Took me a while to figure out I had to remove the hardcoded animation classes from the html & to select two classes using jQuery like this: $(".class1, .class2") I hope this might help someone.
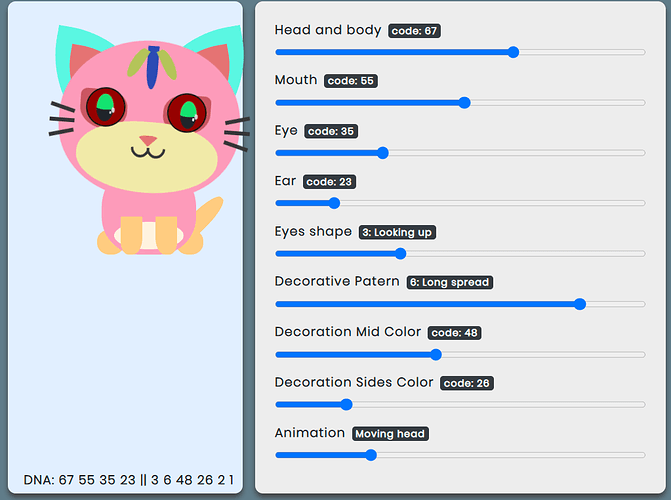
I’ve realised my Animation DNA doesn’t update when moving the slider but I cant really find a difference in my code compared to other posts. Would appreciate someone having a look.
Thanks!
animations.css
.movingHead {
animation: moveHead 3s infinite;
}
@keyframes moveHead {
0% {
transform: rotate(0deg);
}
30% {
transform: rotate(5deg);
}
60% {
transform: rotate(0deg);
}
100% {
transform: rotate(-5deg);
}
}
.movingTail {
animation: moveTail 3s infinite;
}
@keyframes moveTail {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(10deg);
}
50% {
transform: rotate(20deg);
}
75% {
transform: rotate(10deg);
}
100% {
transform: rotate(0deg);
}
}
.movingNose {
animation: moveNose 2s infinite;
}
@keyframes moveNose {
0% {
transform: rotate(0deg) scale(1, 1);
}
25% {
transform: rotate(4deg) scale(1.03, 1.03);
}
50% {
transform: rotate(5deg) scale(1.07, 1.07);
}
75% {
transform: rotate(2deg) scale(1.03, 1.03);
}
100% {
transform: rotate(0deg) scale(1, 1);
}
}
.movingEyes {
animation: moveEyes 3s infinite;
}
@keyframes moveEyes {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(25deg);
}
50% {
transform: rotate(50deg);
}
75% {
transform: rotate(25deg);
}
100% {
transform: rotate(0deg);
}
}
.movingEars {
animation: moveEars 6s infinite;
}
@keyframes moveEars {
0% {
top: 0px;
transform: rotate(0deg);
}
25% {
top: 2px;
transform: rotate(1.5deg);
}
50% {
top: 3px;
transform: rotate(3deg);
}
75% {
top: 2px;
transform: rotate(1.5deg);
}
100% {
top: 0px;
transform: rotate(0deg);
}
}
.movingWhiskers {
animation: moveWhiskers 3s infinite;
}
@keyframes moveWhiskers {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(3deg);
}
50% {
transform: rotate(7deg);
}
75% {
transform: rotate(3deg);
}
100% {
transform: rotate(0deg);
}
}
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 10,
"mouthColor" : 13,
"eyesColor" : 96,
"earsColor" : 10,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidColor" : 13,
"decorationSideColor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidColor)
$('#dnadecorationSide').html(defaultDNA.decorationSideColor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSide').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
mouthColor(colors[dna.mouthcolor],dna.mouthcolor)
$('#mouthcolor').val(dna.headcolor)
eyesColor(colors[dna.eyescolor],dna.eyescolor)
$('#eyescolor').val(dna.eyescolor)
earsColor(colors[dna.earscolor],dna.earscolor)
$('#earscolor').val(dna.earscolor)
eyeVariation(dna.eyesShape)
$('#eyeshape').val(dna.eyesShape)
decorationVariation(dna.decorationPattern)
$('#decorationshape').val(dna.decorationPattern)
midColor(colors[dna.decorationMidColor],dna.decorationMidColor)
$('#decorationmid').val(dna.decorationMidColor)
SidesColor(colors[dna.decorationSidesColor],dna.decorationSideColor)
$('#decorationside').val(dna.decorationSideColor)
animationVariation(dna.animation)
$('#animation').val(dna.animation)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#mouthcolor').change(()=>{
var colorVal = $('#mouthcolor').val()
mouthColor(colors[colorVal],colorVal)
})
$('#eyescolor').change(()=>{
var colorVal = $('#eyescolor').val()
eyesColor(colors[colorVal],colorVal)
})
$('#earscolor').change(()=>{
var colorVal = $('#earscolor').val()
earsColor(colors[colorVal],colorVal)
})
//Changing Eye Shape
$('#eyeshape').change(()=>{
var shape = parseInt ($('#eyeshape').val()) //between 1 and 7
eyeVariation(shape)
})
//Changing Decoration
$('#decorationshape').change(()=>{
var shape = parseInt ($('#decorationshape').val()) //between 1 and 9
decorationVariation(shape)
})
$('#decorationmid').change(()=>{
var colorVal = $('#decorationmid').val()
decorationMidColor(colors[colorVal],colorVal)
})
