HAHA! Good point. Newb, eh?
I’m a newbie as well! Everbody is a newbie in here.
We are all learning as much as possible 
i receive an error when trying to compile my contract
truffle(develop)> compile
Error parsing /home/ether/Documents/SimpleGame/solidity/contracts/gameToken.sol: ParsedContract.sol:21:1: ParserError: Function, variable, struct or modifier declaration expected.
import ‘__Truffle__NotFound.sol’;
^----^
Compilation failed. See above.
I copy pasted all your git hub repository files(gameToken.sol, 2_deplo…sol, and…) and i still get the same error
i dont know what else i can try
Have you initialized your truffle directory?
I am reaching out as I have succeeded up to the point of compiling the contracts of token. But when I run truffle develop and enter command compile, the terminal window shows:
Compiling your contracts…
===========================
-This never changes and I have not been able to proceed past this point. I have tried many different things and am at a loss of how to solve this.
Hello Filip, work has been insane and I have been away from my studies, but now I am back. I would really like to continue this course but have been blocked with the truffle command compile. Nothing happens.
Once again, ‘truffle help’, ‘truffle init’ and ‘truffle develop’ works exactly like in your video.
However, during the next step, nothing happens when I use ‘compile’. Sorry, but I cannot figure out what is happening here.
Last login: Wed Mar 13 13:43:17 on ttys000
homes-MacBook-Pro:~ homeaccount$ cd /Users/homeaccount/Downloads/Blockchain\ Projects/SimpleGame/Solidity
homes-MacBook-Pro:Solidity homeaccount$ ls
1552470024650-9030367246842106 package-lock.json
contracts package.json
migrations test
node_modules tmp-86809nCOLiRyYEHZ4
homes-MacBook-Pro:Solidity homeaccount$ npm install openzeppelin-solidity
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
- [email protected]
updated 1 package and audited 1 package in 1.568s
found 0 vulnerabilities
homes-MacBook-Pro:Solidity homeaccount$ ls
1552470024650-9030367246842106 package-lock.json
contracts package.json
migrations test
node_modules tmp-86809nCOLiRyYEHZ4
homes-MacBook-Pro:Solidity homeaccount$ truffle -help
Truffle v5.0.3 - a development framework for Ethereum
Usage: truffle [options]
Commands:
build Execute build pipeline (if configuration present)
compile Compile contract source files
config Set user-level configuration options
console Run a console with contract abstractions and commands available
create Helper to create new contracts, migrations and tests
debug Interactively debug any transaction on the blockchain (experimental)
deploy (alias for migrate)
develop Open a console with a local development blockchain
exec Execute a JS module within this Truffle environment
help List all commands or provide information about a specific command
init Initialize new and empty Ethereum project
install Install a package from the Ethereum Package Registry
migrate Run migrations to deploy contracts
networks Show addresses for deployed contracts on each network
opcode Print the compiled opcodes for a given contract
publish Publish a package to the Ethereum Package Registry
run Run a third-party command
test Run JavaScript and Solidity tests
unbox Download a Truffle Box, a pre-built Truffle project
version Show version number and exit
watch Watch filesystem for changes and rebuild the project automatically
See more at http://truffleframework.com/docs
homes-MacBook-Pro:Solidity homeaccount$ clear
homes-MacBook-Pro:Solidity homeaccount$ ls
1552470024650-9030367246842106 package-lock.json
contracts package.json
migrations test
node_modules tmp-86809nCOLiRyYEHZ4
homes-MacBook-Pro:Solidity homeaccount$ truffle develop
Could not find suitable configuration file.
Truffle v5.0.3 (core: 5.0.3)
Node v11.9.0
homes-MacBook-Pro:Solidity homeaccount$ truffle init
 Preparing to download
Preparing to download
 Downloading
Downloading
contracts already exists in this directory…
? Overwrite contracts? No
migrations already exists in this directory…
? Overwrite migrations? No
test already exists in this directory…
? Overwrite test? No
 Cleaning up temporary files
Cleaning up temporary files
 Setting up box
Setting up box
Unbox successful. Sweet!
