Thank you very much Malik!
I’m really enjoying styled-components to be honest, I find it neat to have both style & substance in a single file. This is what I have for the header now:
import React, { Component } from 'react'
import styled from 'styled-components'
const AppHeader = styled.header`
{
background-color: #282c34;
min-height: 20vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
`
export default class Header extends Component {
render() {
return (
<AppHeader>
<h1>
Coin Exchange
</h1>
</AppHeader>
)
}
}
In App.js:
import Header from "./components/Header/Header";
.
.
<Header />
Header.jsx:
import React, { Component } from 'react';
import logo from '../../logo.svg';
import styled from "styled-components";
const AppHead = styled.header`
background-color: #282c34;
min-height: 20vh;
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-start;
/*font-size: calc(10px + 2vmin);*/
color: white;
`;
const AppLogo = styled.img`
height: 8rem;
pointer-events: none;
`;
export default class Header extends Component {
render() {
return (
<AppHead>
<AppLogo src={logo} alt="" />
<h1 className="App-title">
Coin Exchange
</h1>
</AppHead>
)
}
}
App
import React from 'react';
import styled from 'styled-components';
import Head from './Head';
import CoinList from './CoinList';
import CoinBalance from './CoinBalance';
const Container = styled.div`
padding: 5%;
display: grid;
grid-template-columns: 50% 50%;
margin: auto auto;
height: 90%;
`;
function App() {
return (
<>
<Head />
<Container>
<CoinList />
<CoinBalance />
</Container>
</>
);
}
export default App;
Head
import React from 'react';
import icon from './gorilla.png';
import styled from 'styled-components';
const Header = styled.div`
padding: 0.5%;
background-color: rgb(60, 60, 60);
overflow: auto;
`;
const Icon = styled.img`
height: 200px;
width: 200px;
border-radius: 50%;
background-color: gold;
`;
const Title = styled.h1`
font-size: 60px;
float: right;
position: absolute;
top: 4%;
left: 75%;
background-color: gold;
`;
export default function Head(){
return(
<Header>
<Icon src={ icon } alt="top image" />
<Title>Coin Prices</Title>
</Header>
);
}
App.js
import Header from './components/Header/Header';
render() {
return (
<div className="App">
<Header/>
<AccountBalance amount={this.state.balance} />
<CoinList coinData={this.state.coinData} />
</div>
);
}
Header.jsx
import React, { Component } from 'react';
import logo from './logo.svg';
export default class Header extends Component {
render() {
return (
<header className="App-header">
<img src={logo} alt="React Logo" className= "App-logo"/>
<h1 className="App-title">
Coin Exchange
</h1>
</header>
)
}
}
Fisrt I Created a Header folder and component
In App.js
Second in Header.jsx( i changed for use styled-component)
- created component CoinList.jsx,
- created styled components in CoinList.jsx
- created component AppHeader.jsx ,
- created styled components in AppHeader.jsx
- created styled components in App.js
- clean up - removed all className
- removed import of App.css
App.js
import React from 'react';
import AccountBalance from './components/AccountBalance/AccountBalance';
import CoinList from './components/CoinList/CoinList';
import AppHeader from './components/AppHeader/AppHeader';
import styled from 'styled-components';
const AppDiv = styled.div`
text-align: center;
background-color: rgb(71, 71, 199);
color: #cccccc;
`;
...
...
