why at the begining Zylot showed us solution with loop like that:
for (let crypto of cryptos){
result += <li>${ticker}</li>;
}
and then tell us it is wrong and tell us to do like that:
for (let crypto of cryptos){
listItems.push += <li>${ticker}</li>;
}
?
IF the second one is correct - better, more optimal, why he did not show us it at begining?
I think we should learn first off the schema that we will use in the future because our brain memorize what you will show him and the begining like when you learn how to play guitar - if you learn to get chords wrong - it will be difficult for you to change the way you play it.
function tickersToList(tickers, isOrdered = false){
//state space
let listItems = [];
//2.computations
if(!Array.isArray(tickers)){return '';}
for (let ticker of tickers){
listItems.push( `<li>${ticker}</li>`);
}
//3. return value
return ` ${isOrdered ? '<ol>' : '<ul>' } ${listItems.join('')} ${isOrdered ? '</ol>' : '</ul>'}`;
}
function tickersToList(tickers) {
tickers.sort(() => Math.random() - 0.5);
}
let tickers = ['BTC', 'ETH', 'USDT', 'BNB', 'ADA', 'XRP'];
tickersToList(tickers);
console.log(tickers);
I like to see the variety of solutions!
Hi,
Anyone could help me?
why this code does not work?
I have not response after running tictactoe() function
function showBoard(b){
let k=1;
let board =``;
for (let i = 0; i <11; i++) {
board +=b[i];
if ((i+1)%3 == 0 )board +=`\n`
}
return board;
}
function getUserInput(board, currentPlayer ){
let b = showBoard(board);//11
return //+prompt(`{b} \n Player ${currentPlayer}, please enter a field on the board(1-9): `);
}
function isMoveValid(step, board){
if (board[step-1] == 'X' || board[step-1] == 'O') return false;
if (step == 1 ||
step == 2 ||
step == 3 ||
step == 4 ||
step == 5 ||
step == 6 ||
step == 7 ||
step == 8 ||
step == 9 ) {return true}
return false;
}
function hasLastMoverWon(gameBoard, lastMove) {
let winnerCombos = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6]
];
for (let [i1, i2, i3] of winnerCombos) {
if (gameBoard[i1] === gameBoard[i2] &&
gameBoard[i1] === gameBoard[i3]
) {
return true;
}
}
return false;}
function isBoardFull(board){
if(board[0] == 1 ||
board[1] == 2 ||
board[2] == 3 ||
board[3] == 4 ||
board[4] == 5 ||
board[5] == 6 ||
board[6] == 7 ||
board[7] == 8 ||
board[8] == 9 ) return false;
return true;
}
function isGameOver(gameBoard, currentPlayerSymbol, playersSymbols){
if (hasLastMoverWon(gameBoard, currentPlayerSymbol) == true){
console.log(`The Winner is player ${currentPlayerSymbol}, Game Over`);
}
else if ( isBoardFull(gameBoard)) {
console.log("The game board is full\n Draw\n Game Over")
}
else return false
}
function makeMove(board, cP){
let step = 0;
//clone the gameBoard before placing moves on it
const newGameBoard = [...board];
do{
step = getUserInput(board, cP);
}while( isMoveValid(step, board) == true );
const boardIndex = step-1;
newGameBoard[boardIndex] = cP;
return newGameBoard;
}
function tictactoe(){
// STATE SPACE
let b = '123456789';
let currentPlayerSymbol = 0;
//Computations
do { currentPlayerSymbol = currentPlayerSymbol === 'X'? 'O' : 'X';
b = makeMove(b, currentPlayerSymbol)
}while ( !isGameOver(b, currentPlayerSymbol) )
}```I cant believe I though he meant to randomize the list lol. He clearly said unordered list lol.
