Nice, that would be really annoying to troubleshoot!
Yeah they switched back to this way around the same time as my post. Helped me understand the EIP/ERC process a bit more.
The standard is final now as of the 17th though, so no more changes!

Nice, that would be really annoying to troubleshoot!
Yeah they switched back to this way around the same time as my post. Helped me understand the EIP/ERC process a bit more.
The standard is final now as of the 17th though, so no more changes!
So almost there, but I’m having problems with the 4th migration file, and there is no specific error… 
My migration file:
Any ideas?
Hi @pmk
Hum i got an error like this before when i was testing stuff on windows, i think i had to switch to truffle 4.1.17.
Can you try the -s ASSERTIONS=1 while building to get more info ?
Try also a truffle migrate --reset
Tried truffle migrate --reset, and installed version 4.1.17, and I get the same error.
Can you remind me how to use -s ASSERTIONS=1? Or point me to the specific video course for it. Thanks again!
Which pragma solidity version are you using?
And which compiler?
Try to do the following. Go to the truffle-config.js and scroll to the buttom.
At the end there is something like this:
compilers: {
solc: {
//version: "0.5.0",
...
When you are using pragma solidity 0.5.0 like filip does, then delete the // and write the 0.5.0. Then again, go to the command line and write truffle compile and then truffle develop and again migrate --reset. Try this out
I tried to use the safeTranserFrom function but it is reverted, because there is a need for approval for third party transer. How can I do this?
Here is my function call
(await GameToken.at("0xe98C8650284E9C3566C95b92b6Ee59b6c965d1d0")).safeTransferFrom("0xe2F2ec5Ea201BF47367092D124986Bb24dC5243f","0x2529698b781591bfb3d90ea8524c2414edd3a8ff",3,1,[""])
The first address is the contract itself, the second is the marketplace contract address and the third one is the address of the owner of both contracts. But how do I make the approval? I had the idea of calling Marketplace.at instead of GameToken but the function safeTransferForm is not defined inside of IERC1155. How could I call the function from the “marketplace” or how can I make the approval?
Thank you, this did it.
@gabba
I thought I had it, but I didn’t… I at least know th problem lines, if I comment out the mint functions of the 4th migrations file, I can migrate and deploy no problem:
var Marketplace = artifacts.require("./Marketplace.sol");
var Token = artifacts.require("./Token.sol");
module.exports = (deployer) => deployer
.then(()=> createToken1())
.then(()=> createToken2())
.then(()=> createToken3())
.then(()=> mintTokens());
async function createToken1(){
(await Token.deployed()).create(0,"");
}
async function createToken2(){
(await Token.deployed()).create(0,"");
}
async function createToken3(){
(await Token.deployed()).create(0,"");
}
function mintTokens(){
Token.deployed().then(instance => {
//instance.mint(1, [Marketplace.address], [30]);
//instance.mint(2, [Marketplace.address], [20]);
//instance.mint(3, [Marketplace.address], [15]);
});
}
But if I try to mint the tokens, I get the VM exception error…
Can I mint the tokens some other way?
Hi @pmk
Can you do this command and share the result with me ?
ls client/src/contracts/
After that remove all the json files in this folder.
Do a
truffle compile
then
truffle development
then
truffle(develop)> migrate --reset
i can see that you are calling
var Token = artifacts.require("./Token.sol");
What is the name of your smart contract ?
The ‘.sol’ is not needed and artifacts is looking for contract name and not file name
can you try with
var Token = artifacts.require("./GameToken");
@gabba
The command:
ls client/src/contracts/
Gives me the following result:
ls: cannot access 'client/src/contracts/': No such file or directory
The compilation is succesful, the rolling out of the development is succesful, but then if I uncomment the mint functions on the 4th migration file:
function mintTokens(){
Token.deployed().then(instance => {
//instance.mint(1, [Marketplace.address], [30]);
//instance.mint(2, [Marketplace.address], [20]);
//instance.mint(3, [Marketplace.address], [15]);
});
Then it fails there.
Both the contract and the contract file are called “Token”. Don’t want to name them differently to avoid further confusion. I removed the .sol extension on the migrations as suggested.
I have uploaded the code to github, if you want to take a look there:
Thank you very much for your time!
Hi @pmk
It’s working for me
rm -rf node_modules
rm -rf build
rm package-lock.json
npm i @truffle/hdwallet-provider
You will have to save your infura seed phrase in a .secret file to test it on testnet.
