Gitignore: I usually google something like “react project .gitignore” and take a solid result, then add my own needs if there are any. See: https://github.com/facebook/react/blob/master/.gitignore.
package-lock.json should not be in .gitignore. This is a very common question. Googling “package-lock.json gitignore” gives you a StackOverflow question, where you can see more than a thousand upvotes and a detailed explanation: https://stackoverflow.com/questions/44206782/do-i-commit-the-package-lock-json-file-created-by-npm-5. The thought process normally makes sense that an automatically generated file should not be in source control. But exceptions apply, and package-lock.json is one.












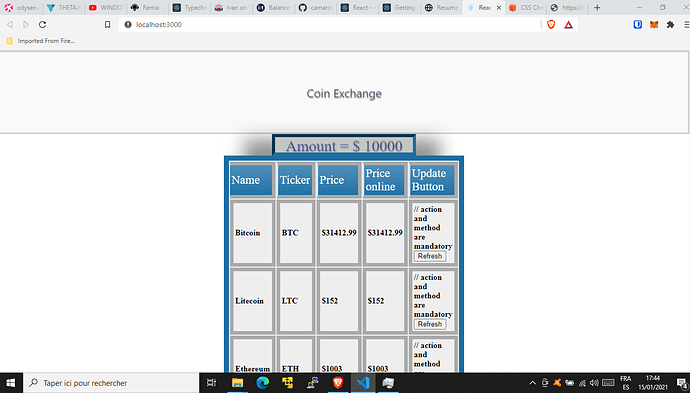
 and for the action and method are mandatory
and for the action and method are mandatory