Hi everyone  ,
,
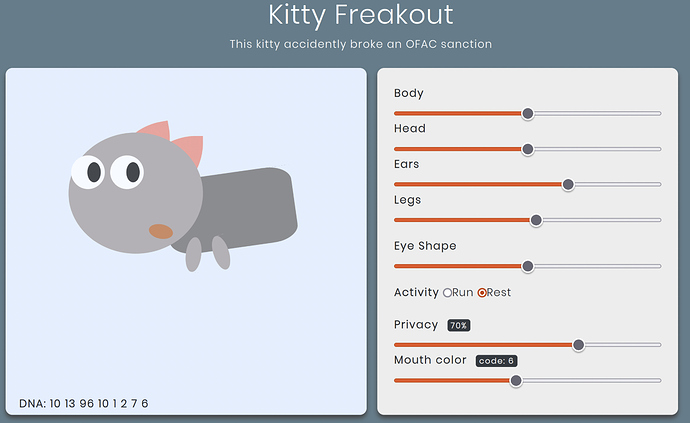
Added 4 cattributes to the code
- eye shape
- activity (cat can rest)
- privacy (cat goes invisible)
- mouth color
The code is below…
Looking forward to the rest of the course!
Matt
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/scared_cat.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitty Freakout</h1>
<p class="c-white">This kitty accidently broke an OFAC sanction</p>
</div>
<div class="row">
<div class="col-lg-6 catBox m-2 light-b-shadow">
<div class="cat">
<div class="ears">
<div class="ear left-ear"></div>
<div class="ear right-ear"></div>
</div>
<div id="head">
<div class="eyes">
<div class="eye">
<div class="pupils"></div>
</div>
<div class="eye">
<div class="pupils"></div>
</div>
</div>
<div class="mouth">
</div>
</div>
<div class="catbody">
<div class="legs">
<div class="legs" id="leg1"></div>
<div class="legs" id="leg2"></div>
</div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnahead"></span>
<span id="dnaears"></span>
<span id="dnalegs"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-5 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Body</b><span class="badge badge-dark ml-2" id="bodycode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
<label for="formControlRange"><b>Head</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="headcolor">
<label for="formControlRange"><b>Ears</b><span class="badge badge-dark ml-2" id="earscode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earscolor">
<label for="formControlRange"><b>Legs</b><span class="badge badge-dark ml-2" id="legscode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="legscolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye Shape</b>
<span class="badge badge-dark ml-2" id="eyeshapecode"></span>
</label>
<input type="range" min="1" max="3" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label><b>Activity</b></label>
<label><input type="radio" name="decoration" value="1">Run</label>
<label><input type="radio" name="decoration" value="2">Rest</label>
</div>
<div class="form-group">
<label for="formControlRange"><b>Privacy</b>
<span class="badge badge-dark ml-2" id="incognitocode"></span>
</label>
<input type="range" min="0" max="10" class="form-control-range" id="incognito">
<label for="formControlRange"><b>Mouth color</b>
<span class="badge badge-dark ml-2" id="mouthcolorcode"></span>
</label>
<input type="range" min="1" max="12" class="form-control-range" id="mouthcolor">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy Bootcamp July 2020</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
catsettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"bodyColor" : 10,
"headColor" : 13,
"earsColor" : 96,
"legsColor" : 10,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.bodyColor);
$('#dnahead').html(defaultDNA.headColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnalegs').html(defaultDNA.legsColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
// $('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
// $('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
// $('#dnaanimation').html(defaultDNA.animation)
// $('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnahead').html()
dna += $('#dnaears').html()
dna += $('#dnalegs').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
// bodyColor(colors[dna.bodycolor], dna.bodycolor)
// $('#bodycolor').val(dna.bodycolor)
// headColor(colors[dna.headcolor], dna.headcolor)
// $('#headcolor').val(dna.headcolor)
}
// Changing cat colors
$('#bodycolor').change(() => {
var colorVal = $('#bodycolor').val()
bodyColor(colors[colorVal], colorVal)
})
$('#headcolor').change(() => {
var colorVal = $('#headcolor').val()
headColor(colors[colorVal], colorVal)
})
$('#earscolor').change(() => {
var colorVal = $('#earscolor').val()
earsColor(colors[colorVal], colorVal)
})
$('#legscolor').change(() => {
var colorVal = $('#legscolor').val()
legsColor(colors[colorVal], colorVal)
})
$('#eyeshape').change(() => {
var shapeVal = $('#eyeshape').val()
eyeVariation(shapeVal)
})
$('#legshape').change(() => {
var shapeVal = $('#legshape').val()
legVariation(shapeVal)
})
$("input[name='decoration']").change(() => {
var legVal = $("input[name='decoration']:checked").val()
legVariation(legVal)