render() {
return (
<AppDiv>
<AppHeader />
<AccountBalance amount={this.state.balance} />
<CoinList coinData={this.state.coinData} />
</AppDiv>
);
}
CoinList.jsx
import React, { Component } from 'react';
import styled from 'styled-components';
import Coin from '../Coin/Coin';
const Table = styled.table`
margin: 50px auto 50px auto;
display: inline-block;
font-size: 1.4rem;
`;
export default class CoinList extends Component {
render() {
return (
<Table>
<thead>
<tr>
<th>Name</th>
<th>Ticker</th>
<th>Price</th>
</tr>
</thead>
<tbody>
{
this.props.coinData.map(({name,ticker,price}) =>
<Coin key={ticker} name={name} ticker={ticker} price={price} />
)
}
</tbody>
</Table>
)
}
}
AppHeader.jsx
import React, { Component } from 'react';
import styled from 'styled-components';
import logo from '../../logo.svg';
const Header = styled.header`
background-color: #282c34;
min-height: 20vh;
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-start;
color: white;
`;
const Logo = styled.img`
height: 8rem;
pointer-events: none;
`;
const AppTitle = styled.h1`
font-size: 4rem;
`;
export default class AppHeader extends Component {
render() {
return (
<Header>
<Logo src={logo} alt="React logo" />
<AppTitle>Coin Exchange</AppTitle>
</Header>
)
}
}
App.js
import React from 'react';
import './App.css';
import styled from 'styled-components';
import Header from './components/Header/Header.jsx';
import CoinList from './components/CoinList/CoinList';
import AccountBalance from './components/AccountBalance/AccountBalance'
const AppDiv = styled.div`
text-align: center;
background-color: darkblue;
color: #cccccc
`;
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
balance: 10000,
coinData: [
{
name: 'Bitcoin',
ticker: 'BTC',
price: 9999.99
},
{
name: 'Ethereum',
ticker: 'ETH',
price: 299.99
},
{
name: 'Tether',
ticker: 'USDT',
price: 1
},
{
name: 'Ripple',
ticker: 'XRP',
price: 0.2
},
{
name: 'Bitcoin Cash',
ticker: 'BCH',
price: 298.99
}
]
}
}
render() {
return (
<AppDiv>
<Header />
<AccountBalance amount={this.state.balance}/>
<CoinList coinData={this.state.coinData} />
</AppDiv>
);
}
}
export default App;
Header.jsx
import React, { Component } from 'react'
import logo from '../../logo.svg';
import styled, { keyframes } from 'styled-components';
const AppHeader = styled.div`
background-color: #282c34;
min-height: 20vh;
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-start;
font-size: 36px;
color: white;
`;
const AppTitle = styled.div`
font-size: 4rem;
`;
const AppLogo = styled.img`
height: 8rem;
pointer-events: none;
`;
const rotateLogo = keyframes`
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
`;
const RotateLogo = styled.div`
display: inline-block;
animation: ${rotateLogo} 3s linear infinite;
`;
export default class Header extends Component {
render() {
return (
<AppHeader>
<RotateLogo>
<AppLogo src={logo} alt="React logo"/>
</RotateLogo>
<AppTitle>
<strong> Coin Exchange </strong>
</AppTitle>
</AppHeader>
)
}
}
In the Coin.jsx file:
Coin.jsx addition
const TableData = styled.td`
border: 1px solid #cccccc;
width: 25vh;
`;
And in the CoinList.jsx file:
CoinList.jsx addition
const CoinTable = styled.table`
margin: 50px auto 50px auto;
display: inline-block;
font-size: 1.4rem;
`;
I’m quite enjoying using React to style webpages. I can feel its modularity will be useful in future. I also read up some documentation and implemented it myself for the first time. You can’t tell from the homepage image I’ve uploaded, but reading the source code given above will show that I managed to animate the app logo. The progress I’m making on this course is a refreshing change from getting stuck when programming crypto-based languages!