And modify this file with your truffle dev seed phrase
const path = require("path");
const HDWalletProvider = require("@truffle/hdwallet-provider");
const fs = require('fs');
const mnemonic = fs.readFileSync(".secret").toString().trim();
var mnemonicDev = "SET THIS WITH THE SEED PHRASE GIVEN BY THE TRUFFLE DEVELOPMENT COMMAND"
module.exports = {
contracts_build_directory: path.join(__dirname, "client/src/contracts"),
networks: {
development: {
provider: () =>
new HDWalletProvider(mnemonicDev, "http://127.0.0.1:9545"),
network_id: "*" // Any network (default: none)
},
geth: {
provider: () =>
new HDWalletProvider(mnemonicDev, "http://127.0.0.1:8545"),
network_id: "*"
},
// NB: It's important to wrap the provider as a function.
ropsten: {
provider: () => new HDWalletProvider(mnemonic, `https://ropsten.infura.io/v3/<YOUR PROJECT ID HERE>`),
network_id: 3, // Ropsten's id
gas: 5500000, // Ropsten has a lower block limit than mainnet
confirmations: 2, // # of confs to wait between deployments. (default: 0)
timeoutBlocks: 1000, // # of blocks before a deployment times out (minimum/default: 50)
skipDryRun: true // Skip dry run before migrations? (default: false for public nets )
},
},
mocha: {
// timeout: 100000
},
compilers: {
solc: {
version: "0.5.16", // Fetch exact version from solc-bin (default: truffle's version)
// docker: true, // Use "0.5.1" you've installed locally with docker (default: false)
settings: { // See the solidity docs for advice about optimization and evmVersion
optimizer: {
enabled: true,
runs: 1000
},
// evmVersion: "byzantium"
}
}
}
};
Then
truffle compile
truffle development
migrate --reset
Output
_marketplace_migration.js
==========================
Deploying 'Marketplace'
-----------------------
> transaction hash: 0x9af50d5372fb471b409e8f34a2e881c26c7b07972b1256aca60a0e857f605e40
> Blocks: 0 Seconds: 0
> contract address: 0xCa6B2B7c114bb09E57Bd4f3556bF1c8bdaEF5c02
> block number: 5
> block timestamp: 1590988031
> account: 0x526E3d48319D8aE82B07d9128e5c5F2f0F50e748
> balance: 99.96601462
> gas used: 212339
> gas price: 20 gwei
> value sent: 0 ETH
> total cost: 0.00424678 ETH
> Saving migration to chain.
> Saving artifacts
-------------------------------------
> Total cost: 0.00424678 ETH
4_create_tokens_migration.js
============================
> Saving migration to chain.
-------------------------------------
> Total cost: 0 ETH
Summary
=======
> Total deployments: 3
> Final cost: 0.03259522 ETH
truffle(develop)>
(To exit, press ^C again or ^D or type .exit)
Hi, I think I followed all the steps, but when trying to migrate I get this error.
1_initial_migration.js
======================
Deploying 'Migrations'
----------------------
Error: *** Deployment Failed ***
"Migrations" -- Could not connect to your Ethereum client. Please check that your Ethereum client:
- is running
- is accepting RPC connections (i.e., "--rpc" option is used in geth)
- is accessible over the network
- is properly configured in your Truffle configuration file (truffle.js)
At this point I’m pretty confused, I don’t even know what the Ethereum client is supposed to be. Is it truffle development, is it Infura, something else still? And how do I get it running or check that it is running?
tnx
Hi @dan-i,
Thanks for replying! I’ve got it working now, though I still don’t know what the problem was. I think it was an installation issue, or an issue with old configurations of npm/truffle not being cleaned up during a re-install. I re-installed both a million times, even reset a previous snapshot of my OS to get rid of all traces of node, npm and truffle. Also, there’s an issue with permissions of npm on linux that needed a fix (Fixing npm permissions).
As far as I understand now, truffle development acts as a node, so the original error message would have meant that truffle development wasn’t able to connect to truffle development??? I don’t know, but for the moment, it works.