Commands:
Compile: truffle compile
Migrate: truffle migrate
Test contracts: truffle test
homes-MacBook-Pro:Solidity homeaccount$
homes-MacBook-Pro:Solidity homeaccount$
homes-MacBook-Pro:Solidity homeaccount$
homes-MacBook-Pro:Solidity homeaccount$
homes-MacBook-Pro:Solidity homeaccount$ truffle develop
Truffle Develop started at http://127.0.0.1:9545/
Accounts:
(0) 0x7d00795eb918d3e739bfd09b88b826f415af81fb
(1) 0x926300809c24e5cf7904c870909254d1c2ee1e47
(2) 0x75e104065e3f3e3d4289b323471cbf77f77fc068
(3) 0xa3ddb2bfbdb91e177fde57a1c4f3d17ad3771424
(4) 0x11573588a0d2498151aae312d26779687a437c26
(5) 0xac820b00663c2aaa152d93f6ac5548a6b873d848
(6) 0xa4486d270c7429667a80d807d4acc6ec89c35d65
(7) 0xa80a42292bbd448b3ca5f1dcc975d732b56a51f8
(8) 0x6385c17baa2ce3f0927465e6e1c54c39e99d5cf1
(9) 0x119c6beac5589d4dc3e114731948c1b3f351d48a
Private Keys:
(0) 1578bb20bdaae5256c7beb97becc0e985bbfb80f4fab43e4c59792971cb9cc84
(1) 2622b7845db5383171b56d4428830f9eff1f6d0b35f593dfab6b1dbde441d396
(2) 52c8493dfea8fdd0e0b59e14a20138e53b4c112d0b5a7455ac67e0cbb92a5db9
(3) b2ada1987fa2828caded3404ba617d22c520b886eafd4794afc4ef822a70a5ec
(4) 88726df92583b3bd34a37b269ae580d83ff80149cc1cd953023f8a4816870d24
(5) 54bcf441bee349a416a9815fc5277da81a2925421e69fd9c3677da85b5ae355a
(6) 01f8d53b8cac059da934d7edffb816c6ada346401dc0bed936a550e43acb296d
(7) 95108968baaedece80e9e6ffe4b076aa7828367b0810901f019b86dbce64b835
(8) 7f9fef506ed7aeee94cd00188abbbbcbc4c9a4c8205b2b0641f44cdbaf8015ca
(9) e7ce28b407b22a151106e80804581006eeb4568a50da7fe71ef4bffa790ca13e
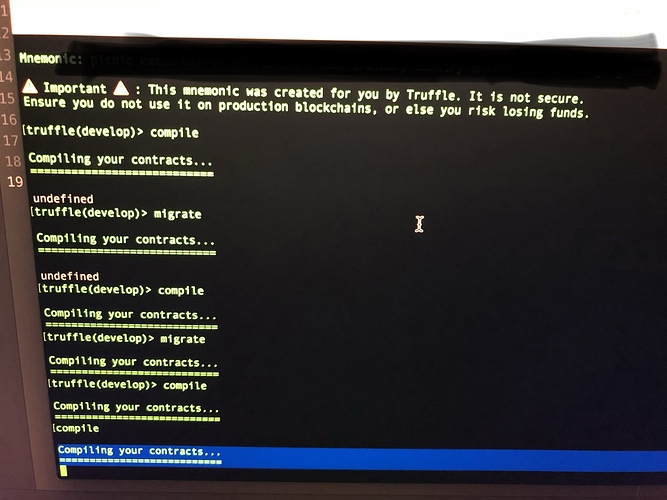
Mnemonic: math drastic diagram fit aisle tiger hood orbit inmate danger master token
 Important
Important  : This mnemonic was created for you by Truffle. It is not secure.
: This mnemonic was created for you by Truffle. It is not secure.