EDIT: spelling/grammar
Header
import React, { Component } from 'react'
import logo from '../../logo.svg';
import styled from 'styled-components';
const Logo = styled.img`
height: 9rem;
pointer-events: none;
@media (prefers-reduced-motion: no-preference) {
animation: App-logo-spin infinite 10s linear;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
`;
const Header = styled.header`
background-color: #282c34;
min-height: 20vh;
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-start;
font-size: 36px;
color: white;
`;
export default class ExchangeHeader extends Component {
render() {
return (
<Header className="App-header">
<Logo src={logo} className="App-logo" alt="logo" />
<h1>
Coin Exchange
</h1>
</Header>
)
}
}
App
import React from 'react';
import ExchangeHeader from './components/Headers/ExchangeHeader';
import AccountBalance from './components/AccountBalance/AccountBalance'
import CoinList from './components/CoinList/CoinList';
import styled from 'styled-components';
const DivApp = styled.div`
text-align: center;
background-color: blue;
color: #cccccc;
`;
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
balance: 10000,
coinData: [{
name: 'Bitcoin',
ticker: 'BTC',
price: 35470.8
},
{
name: 'Ethereum',
ticker: 'ETH',
price: 1453.6
},
{
name: 'Tether',
ticker: 'USDT',
price: 0.99
},
{
name: 'Polkadot',
ticker: 'DOT',
price: 17.8
},
{
name: 'DuckDaoDimm',
ticker: 'DDIM',
price: 61.4
}
]
}
}
render() {
return (
<DivApp className="App">
<ExchangeHeader/>
<AccountBalance amount={this.state.balance} />
<CoinList coinData={this.state.coinData}/>