Thanks!
wait, I’m confused here with the folder structure, I checked out the repo so that its a sibling of my existing truffle project from earlier videos…
what is the right structure here ?
hi @filip
I found that if I have the following module.exports in the 4_create_tokens.js migration file, it is easier to understand without all the async functions all over the place. It seems to work OK anyway and the correct amount of GameTokens get minted as expected and the Marketplace contract address has the correct balances of each. I thought it might help others, or am I missing something that will bite me later?
module.exports = function(deployer) {
var tokenContract;
Token.deployed()
.then(contract => {
tokenContract = contract;
})
.then(() => tokenContract.create(0, "One") ) // Type 1
.then(() => tokenContract.create(0, "Two") ) // Type 2
.then(() => tokenContract.create(0, "Three") ) // Type 3
.then(() => {
tokenContract.mint(1, [Marketplace.address], [30]);
tokenContract.mint(2, [Marketplace.address], [20]);
tokenContract.mint(3, [Marketplace.address], [10]);
});
};
Cheers
Billy
Actually, I did bite myself  . The above worked fine in the
. The above worked fine in the truffle console --network ropsten, with it being ‘long-lived’, I guess. But when run with a truffle migrate --network ropsten, only the first token type was actually being created, and no tokens were being minted to the Marketplace address, and the 4_create_tokens.js was surprisingly quick to run. I had forgotten that our migration function only stages deployment tasks and doesn’t necessarily execute them during its own execution.
The following proved much more robust:
module.exports = function(deployer) {
deployer
.then(async() => {
var tokenContract = await Token.deployed();
await tokenContract.create(0, "One");
await tokenContract.create(0, "Two");
await tokenContract.create(0, "Three");
await tokenContract.mint(1, [Marketplace.address], [30]);
await tokenContract.mint(2, [Marketplace.address], [20]);
await tokenContract.mint(3, [Marketplace.address], [10]);
console.log("all done!");
});
};
Credit to this post for helping me solve this.
Cheers!
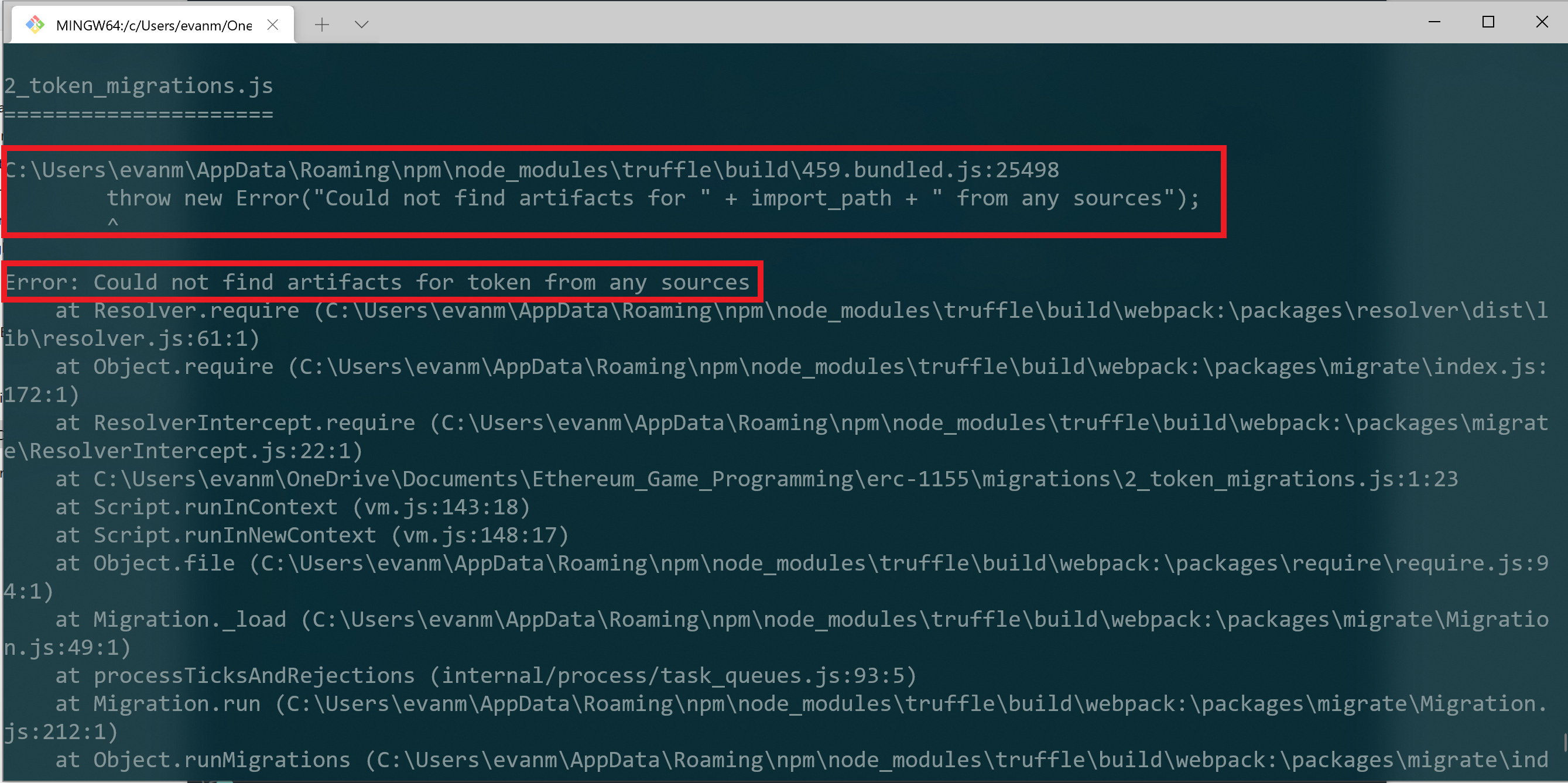