Ensure you do not use it on production blockchains, or else you risk losing funds.
truffle(develop)> compile
I think so because i get the eth addresses etc
Likewise the same here. I have in above images the truffle develop compile and just stays forever at:
Compiling your contracts…
===========================
Hi Guys,
When I try to execute compile I get a permission error, any idea how I can get around this?
truffle(develop)> compile
Error: EACCES: permission denied, mkdir ‘/usr/local/lib/node_modules/truffle/node_modules/.cache’
at Object.mkdirSync (fs.js:752:3)
at make (/usr/local/lib/node_modules/truffle/build/webpack:/~/make-dir/index.js:61:1)
at make (/usr/local/lib/node_modules/truffle/build/webpack:/~/make-dir/index.js:68:1)
at Function.module.exports.sync (/usr/local/lib/node_modules/truffle/build/webpack:/~/make-dir/index.js:84:1)
at module.exports.options (/usr/local/lib/node_modules/truffle/build/webpack:/~/find-cache-dir/index.js:23:1)
at Object.module.exports (/usr/local/lib/node_modules/truffle/build/webpack:/packages/truffle-compile/compilerSupplier.js:33:1)
at webpack_require (/usr/local/lib/node_modules/truffle/build/webpack:/webpack/bootstrap cb3334efc08fdb149831:19:1)
at Object.VERSION (/usr/local/lib/node_modules/truffle/build/webpack:/packages/truffle-compile/profiler.js:8:24)
at webpack_require (/usr/local/lib/node_modules/truffle/build/webpack:/webpack/bootstrap cb3334efc08fdb149831:19:1)
at Object. (/usr/local/lib/node_modules/truffle/build/webpack:/packages/truffle-compile/index.js:3:16)
at webpack_require (/usr/local/lib/node_modules/truffle/build/webpack:/webpack/bootstrap cb3334efc08fdb149831:19:1)
at Object. (/usr/local/lib/node_modules/truffle/build/webpack:/packages/truffle-workflow-compile/index.js:7:19)
at webpack_require (/usr/local/lib/node_modules/truffle/build/webpack:/webpack/bootstrap cb3334efc08fdb149831:19:1)
at Object.run (/usr/local/lib/node_modules/truffle/build/webpack:/packages/truffle-core/lib/commands/compile.js:43:21)
at Command.run (/usr/local/lib/node_modules/truffle/build/webpack:/packages/truffle-core/lib/command.js:113:1)
at Console.interpret (/usr/local/lib/node_modules/truffle/build/webpack:/packages/truffle-core/lib/console.js:139:1)
at ReplManager.interpret (/usr/local/lib/node_modules/truffle/build/webpack:/packages/truffle-core/lib/repl.js:118:1)
at bound (domain.js:395:14)
at REPLServer.runBound [as eval] (domain.js:408:12)
at REPLServer.onLine (repl.js:639:10)
at REPLServer.emit (events.js:189:13)
at REPLServer.EventEmitter.emit (domain.js:441:20)
at REPLServer.Interface._onLine (readline.js:290:10)
at REPLServer.Interface._line (readline.js:638:8)
at REPLServer.Interface._ttyWrite (readline.js:919:14)
at REPLServer.self._ttyWrite (repl.js:712:7)
at ReadStream.onkeypress (readline.js:168:10)
at ReadStream.emit (events.js:189:13)
are you in the right location? make sure you are in the right folder (where you did ‘’ truffle init ‘’ )
Hi Ziomanzo,
I think so, I executed the truffle init, truffle develop and compile command in my solidity folder.
- What truffle version are you using?
- Can you send your truffle-config.js file as well?