</DivApp>
);
}
}
export default App;
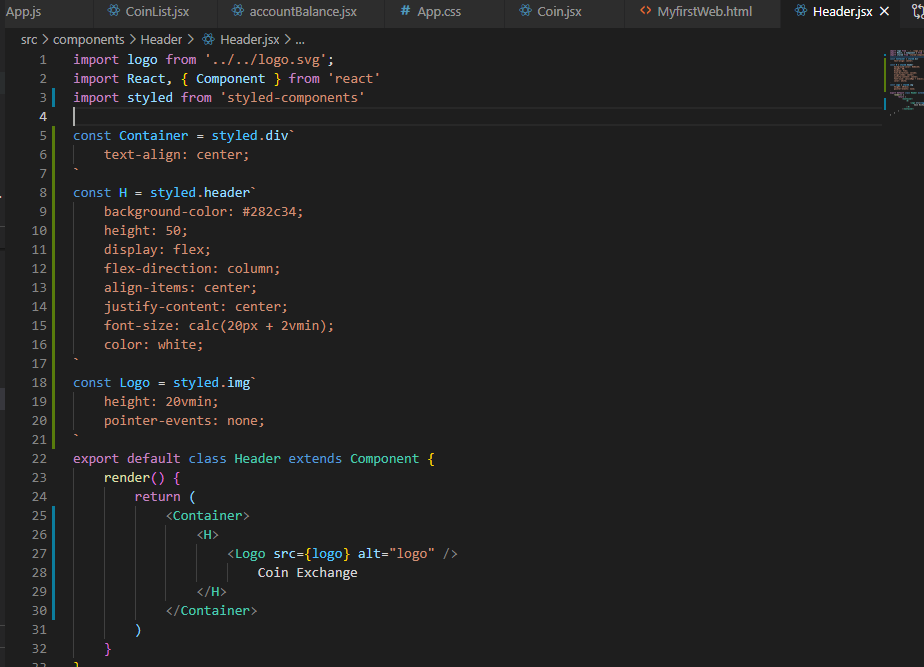
ExchangeHeader.jsx
import React, { Component } from 'react'
import logo from '../../logo.svg';
import styled from 'styled-components';
const AppLogo = styled.img`
height: 8rem;
pointer-events: none;
`;
const Title = styled.h1`
font-size: 4rem`;
const Head = styled.header`
background-color: #282c34;
min-height: 20vh;
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-start;
color: white;
`;
export default class ExchangeHeader extends Component {
render() {
return (
<Head>
<AppLogo src={logo} alt="React logo" />
<Title >
Coin Exchange
</Title>
</Head>
)
}
}
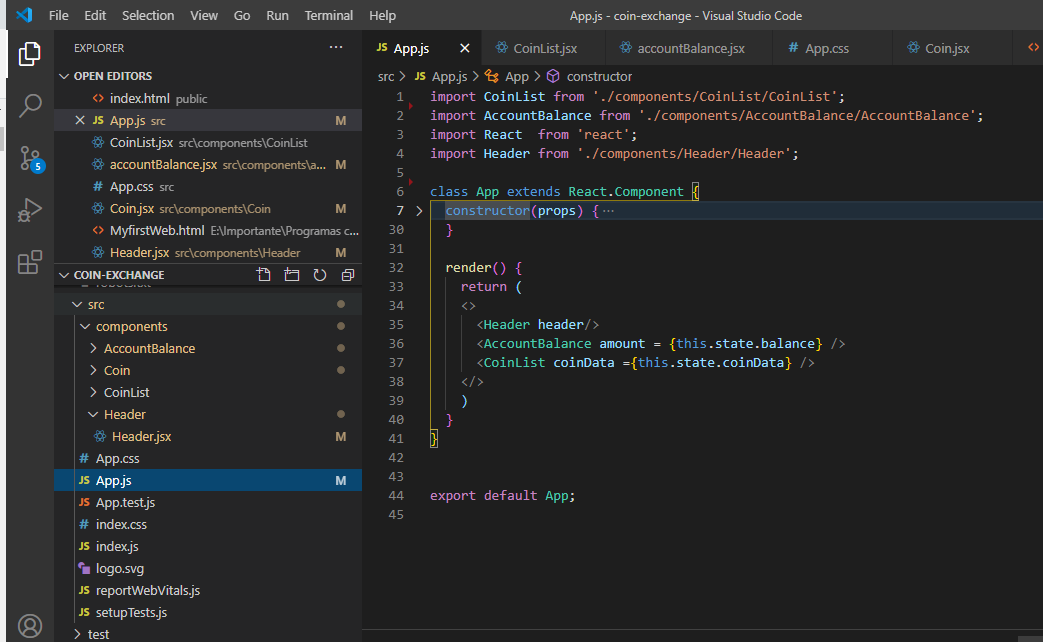
App.js
import React from "react";
import "./App.css"
import CoinList from "./components/CoinList/CoinList";
import AccountBalance from "./components/AccountBalance/AccountBalance";
import ExchangeHeader from "./components/ExchangeHeader/ExchangeHeader";
import styled from 'styled-components';
const Container = styled.div`
text-align: center;
background-color: rgb(92, 117, 172);
color: #851515 `;
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
balance: 10000,
coinData: [
{
name: "Bitcoin",
ticker: "BTC",
price: 9999.99
},
{
name: "Ethereum",
ticker: "ETH",
price: 299.99
},
{
name: "Tether",
ticker: "USDT",
price: 1.0
},
{
name: "Ripple",
ticker: "XRP",
price: 0.2
},
{
name: "Bitcoin Cash",
ticker: "BCH",
price: 298.99
}
]
}
}
render() {
return (
<Container>
<ExchangeHeader/>
<AccountBalance amount={this.state.balance} />
<CoinList coinData={this.state.coinData}/>
</Container>
);
}
}
