Hi everybody!
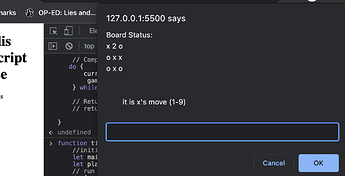
Can anyone explain to me why this code continues repeating the alert box when I call ticTacToe function ??
I can’t figure out where is the mistake.
function printBoard(gameBoard) {
//state space
let boardString = '';
for(let i=0; i<gameBoard.length; i += 1) {
boardString += `${gameBoard[i] ?? i+1}`;
if( i % 3 === 2) {
boardString += '\n';
}
}
return boardString;
}
function getUserInput(nextPlayerSymbol, gameBoard) {
return +prompt(`Board:\n${printBoard(gameBoard)} Enter ${nextPlayerSymbol}'s next move (1-9):`);
}
function isMoveValid(move, gameBoard) {
const boardIndex = move -1;
return (
typeof move === 'number' &&
move >= 1 && move <= 9 &&
gameBoard[boardIndex] === null
);
}
function makeAMove(gameBoard, nextPlayerSymbol) {
let newGameBoard = [...gameBoard];
let move = null;
do {
move = getUserInput(nextPlayerSymbol, gameBoard);
} while ( !isMoveValid(move, gameBoard) );
const boardIndex = move -1;
newGameBoard[boardIndex] = nextPlayerSymbol;
return newGameBoard;
}
function hasLastMoverWon(lastMove, gameBoard) {
let winnerCombos = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6]
];
for (let [i1, i2, i3] of winnerCombos) {
if (gameBoard[i1] === lastMove &&
gameBoard[i1] === gameBoard[i2] &&
gameBoard[i1] === gameBoard[i3]
) {
return true;
}
}
return false;
}
function IsGameOver(gameBoard, currentPlayerSymbol){
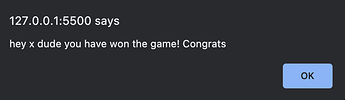
if(hasLastMoverWon(currentPlayerSymbol, gameBoard)) {
alert(`Congratulations!, ${currentPlayerSymbol} are the winner.`);
return true;
}
if(gameBoard.every(element => element != null)) {
alert('Draw. Game over!');
return true;
}
return false;
}
function ticTacToe() {
let gameBoard = [
[null, null, null,
null, null, null,
null, null, null]
];
let currentPlayerSymbol = null;
do {
currentPlayerSymbol = currentPlayerSymbol === 'X' ? 'O' : 'X';
gameBoard = makeAMove(gameBoard, currentPlayerSymbol);
} while( !IsGameOver(gameBoard, currentPlayerSymbol) );
}