Hey guys i just wanted to write a post explaining a small note on error handling and also the reason for one of the errors that i kept getting when trying to migrate my contracts and pushing them to the local chain. I actually finished this section yesterday but only got time to write this post today. So i went back into my code and changed it just so i could so this error to write this post. When I first started to compile my smart contratcs i kept getting this error message

So if we look at the message it says
C:\Users\evanm\AppData\Roaming\npm\node_modules\truffle\build\459.bundled.js:25498
throw new Error("Could not find artifacts for " + import_path + " from any sources");
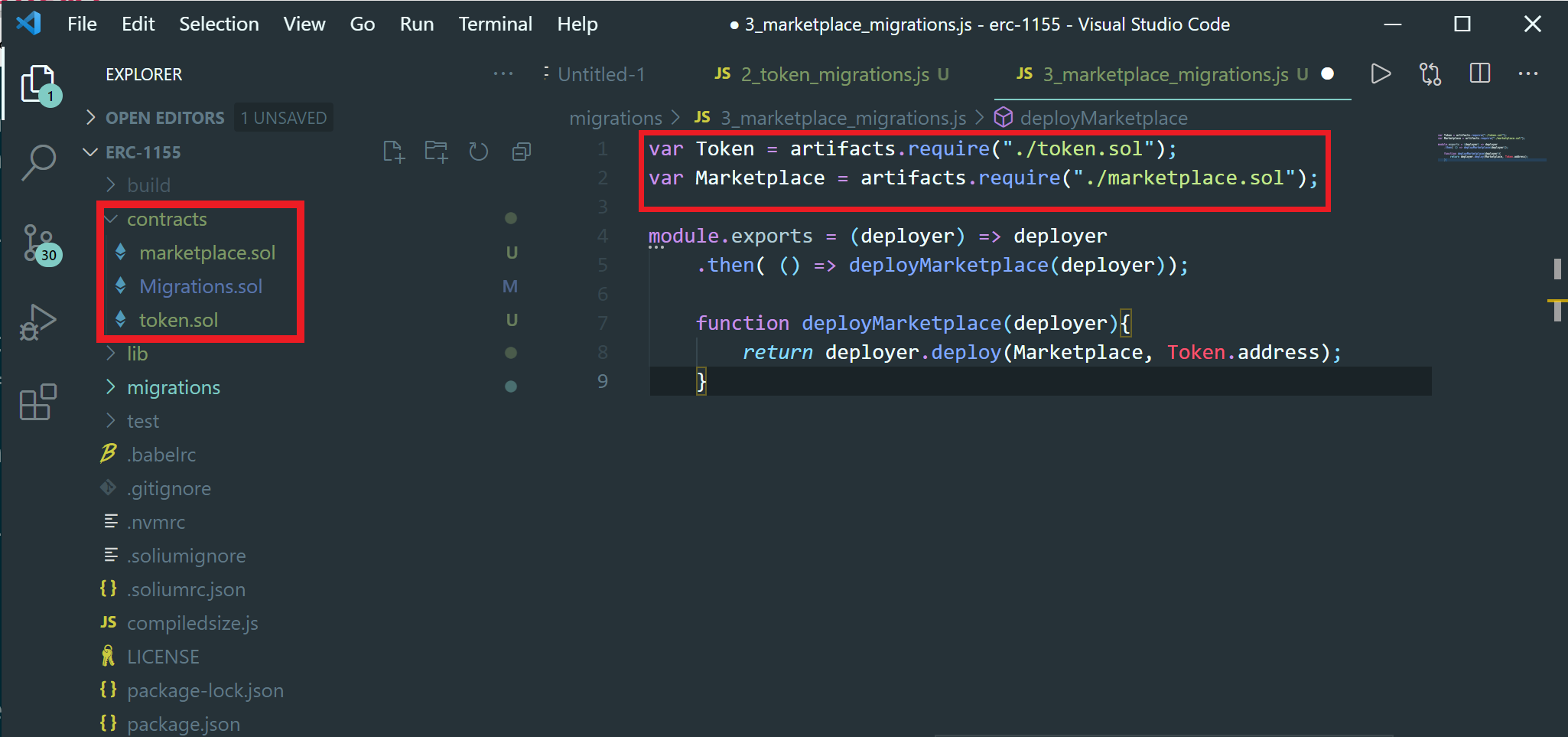
The error message is telling us that truffle could not find artifacts for token in any sources. Now what does this mean. To understand this message we first should understand what is actually going on here by going to the token migrations file.

This error is something very simple and is easy to come across. As we can see at first glance nothing looks to wrong. I am simply trying to access my token.sol and marketplace.sol contratc files. Many of us are used to importing files into our smart contratcs so that we can access the functionaliy of external contratcs in some of our other contratcs. To do tis we simply just write import and then the file name path inside quotation marks to access that contratct. So it goes without saying that in our migrations file to access one of our smart contarct files we would simply just write
var SomeContratc = artifacts.require("SomeContratc.sol)
where “SomeContratc.sol” is simply the name of the contarct file we wish to have access to. However this is not the case. We should first understand what artifacts.require() actually does.
So basically at the beginning of the migration, we want to tell Truffle which contracts we’d like to interact with. To do this we use the artifacts.require(). method. The purpose of this method is to specifically return a contract abstraction that we can use within the rest of our deployment script. Now this is the really important part that will save you a lot of trouble debugging. The name inside the quotation marks should not specify the path to the file anme of the smart contratc we want to interact with but rather the name of the smart contratc we want to interact with within the file. This is because files can have more than one smart contratct.