I made a test web page for toggling between ul and ol. Was kinda fun…
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cryptos</title>
</head>
<body>
<div id="display-tickers">Cryptos</div>
<div id="crypto-list">
<h1>TEST!</h1>
</div>
<input type="checkbox" id="myCheckbox">
<button onclick="tickersToList()">Add Tickers</button>
<script src="cryptos.js"></script>
</body>
</html>
JS:
const cryptos = ['BTC', 'ETH', 'USDT', 'BNB', 'ADA', 'XRP'];
const checkbox = document.getElementById('myCheckbox')
document.getElementById("display-tickers").innerHTML = cryptos;
const tickersToList = (isOrdered = true) => {
let icons = [];
for(let crypto of cryptos) {
icons += (`<li>${crypto}</li>`);
}
return document.getElementById("display-tickers").innerHTML =
isOrdered ? `<ol>${icons}</ol>` : `<ul>${icons}</ul>`;
}
checkbox.addEventListener('change', (event) => {
if (event.currentTarget.checked) {
tickersToList(isOrdered = false)
} else {
tickersToList(isOrdered = true)
}
});
niceeee work man. greta work
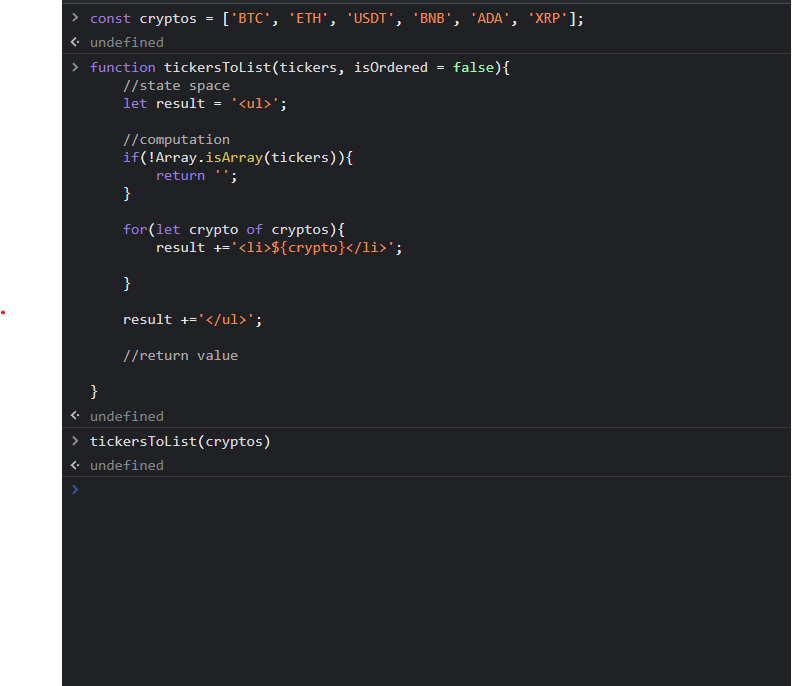
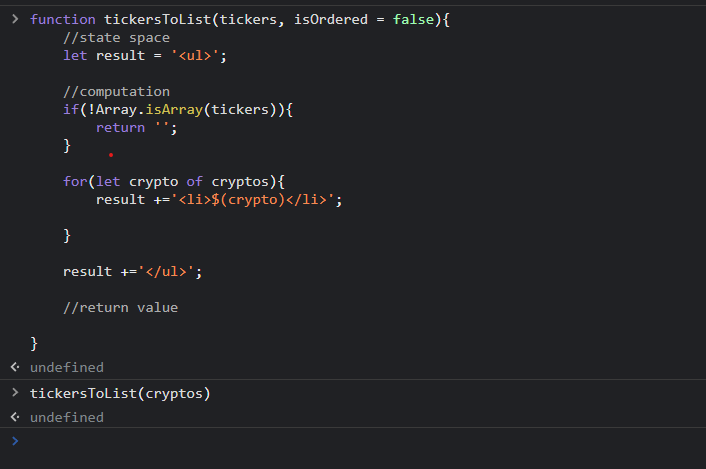
Details. {} instead of ()
let variable = 'BTC';
`$(variable)` // evaluates to "$(variable)"
`${variable}` // evaluates to "BTC"
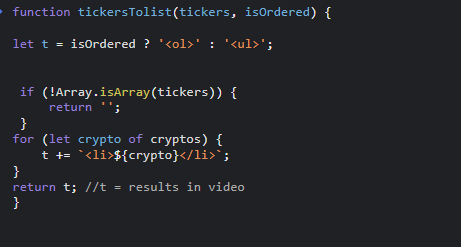
The for loop inside the tickersToList function, should use curvy quotes `` instead of single quotes '', so it takes the value of crypto and this value should be inside ${} instead $().
Example:
for(let crypto of cryptos){
result += `<li>${crypto}</li>`;
}
Carlos Z
cool thanks, it was pretty hard to notice at first try
function unordered(arr, isOrdered = false) {
let list = isOrdered ? "<ol>" : "<ul>";
for (let i = 0; i < arr.length; i++) {
list += `<li>${arr[i]}</li>`;
}
list += isOrdered ? "<ol>" : "<ul>";
return list;
}
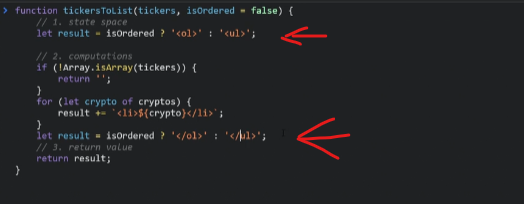
Hi guys I dont have any issues just wondering through the video why we need
2 times the results? 
I mean I did it in simple way it worked the same

i dont get how when he did the for loop and stated “let crypto of cryptos” and then was able to return it without ever defining crypto. the const is cryptos… so how did it know to return the crypto? was it the “of”?