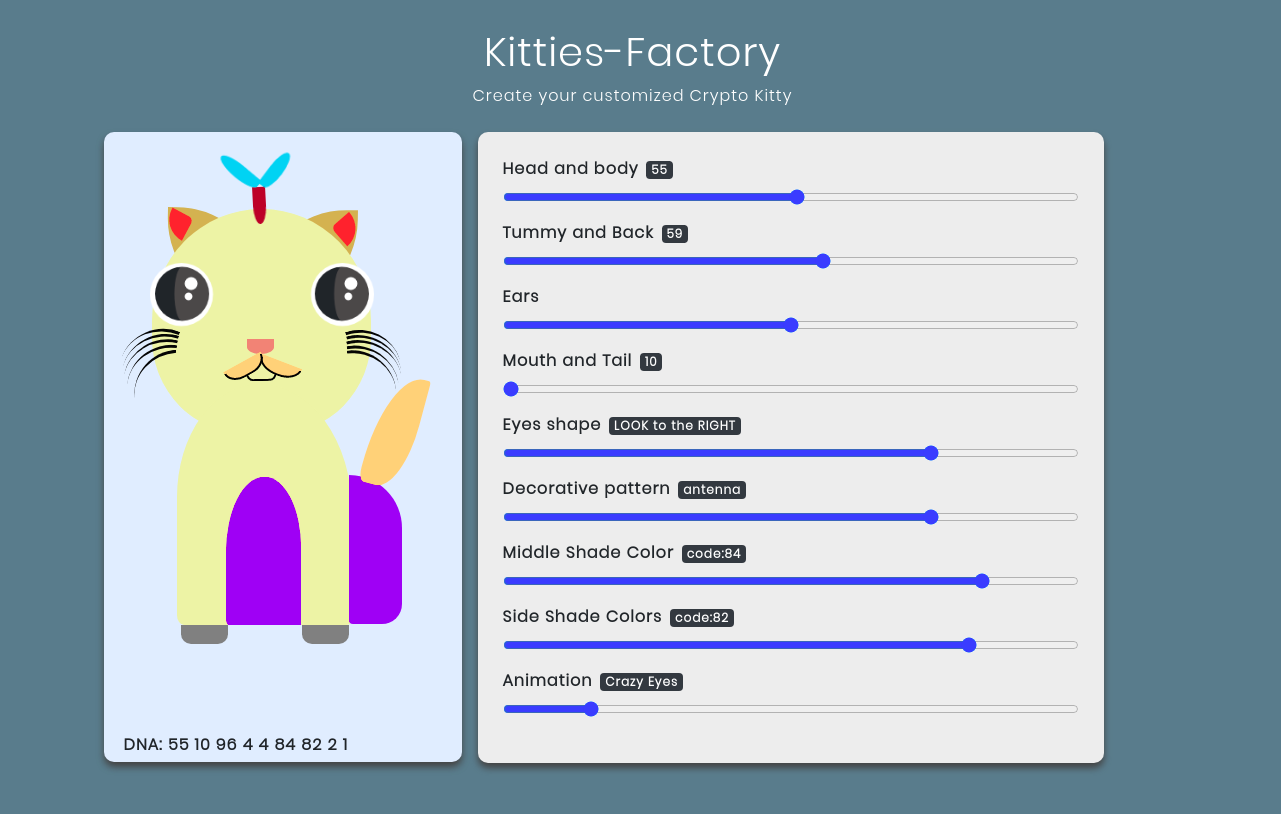
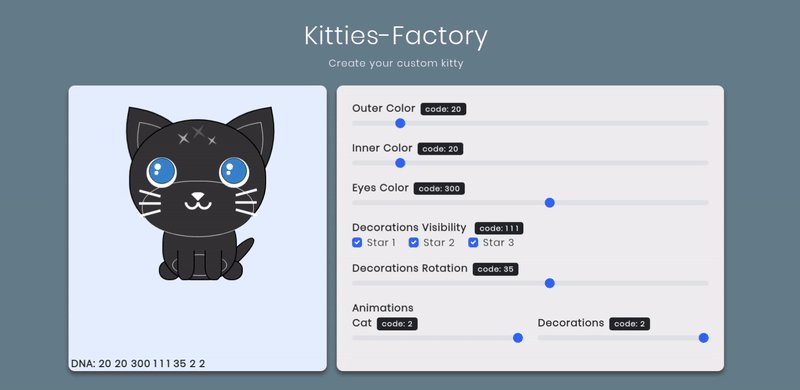