Thus in our case for most of us the smart contratc was named GameToken and the file name was something like token.sol. There for we shoud declare in our artifacts .require method
var Token = artifacts.require("./GameToken.sol");
and not
var Token = artifacts.require("./token.sol");
The confusion lies in the fact that we need to include the .sol after the contratc name which can come off as a little confusing and would mislead us to think that we actually should just pass in the file name.
I had originally planed to write a more in depth post explaining all of the fixes to the errors that i was stumbling upon when doing this section the course because there sure was a lot and i spent a lot of time debugging here. However unfortunately i had done so many truffle migrate --resets 's that i actually closed my original terminal and opened up a new one a nd i have lost all of the error messages that i wanted to screenshot. However what i can do is give this bit of advice to anyone who sees this post.
This section is very straightforward and there is no code changes that we need to do to cater for web3 updates of to handle for deprecated functions like we needed to do for the last section. Just following Filips code is all that needs to be done. However since were writing a lot of smart contarcts and migration files it is very easy to make typos. For most of us i can gaurantee that the reason compilation is not working for you is because of some small typo somewhere in your code or perhaps you forgot a line of code or two. So when debugging first look in your terminal to see where the error was thrown and then go to that file and search from the top line by line seeing where you went wrong. Its incredibly easy to get tunnel vision but just be paitent. I had so many typos even when i swore that my code was perfect. It took me well over an hour to fix them all so again the moral is to just be persistent and take your time.
I hope this post is of some help to people and encourages you to persevere and not to give up when you migrate for the first time and see a pile of errors. In the next section i am sure i will come across some more errors and if i do i will remember to not close my terminal so i can explain one by one how i went about fixing them. Stay safe and happy coding.
Thank you for taking the time to write all of the tips. This has helped me a lot for sure otherwise I would probably be stuck for a while. Good job!