still have some issues while fetching some data (can t get BTC-D from coingecko working properly, I guess my mistake…) but I should make it work soon !
Trying to find a way to make boostrap carousel displaying several items at a time
Hi Tanu, nice work on the graph! I’m trying to implement the graph as well. I have done a couple of tutorials on it but they use a different way to route the graph and I am using a pop-up/modal like you. I am wondering if you would share your Github link to your project so I can take a look?
Hey @bjamRez,
Please find the GitHub link,
https://github.com/tagupta/Coin-Exchange.git
I hope you will find it useful.
Thanks
Thanks, I am sure it will, thanks again!
@Malik, @thecil
Hello Devs. I am still trying to finish this project. I am really close. I am using Coin Gecko’s api so I can get logo images, a chart and more data.
I am having trouble accessing the price of each coin in the handleBuy function.
Here, I am getting the Object of Solana, I can see it’s current_price is right there…

But when I try to get it, I get back the new price as “undefined”
Here is the code:
const handleBuy = async (valueChangeId, amountValue) => {
const response = await axios.get(`https://api.coingecko.com/api/v3/coins/markets/?vs_currency=usd&ids=${valueChangeId}`);
console.log("Response: ", response);
const newPrice = response.data.current_price;
console.log("New Price: ", newPrice);
const newCoinData = coinData.map((values) => { // copy coinData values into newCoinData, newValues
let newValues = {...values};
if(valueChangeId === values.key) {
let amountOfCoin = parseFloat(amountValue);
let newAccountBalance = accountBalance - (newPrice * amountOfCoin);
if(newAccountBalance > 0 && amountValue > 0) {
setAccountBalance(newAccountBalance);
newValues.balance += amountOfCoin; // if account bal conditions are met, newValues.balance = newValues.balance + amountOfCoin
}
else {
setIsBuy(true);
}
};
return newValues;
});
setCoinData(newCoinData);
}
What am I not doing here? Please - I am one step away from finishing
Here is a link to this testing api project. I am first testing it with Coin Gecko before I change my code:
lessons-app/src/components/propImports/ApiTest/MultApi3.jsx
@zsolt-nagy @Malik @thecil @Lizette
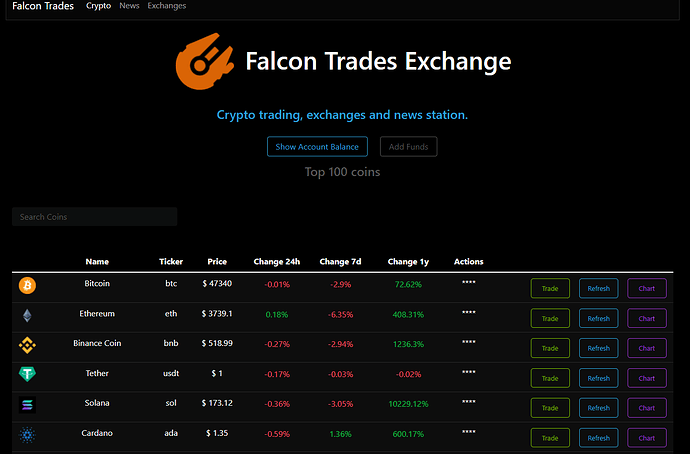
Hello Devs, I have completed the extra functionality and styling to the exchange.
I have also fixed the hosting issues I had.
This project took me 3 months to complete, including the course…there is plenty more to learn.
