You have a link to a 2+ hours long Git video in the course, I’d suggest investing time in learning Git and GitHub, because you’ll need it regardless of where you go. We can also look at your code better.
https://catalystjesal.github.io/coin-exchange
https://github.com/CatalystJesal/coin-exchange
I’ve condensed the API request to a single end-point using only the tickers to sort. I then ended up deciding to also update the price when buying/selling the coin as it makes sense that the purchasing/selling price is reflected by the latest price.
I may come back at a later point in time to add more features to the exchange.
Thanks for the course! It was a joy 
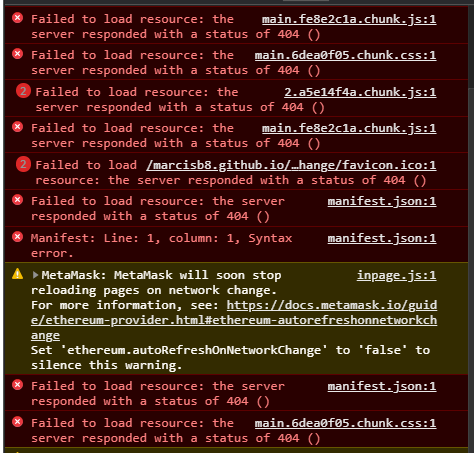
When I go to my link, I get a blank page and these:

Here is my repository:
https://github.com/MarcisB8/coin-exchange
So far, I have tried adding
crossorigin="use-credentials"
to the link to manifest.json in index.html, but it didn’t help.
Hi @MarcisB,
I believe there was an issue in locating your files from the repository. All the issues I see were related to 404. Thus, it might be that the deployed code cannot reach out to your files because of wrong directories.
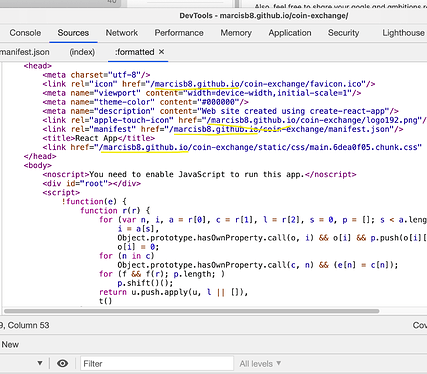
This is your index.html
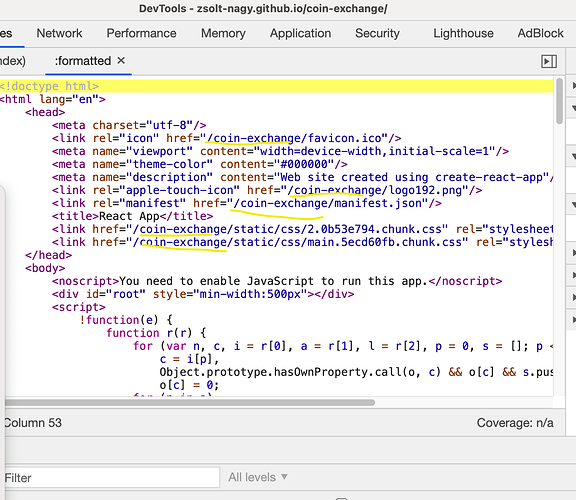
This is how zsolt’s index.html looks like –
Perhaps you forgot to mention the “homepage” property in package.json , but I’m not sure what exactly the issue is.
Do let me know if you could figure it out.
First, I had changed the Github repository name to make it consistent with the local name. It synchronized, but apparently, Git still tried to access the old link. So I did:
$ git remote remove origin
and then again
$ git remote add origin https://github.com/MarcisB8/coin-exchange.git
$ git push -u origin master
Then, it still threw 404, and I noticed my link didn’t have https:// in package.json.
And now it works!
https://marcisb8.github.io/coin-exchange/
Here’s the repository:
https://github.com/MarcisB8/coin-exchange
Three things I didn’t solve:
- the input field only takes one digit,
- I couldn’t change the size of buttons in the styled-component (font-size does nothing),
- changing anything in styled.input does nothing.