export default App;
Created Header.jsx component and Header.css (and moved css relevant part here from App.css)
I don’t like styled components 'cause I don’t know css so well and if I use .css file I got the editor help otherwise I have to go by memory.
This was my solution, good exercise to practise, however, my title and logo are now gone. I am trying to figure out, I will look at other solutions:
import React, { Component } from 'react'
import logo from './logo.svg';
import styled from 'styled-components';
const Header = styled.header`
background-color: #282c34;
min-height: 20vh;
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-start;
font-size: 36px;
color: white
`;
const Img = styled.img`
height: 8rem;
pointer-events: none;
`;
const H1 = styled.h1`
font-size: 3rem;
`;
export default class Header extends Component {
render() {
return (
<div>
<Header>
<Img src={logo} alt="React Logo" />
<H1>
Coin Exchange
</H1>
</Header>
</div>
)
}
}
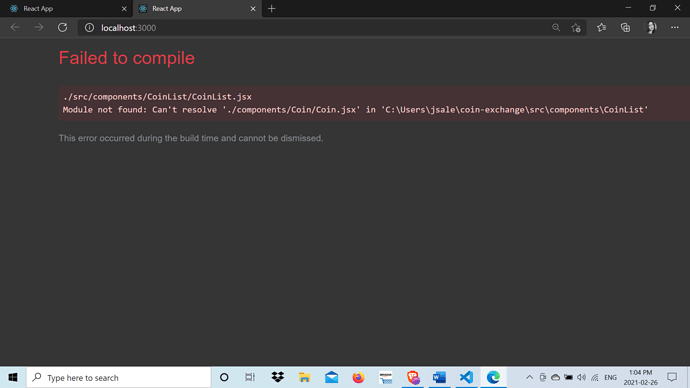
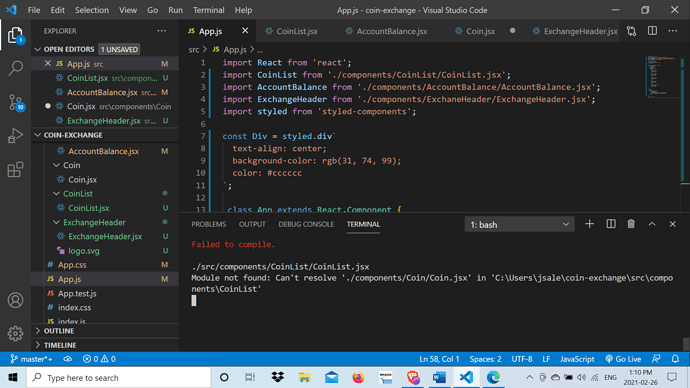
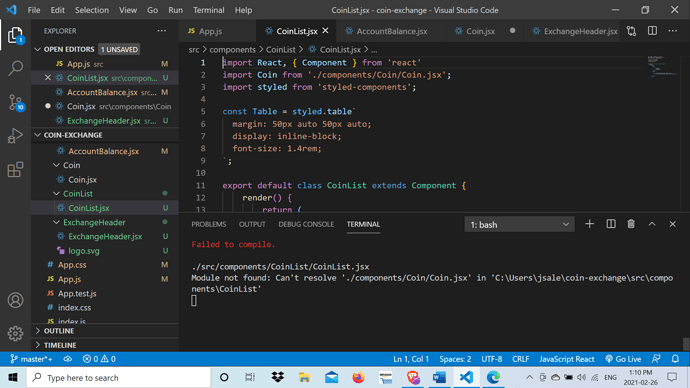
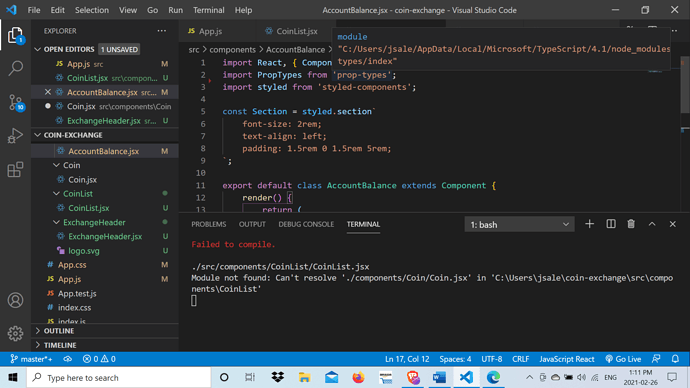
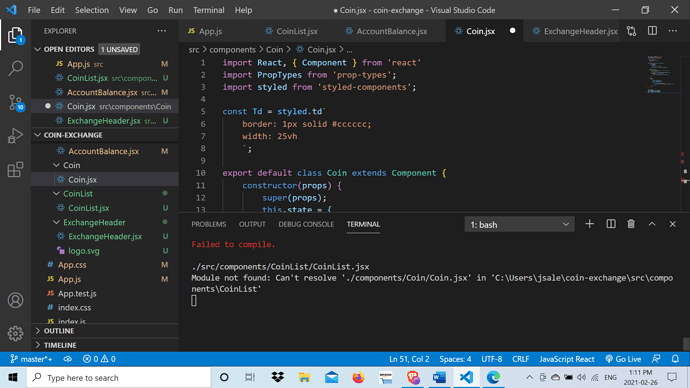
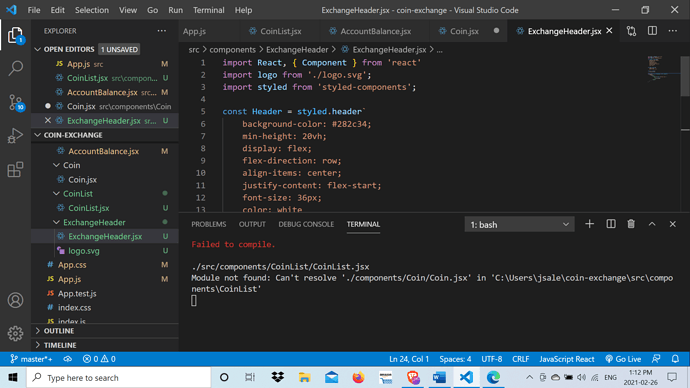
ERRORS: Can use some help. Here are some screen shots. I am getting compiling errors re coinlist and coin “module not found”?? Weird all of a sudden. I initially used “Header” as the new component but renamed it to “ExchangeHeader” and have been having problems ever since. I completed the assignment and then made changes following the video as I always do…so not sure how to fix.
