case just text) and the closing tag together comprise the element.
What is HTML?
It is a markup language that defines the structure of your content.
What is HTML used for?
HTML ( H yper t ext M arkup L anguage) is the code that is used to structure a web page and its content.
Why are we learning HTML?
We are learning HTML because its the basic markup language to learn programming.
What is an HTML tag?
HTML tag is the command or characteristic we want our sentences and paragraphs to have.
What is the structure of an HTML tag?
The name of the element wrapped in opening and closing angle brackets.
What is an attribute?
Attributes contain extra information about the element that you don’t want to appear in the actual content.
What is the anatomy of an HTML document?
It consists of a root tag , head and body .