})
$('#incognito').change(() => {
var opacityVal = $('#incognito').val()
opacityVariation(opacityVal)
})
$('#mouthcolor').change(() => {
var colorVal = $('#mouthcolor').val()
mouthColor(colors[colorVal], colorVal)
})
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
function bodyColor(color,code) {
$('.catbody').css('background-color', '#' + color) //This changes the color of the cat
$('#bodycode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('#head').css('background-color', '#' + color) //This changes the color of the cat head
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnahead').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function earsColor(color,code) {
$('.ear').css('background-color', '#' + color) //This changes the color of the cat ears
$('#earscode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function legsColor(color,code) {
$('.legs').css('background-color', '#' + color) //This changes the color of the cat legs
$('#legscode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnalegs').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case "1":
normalEyes()
$('#eyeshapecode').html('Basic')
break;
case "2":
startledEyes()
$('#eyeshapecode').html('Startled')
break;
case "3":
blindEyes()
$('#eyeshapecode').html('Blind')
break;
default:
}
}
function legVariation(num) {
$('#dnadecoration').html(num)
switch (num){
case "1":
runLegs()
$('#legshapecode').html("Run")
break;
case "2":
restLegs()
$('#legshapecode').html("Rest")
break;
default:
}
}
function runLegs(){
$('#leg1').css({
"width": "23px",
"height": "52px",
"top": "87px",
"left": "148px",
"transform": "rotate(-40deg)"
})
$('#leg2').css({
"width": "23px",
"height": "52px",
"top": "78px",
"left": "179px",
"transform": "rotate(-50deg)"
})
}
function restLegs(){
$('#leg1').css({
"width": "23px",
"height": "52px",
"top": "87px",
"left": "21px",
"transform": "rotate(15deg)"
})
$('#leg2').css({
"width": "23px",
"height": "52px",
"top": "90px",
"left": "62px",
"transform": "rotate(-10deg)"
})
}
function opacityVariation(num){
$('#dnadecorationMid').html(num)
opacity = num/10
$('.cat').css("opacity", opacity)
$('#incognitocode').html(opacity*100 + '%')
}
function mouthColor(color,code) {
$('.mouth').css('background-color', '#' + color) //This changes the color of the cat head
$('#mouthcolorcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationSides').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
}
}
async function normalEyes() {
$('.pupils').css({
"background-color": "black",
"width": "20px",
"height": "30px",
"top": "10px",
"left": "24px"
})
}
function startledEyes() {
$('.pupils').css({
"background-color": "black",
"width": "45px",
"height": "45px",
"top": "3px",
"left": "3px"
})
}
function blindEyes() {
$('.pupils').css({
"background-color": "white"
})
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
scared_cat.css
.cat{
/* border-style: solid; */
width: 400px;
position: relative;
top: 46px;
margin: auto;
}
#head{
background-color: #a19796;
width: 200px;
height: 180px;
border-radius: 50%;
}
.catbody{
background-color: #666160;
border-radius: 20%;
position: absolute;
top: 60px;
left: 145px;
width: 192px;
height: 112px;
transform: skewX(30deg);
z-index: -1;
transform: rotate(-8deg);
}
.eyes{
position: relative;
top: 30px;
display: flex;
}
.eye{
background-color: white;
border-radius: 50%;
width: 50px;
height: 50px;
margin: 4px;
position: relative;
}
.pupils{
background-color: black;
width: 20px;
height: 30px;
border-radius: 50%;
position: absolute;
top: 10px;
left: 24px;
}
.ears{
position: relative;
z-index: -1;
}
.ear{
border-radius: 90% 0 90% 0;
background-color: salmon;
height: 100px;
width: 100px;
position: absolute;
left: 100px;
}
.left-ear{
transform: rotate(-10deg);
left: 0;
left: 57px;
top: -10px;
}
.right-ear{
left: 100px;
top: 5px;
}
.mouth{
background-color: salmon;
border-radius: 50%;
position: absolute;
top: 136px;
left: 120px;
width: 35px;
height: 22px;
transform: skewX(18.6deg);
}
.legs{
background-color: a19796;
z-index: -1;
}
#leg1{
border-radius: 50%;
position: absolute;
top: 87px;
left: 148px;
width: 23px;
height: 52px;
transform: rotate(-40deg);
}
#leg2{
border-radius: 50%;
position: absolute;
top: 78px;
left: 179px;
width: 23px;
height: 52px;
transform: rotate(-50deg);
}










 ,
,