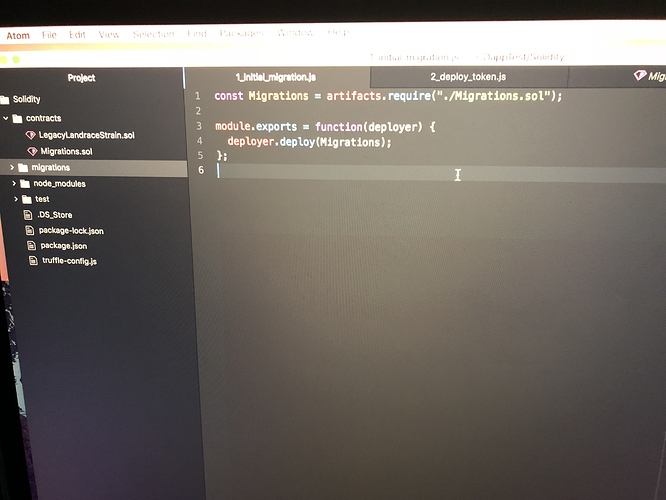
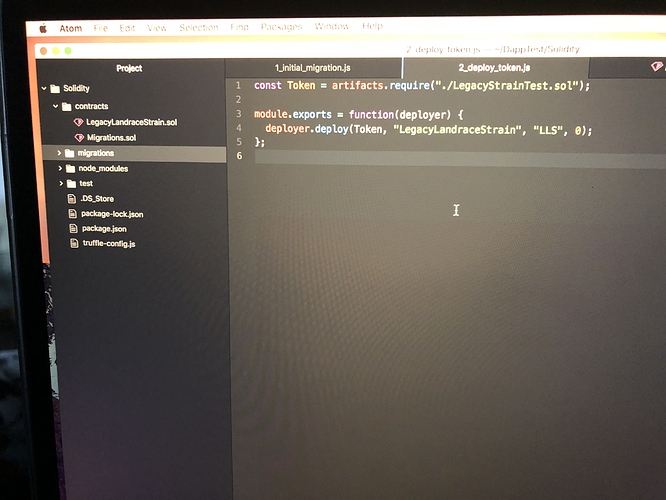
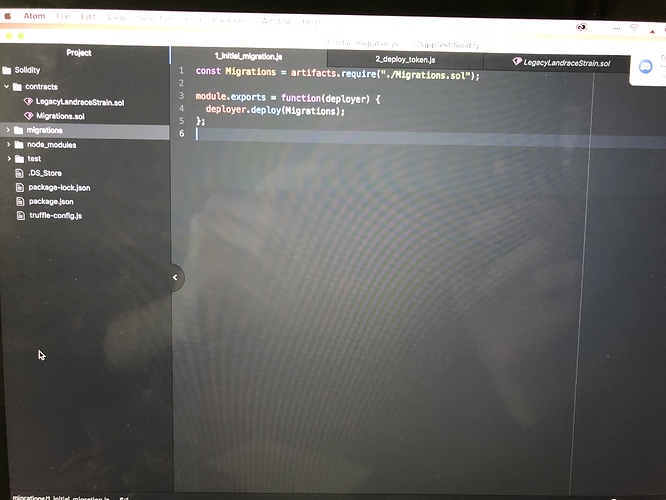
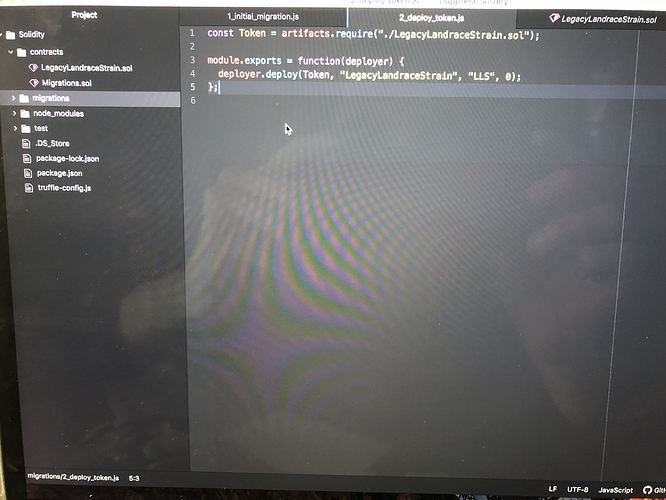
- Change the import statement in the 2nd migrations file. It should say LegacyLandraceStrain.sol. You have written the wrong name I think. I don’t think this is what’s causing the compile issue, but maybe. Either way it will cause an issue in the migrate step.
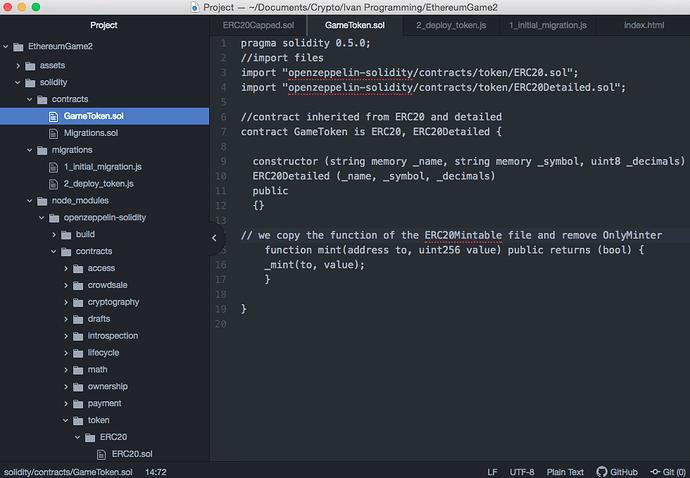
Share your code please so I can have a look.