$('#decorationside').change(()=>{
var colorVal = $('#decorationside').val()
decorationSideColor(colors[colorVal],colorVal)
})
$('#animation').change(()=>{
var animationVal = parseInt( $('#animation').val() )
animationVariation(animationVal)
})
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('.cat__head, .cat__chest').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the head color part of the DNA that is displayed below the cat
}
function mouthColor(color,code) {
$('.cat__mouth-contour, .cat__chest_inner, .cat__tail').css('background', '#' + color) //This changes the color of the cat
$('#mouthcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnamouth').html(code) //This updates the mouth color part of the DNA that is displayed below the cat
}
function eyesColor(color,code) {
$('.pupil-left, .pupil-right').css('background', '#' + color) //This changes the color of the cat
$('#eyescode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the eye color part of the DNA that is displayed below the cat
}
function earsColor(color,code) {
$('.cat__ear--left, .cat__ear--right, .cat__paw-left, .cat__paw-left_inner, .cat__paw-right, .cat__paw-right_inner').css('background', '#' + color) //This changes the color of the cat
$('#earscode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the ear color part of the DNA that is displayed below the cat
}
function decorationMidColor(color,code) {
$('.cat__head-dots').css('background', '#' + color) //This changes the mid decoration color of the cat
$('#decorationMidColor').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code)
}
function decorationSideColor(color,code) {
$('.cat__head-dots_first, .cat__head-dots_second').css('background', '#' + color) //This changes the side decoration color of the cat
$('#decorationSideColor').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationSide').html(code)
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes() //set the badge to "Basic"
$('#eyeName').html('Basic')
break
case 2:
normalEyes()
$('#eyeName').html('Chill')
eyesType1() //set border to change the shape of the eye
break
case 3:
normalEyes()
$('#eyeName').html('Cute')
eyesType2() //set border to change the shape of the eye
break
case 4:
normalEyes()
$('#eyeName').html('Right')
eyesType3() //set border to change the shape of the eye
break
case 5:
normalEyes()
$('#eyeName').html('Left')
eyesType4() //set border to change the shape of the eye
break
case 6:
normalEyes()
$('#eyeName').html('Pinch')
eyesType5() //set border to change the shape of the eye
break
case 7:
normalEyes()
$('#eyeName').html('High')
eyesType6() //set border to change the shape of the eye
break
default:
console.log("Not 1 or 2");
break;
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
case 2:
normaldecoration()
$('#decorationName').html('Long')
decorationType1()
break
case 3:
normaldecoration()
$('#decorationName').html('Short')
decorationType2()
break
case 4:
normaldecoration()
$('#decorationName').html('Wide Angle')
decorationType3()
break
case 5:
normaldecoration()
$('#decorationName').html('Narrow Angle')
decorationType4()
break
case 6:
normaldecoration()
$('#decorationName').html('Thin')
decorationType5()
break
case 7:
normaldecoration()
$('#decorationName').html('Thick')
decorationType6()
break
case 8:
normaldecoration()
$('#decorationName').html('Round')
decorationType7()
break
case 9:
normaldecoration()
$('#decorationName').html('Inverted')
decorationType8()
break
}
}
function animationVariation(num) {
$('.dnaanimation').html(num);
switch (num) {
case 1:
$('#animationName').html('Head')
animationType1();
break;
case 2:
$('#animationName').html('Tail')
animationType2();
break;
case 3:
$('#animationName').html('Nose')
animationType3();
break;
case 4:
$('#animationName').html('Eyes')
animationType4();
break;
case 5:
$('#animationName').html('Ears')
animationType5();
break;
case 6:
$('#animationName').html('Whiskers')