Functionality:
buy, sell
insufficient USD balance
insufficient token balance
Graph, Info and about
24, 7d, 1y price percentage change
search coins
multiple pages
News, news dropdown; select coin
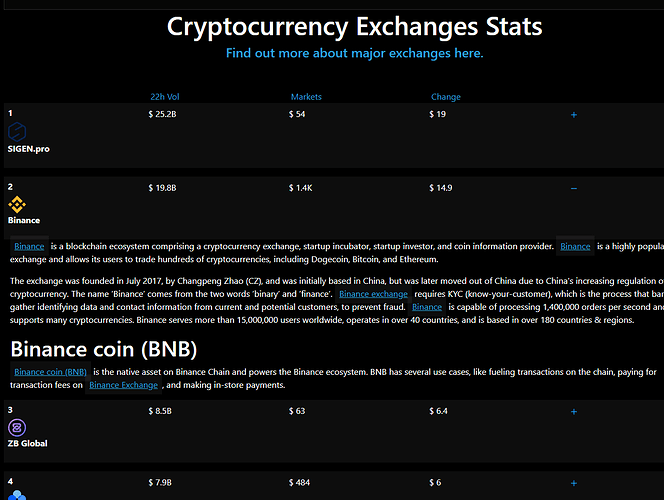
Exchanges page - accordion drop-down for more info and links
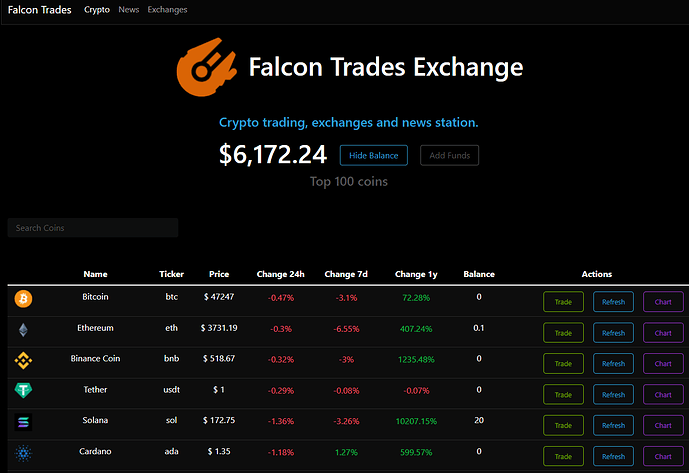
Anyways, here are screen shots of my Falcon Trades Exchange
Landing page
Show Balance
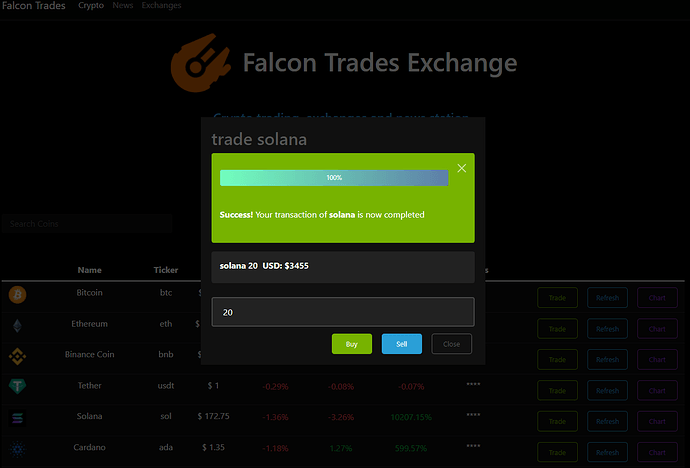
Buy/Sell
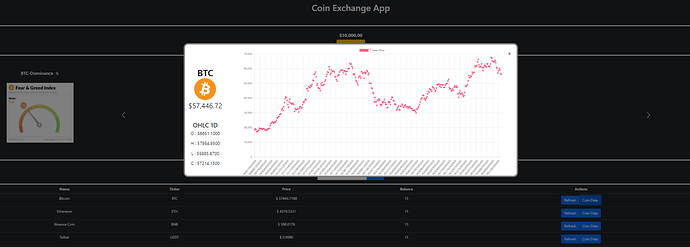
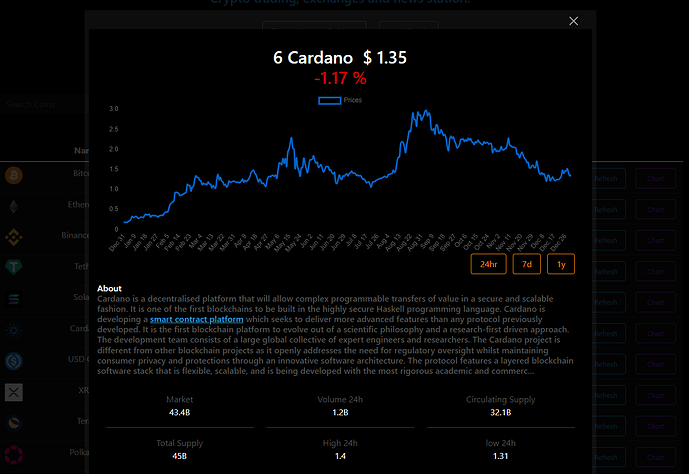
Chart
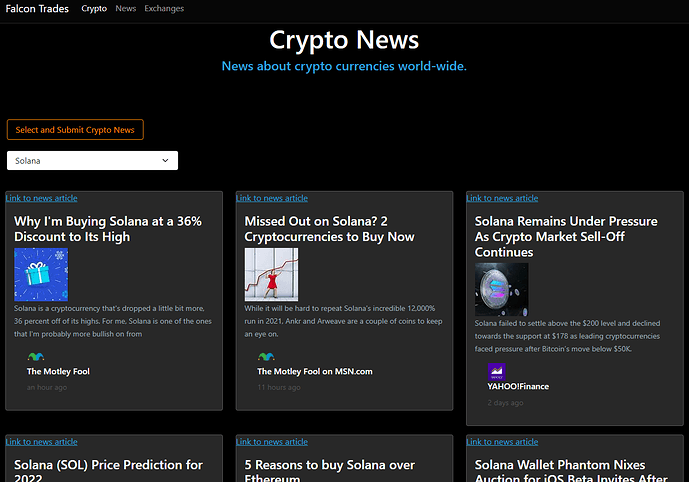
News
Exchanges
link to my repo: https://github.com/brlojam4932/falcon-app.git
link to app: https://elated-bassi-9cac7a.netlify.app/
Again, thank you very much.