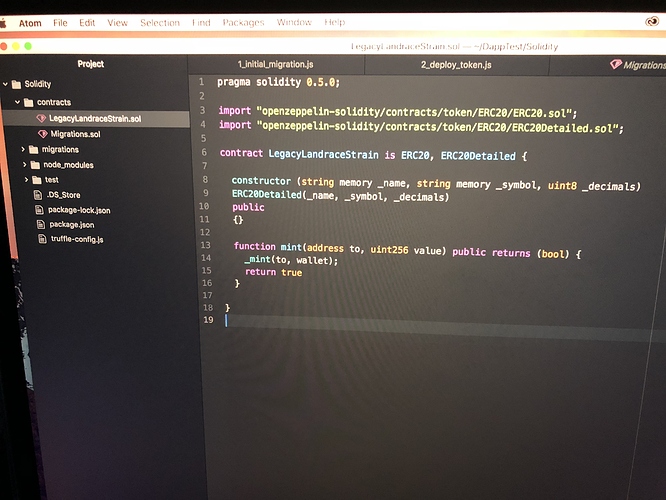
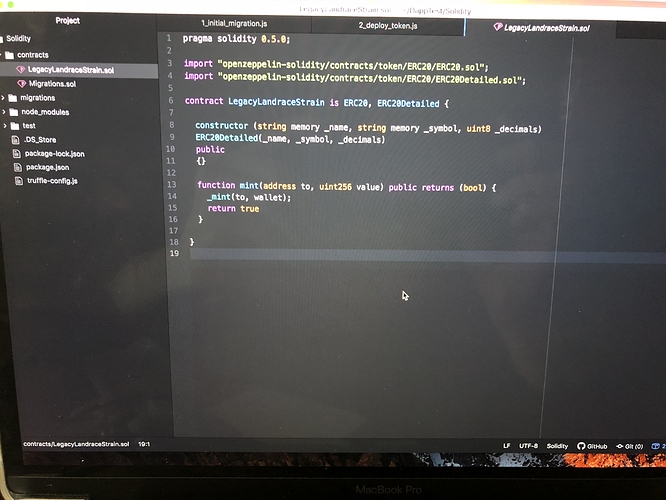
Looks like you are trying to import openzeppelin from the wrong directory. Probably a path issue in your import statement. Can you share the code where you import openzeppelin?
Can you share your code please?
Hi, thank you kindly for the response, I appreciate that.
Answers to your questions:
-
I have in use the v5.0.7 for truffle.
-
I cannot send the .js conf file here as this only allows .jpg, .png etc for photos. I have the source code for the config file here though in full form below. I can send via another method directly to you the .js file.
Full truffle-config.js source coe:
/**
- Use this file to configure your truffle project. It’s seeded with some
- common settings for different networks and features like migrations,
- compilation and testing. Uncomment the ones you need or modify
- them to suit your project as necessary.
- More information about configuration can be found at:
- truffleframework.com/docs/advanced/configuration
- To deploy via Infura you’ll need a wallet provider (like truffle-hdwallet-provider)
- to sign your transactions before they’re sent to a remote public node. Infura API
- keys are available for free at: infura.io/register
- You’ll also need a mnemonic - the twelve word phrase the wallet uses to generate
- public/private key pairs. If you’re publishing your code to GitHub make sure you load this
- phrase from a file you’ve .gitignored so it doesn’t accidentally become public.
