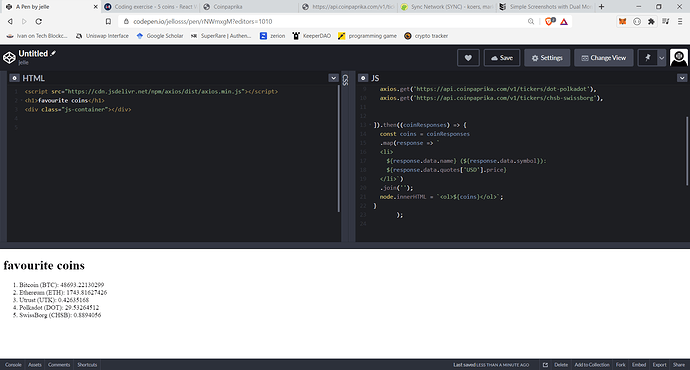
My idea was this:
let coinIDs = [];
const limit = 5;
fetch('https://api.coinpaprika.com/v1/coins')
.then( response => response.json() )
.then( coins => {
for (let i = 0; i < limit; ++i ) {
const coin = coins[i];
coinIDs.push( "https://api.coinpaprika.com/v1/tickers/" + coin.id );
}
} )
.then( fetch(coinIDs[0]))
but instead of coinIDs[0] there would be another loop so it would fetch coinIDs[ i ].
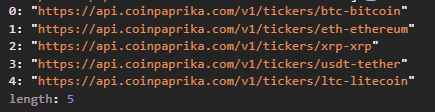
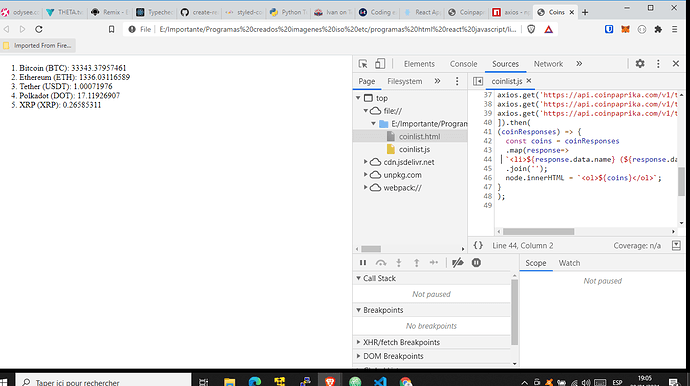
If I console.log the coinIDs array, it looks like the links are assembled correctly:

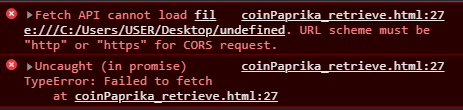
However, when I try to fetch, I get this:

so apparently I am not passing the link correctly.
I am confused here as the array appears to contain strings, and the fetch() does expect a string…?


 But it works.
But it works. hahaha
hahaha

 But I’m very familiar with the concept - I have a maths background - so I implemented the exact same solution with some syntax change.
But I’m very familiar with the concept - I have a maths background - so I implemented the exact same solution with some syntax change.