Thank you so much for the chance to learn a language that I have been umming and erring about for some time. Your course is very informative and although I still have a lot to learn, I am happy with what I have accomplished so far.
My changes for the app were:
- Change styling for background and buttons
- Add buttons for buying and selling coins and a button to initiate a lazy refresh
- Create a balance top-up button of $1200 every time it’s clicked
- Made sure that the balance is fixed to 2 decimal places
The link to my app is: this
The link to my github is: this
As I say, I’m grateful for having the opportunity to learn React, and from here, I will add to what I know, and hopefully use it in combination with solidity to create other applications 


A big thank you to Zsolt and mentors for this amazing course. This was a challenging journey but learning from you and along with everyone else in the course has helped me stay motivated to keep learning.
I will try to get more experience with Javascript and revise the course again as the gaps in my knowledge from so many new concepts probably made me struggle more than necessary. It was a very rewarding experience though and I hope to stay on the path and keep updating the application. 

Here’s my exercise:
Github repository:
https://github.com/dieg0san/coin-exchange/
Github pages:
https://dieg0san.github.io/coin-exchange/
Added:
- Rank
- Max Supply
great for finsihing the course. I would suggets one thing if you want to take yuor react lesrning to the next level. You should look into functional components and react hooks if your intrested on learning react further on your own from here. big congratulations though for finishing the exchange. React is an amazing tool to have
added buy and sell added twitter and helicopter buttons used react router to display the tweets on different page added different styling.
https://codesandbox.io/s/rough-sky-y4fsf5?file=/src/App.js
niceeee. good to see your using functional components too
This updates the state witnout calling setcoinData(), and it shouldn't
const airdropMoney = () => {
console.log("airdrop request");
setbalance(balance + 1000);
let x = [...coinData];
x = x.map((coins) => {
coins.balance += 1;
});
};
I used your code to fix my own buy and sell function, thank you.
While uploading my react project to Netfily, in the deployment log it says this:
Module not found: Error: Can’t resolve ‘…/Coin/Coin.jsx’ in ‘/opt/build/repo/src/components/CoinList’
Thanks, Michael …
How do you get Twitter search results? Is there a hook for it or an API?
if you want to find an api endpoint like this you can go directly to twitter and open the networks tab in the dev tools and look for all of the request being made by the webpage. if there is an endpoint for stwitter search results it will appear here
I ended up using the CoinGecko API to get more data.
Coinpaprika seems limited.
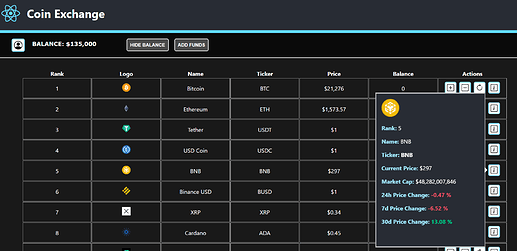
Added a popup info window for each crypto asset with some extra data.
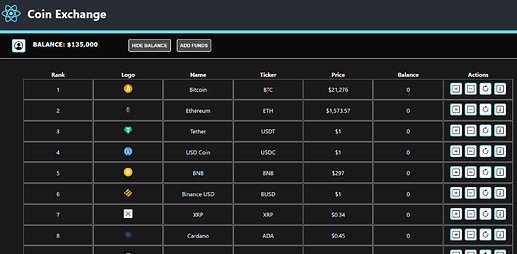
Added some styling, rank, logos, add and sell buttons etc…
I’ll probably add more on to this over time and repost in here with a future update.
https://ciphergrind.github.io/coin-exchange-3/
https://github.com/CipherGrind/coin-exchange-3
noiceeee. yeah coingecko is far better, especially with their V3 api. the only criticsm i will give it is that it always rounds the BTC price to the nearest whole number which can be annoying IMO