*/
// const HDWalletProvider = require(‘truffle-hdwallet-provider’);
// const infuraKey = “fj4jll3k…”;
//
// const fs = require(‘fs’);
// const mnemonic = fs.readFileSync(".secret").toString().trim();
module.exports = {
/**
- Networks define how you connect to your ethereum client and let you set the
- defaults web3 uses to send transactions. If you don’t specify one truffle
- will spin up a development blockchain for you on port 9545 when you
- run
developortest. You can ask a truffle command to use a specific - network from the command line, e.g
- $ truffle test --network
*/
networks: {
// Useful for testing. The development name is special - truffle uses it by default
// if it’s defined here and no other network is specified at the command line.
// You should run a client (like ganache-cli, geth or parity) in a separate terminal
// tab if you use this network and you must also set the host, port and network_id
// options below to some value.
//
// development: {
// host: “127.0.0.1”, // Localhost (default: none)
// port: 8545, // Standard Ethereum port (default: none)
// network_id: “*”, // Any network (default: none)
// },
// Another network with more advanced options...
// advanced: {
// port: 8777, // Custom port
// network_id: 1342, // Custom network
// gas: 8500000, // Gas sent with each transaction (default: ~6700000)
// gasPrice: 20000000000, // 20 gwei (in wei) (default: 100 gwei)
// from: <address>, // Account to send txs from (default: accounts[0])
// websockets: true // Enable EventEmitter interface for web3 (default: false)
// },
// Useful for deploying to a public network.
// NB: It's important to wrap the provider as a function.
// ropsten: {
// provider: () => new HDWalletProvider(mnemonic, `https://ropsten.infura.io/${infuraKey}`),
// network_id: 3, // Ropsten's id
// gas: 5500000, // Ropsten has a lower block limit than mainnet
// confirmations: 2, // # of confs to wait between deployments. (default: 0)
// timeoutBlocks: 200, // # of blocks before a deployment times out (minimum/default: 50)
// skipDryRun: true // Skip dry run before migrations? (default: false for public nets )
// },
// Useful for private networks
// private: {
// provider: () => new HDWalletProvider(mnemonic, `https://network.io`),
// network_id: 2111, // This network is yours, in the cloud.
// production: true // Treats this network as if it was a public net. (default: false)
// }
},
// Set default mocha options here, use special reporters etc.
mocha: {
// timeout: 100000
},
// Configure your compilers
compilers: {
solc: {
// version: “0.5.1”, // Fetch exact version from solc-bin (default: truffle’s version)
// docker: true, // Use “0.5.1” you’ve installed locally with docker (default: false)
// settings: { // See the solidity docs for advice about optimization and evmVersion
// optimizer: {
// enabled: false,
// runs: 200
// },
// evmVersion: “byzantium”
// }
}
}
}
- Thanks for typo headsup, I did not notice the typo error… it was very late in night when I was implementing this initially. I will look to read through next time carefully these spelling parameters. I have correct this spelling, and then tried to run compile again… but the same thing occurs and continuously tried to keep compiling constantly.
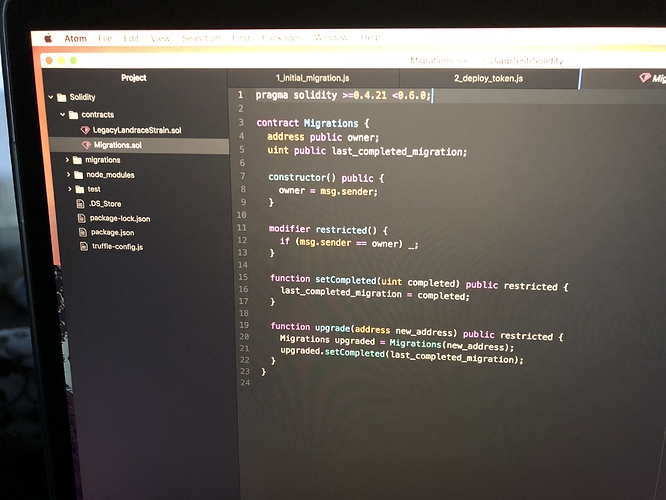
Photos of Atom Layout: 
I hope to be able to succeed in the compile.
I’m still not sure what’s wrong. I would appreciate if you could share your entire code so that I can replicate it. Either on github or zip it and upload it somewhere and post a link here. I need to try the code myself.