animationType6();
break;
}
}
function animationType1(){
resetAnimation();
$('#head').addClass("movingHead");
}
function animationType2(){
resetAnimation();
$(".cat__tail").addClass("movingTail");
}
function animationType3(){
resetAnimation();
$(".cat__nose").addClass("movingNose");
}
function animationType4(){
resetAnimation();
$(".pupil-left, .pupil-right").addClass("movingEyes");
}
function animationType5(){
resetAnimation();
$(".cat__ear").addClass("movingEars");
}
function animationType6(){
resetAnimation();
$(".cat__whiskers-left, .cat__whiskers-right").addClass("movingWhiskers");
}
function resetAnimation(){
$('#head').removeClass("movingHead");
$('.cat__tail').removeClass("movingTail");
$('.cat__nose').removeClass("movingNose");
$('.pupil-left, .pupil-right').removeClass("movingEyes");
$('.cat__ear').removeClass("movingEars");
$('.cat__whiskers-left, .cat__whiskers_right').removeClass("movingWhiskers");
}
function normalEyes() {
$('.cat__eye').find('span').css('border', 'none')
}
function eyesType1() {
$('.cat__eye').find('span').css('border-top', '15px solid')
}
function eyesType2() {
$('.cat__eye').find('span').css('border-bottom', '10px solid')
}
function eyesType3() {
$('.cat__eye').find('span').css('border-left', '10px solid')
}
function eyesType4() {
$('.cat__eye').find('span').css('border-right', '10px solid')
}
function eyesType5() {
$('.cat__eye').find('span').css('border-top' , '10px solid').css('border-bottom' , '10px solid')
}
function eyesType6() {
$('.cat__eye').find('span').css('border-left' , '10px solid').css('border-right' , '10px solid')
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
function decorationType1() {
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "58px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "45px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "45px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
function decorationType2() {
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "33px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "20px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "20px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
function decorationType3() {
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(45deg)", "height": "35px", "width": "14px", "top": "-4px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(-45deg)", "height": "35px", "width": "14px", "top": "-4px", "border-radius": "0 50% 50% 50%" })
}
function decorationType4() {
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(-25deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(25deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
function decorationType5() {
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "7px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "7px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "7px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
function decorationType6() {
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "18px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "18px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "18px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
function decorationType7() {
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "16px", "width": "16px", "top": "1px", "border-radius": "50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "13px", "width": "13px", "top": "1px", "border-radius": "50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "13px", "width": "13px", "top": "1px", "border-radius": "50%" })
}
function decorationType8() {
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "49px", "width": "16px", "top": "1px", "border-radius": "50% 50% 0 0" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "13px", "top": "13px", "border-radius": "50% 50% 0 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "13px", "top": "13px", "border-radius": "50% 50% 50% 0" })
}