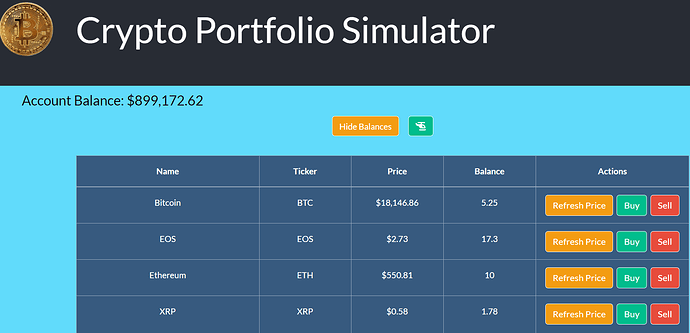
With my project, the user gets to simulate their own crypto portfolio. They can choose, how much money to invest and then they can use the API prices for buying and selling. I also improved the styling and favicon.
GitHub: https://bit.ly/37ZnTAC
@zsolt-nagy @Malik : I could not get the airdrop nor the GitHub deploy to work - tried for hours. Any insight?
That’s great !
Let me know if you need help resolving the style issues if they keep persisting.
Hey @Toby_K,
I see this in your package.json
"homepage": "https://tobykreiselmaier.github.io/coin-exchange",
But, your repository name is TobyKreiselmaier.github.io .
Please change the name of your repository or change the homepage variable to match with your repository name before building for it to work. Let me know if this resolves the issue. It is more advisable to have a better repository name as repo names should not be in link formats. Avoid using dots (".") and use hyphens ("-") instead.
In AccountBalance.jsx:
![]()
Usually onClick is typed with capital C, maybe that solves it.
@Malik I changed the names so they match now. But when you go to that URL it just shows the readme.md. https://tobykreiselmaier.github.io/Crypto-Portfolio-Simulator/.
- The button styling was solved when I implemented Bootstrap. Probably something was overriding my styled components before, but I couldn’t figure out what.
- The issue with input field was that I defined a style in the global return(), but it did nothing as the Input element was already defined in the function Input:
const Input = () => {
...some code...
return (
<>
<input className="ml-5 mt-2 mr-2 bg-info text-white border-0 w-25" placeholder="Enter amount" value={value} onChange={onChange} />
</>
);
}
return (
...more code...
<Input (STYLE HERE DOES NOTHING) type="number"/>
...more code...
);
- I still can’t figure out why the input field only takes one digit.
Exactly, Malik was correct. Whenever you see a problem like this one, it helps a lot to get a clean sheet, and deploy a simple create-react-app application from scratch based on the video, following the exact steps. Then you can gain confidence that it works, and you will learn how to follow a tutorial letter by letter, because even one semicolon can make a difference.
This is the first course here in the academy that I gave a perfect review not because this is perfect but simply because I learned a lot from it. I may just copied most of the codes that I have in my crypto-exchange app from your course but I assure you that I learned at least more than 50% of what I copied. Not really an achievement for many, I guess. But for me who just started my programming journey last three months ago, this is really something. This gives me more reason to continue and hustle even harder. Nothing is indeed impossible if you wish it from the heart and really work it out. Thank you for the course @zsolt-nagy!
Made some few tweaks in my final app - https://zairus-canales.github.io/crypto-exchange/
Congrats @zai, you went through the whole course. It’s by far not the easiest one, many people struggle with React, simply because there are too many new concepts.
Your changes make perfect sense, e.g. I didn’t prepare for a 25k+ Bitcoin so fast, so starting with more cash is not a bad thing.
Thank you @zsolt-nagy. Based on what I experienced with the course, it’s really worth the struggle if you can build with elegance and more functionality. Will surely try to build something meaningful front end in the future. For now, I need to continue with ethereum and eos programming.
Thanks again! Hope to have a follow up course in React with you in the near future.
https://endre-szucs.github.io/CoinExchange/
https://github.com/endre-szucs/CoinExchange
Includes:
- readme on github
- 30-day chart
- onclick popup description of each coin
extra npm packages used:
- highcharts-react-official
- reactjs-popup
I plan and will develop this demo project.
Really starting to love React, still a lot to learn.
@zsolt-nagy please point out any mistakes I made or things I could have made better, it’s the only way to learn.
Congrats! Charting is a great extension.
Thanks a lot Zsolt for this course. Very interesting even if it’s been quite a journey for my limited knowledge! Wish I had the same airdrop button on Binance haha!
Here is my github folder:
https://github.com/Pedrojok01/coin-exchange
And the link to the app:
https://pedrojok01.github.io/coin-exchange/
One question @zsolt-nagy Do I need to run “npm run deploy” after every commit to update my github page? Or is it automatic? Or is there a better way?
Thanks for your feedback.
You need to run npm run deploy each time.