Your directory is incorrect for Coin.jsx.
It should be import Coin from '../../components/Coin/Coin.jsx' in the CoinList.jsx file
Hope this helps. 

Wow, that was an easy fix, not sure how I missed knowing this piece of information.
Also, it worked before fine and then after the exercise it didn’t work anymore. So, what changed. Just trying to understand the error.
Thanks!
Only you would know why haha. That’s the classic programmer problem that we face. “It was working before and now it doesn’t, even with the known bug”. 
App.js
import React from 'react';
import './App.css';
import CoinList from './components/CoinList/CoinList';
import AccountBalance from './components/AccountBalance/AccountBalance'
import ExchangeHeader from './components/Header/ExchangeHeader'
class App extends React.Component {
constructor(props){
super(props);
this.state = {
balance: 10000,
coinData:[
{
name: 'Bitcoin',
ticker: 'BTC',
price: 48000
},
{
name: 'Etherium',
ticker: 'ETH',
price: 1550
},
{
name: 'Tether',
ticker: 'USDT',
price: 1000
},
{
name: 'Bitcoin Cash',
ticker: 'BCH',
price: 300
}
]
}
}
render() {
return (
<div className="App">
<ExchangeHeader/>
<AccountBalance amount={this.state.balance} />
<CoinList coinData={this.state.coinData} />
</div>
);
}
}
export default App;
Header:
import React, { Component } from 'react';
import logo from '../../logo.svg';
export default class ExchangeHeader extends Component {
render() {
return (
<header className="App-header">
<img src={logo} alt="React logo" className="App-logo"/>
<h1 className="App-title">
Coin Exchange
</h1>
</header>
)
}
}
PageHeader.jsx
import React, { Component } from 'react';
import styled from 'styled-components';
import logo from '../../logo.svg';
const HeaderStyled = styled.header `
background-color: #282c34;
min-height: 20vh;
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-start;
font-size: 36px;
color: white;
`;
const Image = styled.img `
height: 8rem;
pointer-events: none;
`;
const HeaderH1 = styled.h1 `
font-size: 4rem;
`;
export default class PageHeader extends Component {
render() {
return (
<HeaderStyled>
<Image src={logo} alt="React Logo" />
<HeaderH1 >
Coin Exchange
</HeaderH1>
</HeaderStyled>
);
}
}
App.js
import React from 'react';
import './App.css';
import CoinList from './components/CoinList/CoinList';
import AccountBalance from './components/AccountBalance/AccountBalance';
import PageHeader from './components/PageHeader/PageHeader'
class App extends React.Component {
constructor (props) {
super (props);
this.state = {
balance: 10000,
coinData: [
{
name: 'Bitcoin',
ticker: 'BTC',
price: 9999.9
},
{
name: 'Ethereum',
ticker: 'ETH',
price: 399.9
},
{
name: 'Tether',
ticker: 'USDT',
price: 1.0
},
{
name: 'Tether',
ticker: 'USDT',
price: 1.0
},
{
name: 'Bitcoin Cash',
ticker: 'BCH',
price: 298.99
}
]
}
}
render (){
return (
<div className="App">
<PageHeader />
<AccountBalance amount={this.state.balance} />
<CoinList coinData={this.state.coinData} />
</div>
);
}
}
export default App;
Hello,
I’d like to ask why we are creating a state in the App.jsx when we already created one in the Coin.jsx which can modify the price?
by creating a new state in app.jsx how the two state are interacting? because they are both relative to price
sorry for the question, but this course at the moment is pretty difficult to me
Header.jsx
import React, { Component } from 'react'
import logo from '../../logo.svg';
export default class Header extends Component {
render() {
return (
<header className="App-header">
<img src={logo} alt="React logo" className= 'App-logo' />
<h1 className="App-title">
Coin Exchange
</h1>
</header>
)
}
}
App.js
render(){ return ( <div className="App"> <Header /> <AccountBalance amount={this.state.balance} /> <CoinList coinData={this.state.coinData} /> </div> ); } }