My USA Wallet team and I have been prototyping our webpage and app in Figma for about 4 months now. This exists. It runs in spots (the real product runs in ReactJS). But it’s a real start up, as-yet unreleased, and proprietary so I can’t show you details.
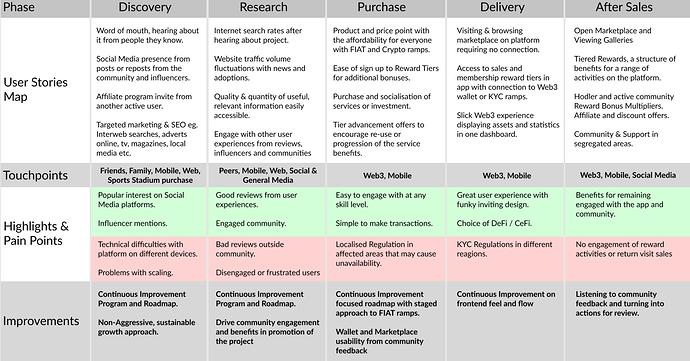
Start from your business idea (your fintech use case) and draw out your customer journey using Figma or any other tool of choice. Then, based on your customer journey, create a jobs-to-be-done list, and fill it with tasks. Then prioritise them based on what you think is most important for your customers.
Build a small clickable prototype using Figma or any similar tool of choice. It does not have to be good looking, just 2-5 pages/screens.
1). Customer buys an electric car with on board charging device connected to app. Customer drives the car and begins to produce offset credits. Credits are verified and certificates are issued via blockchain. Credits are issued to the particular clients account on the app and exchanged immediately to cash. Credits are exchanged to cash on the basis that ready buyers who are emitters are already on standby for the offsite to immediately settle their emissions. Hence no need for mediators.
Great knowledge to reference in the future.
I used Canva to make a website prototype, because it has nice templates and I am more familiar with using it.