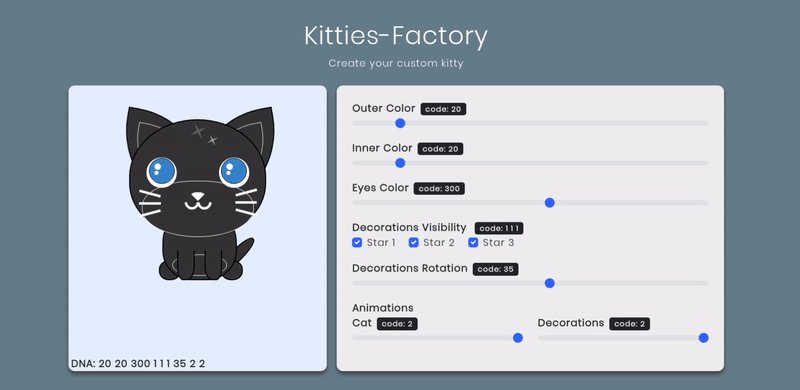
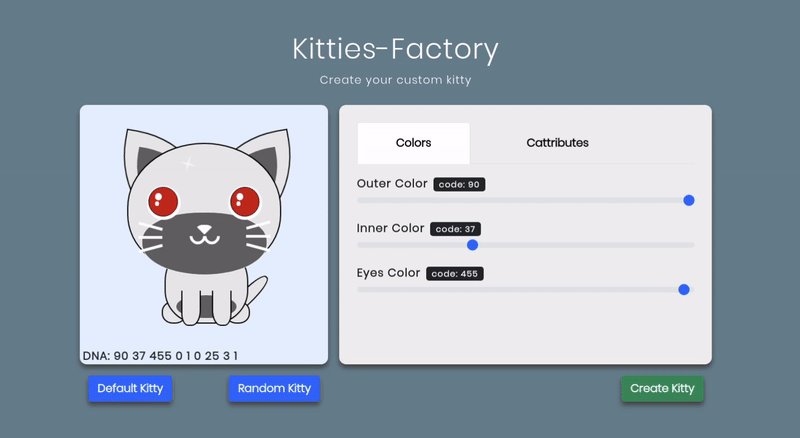
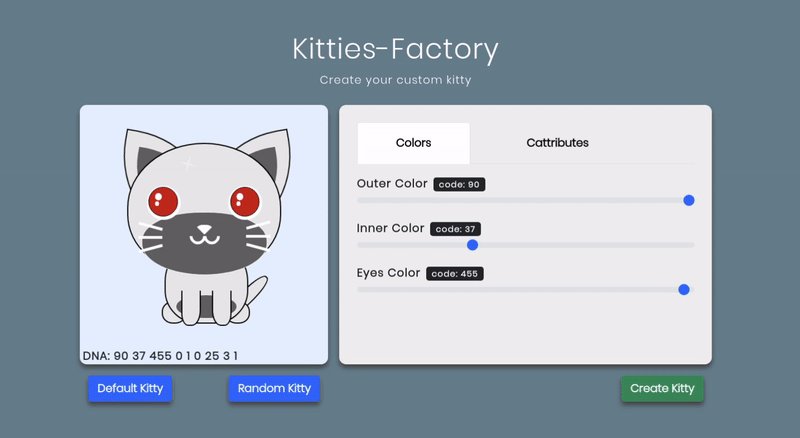
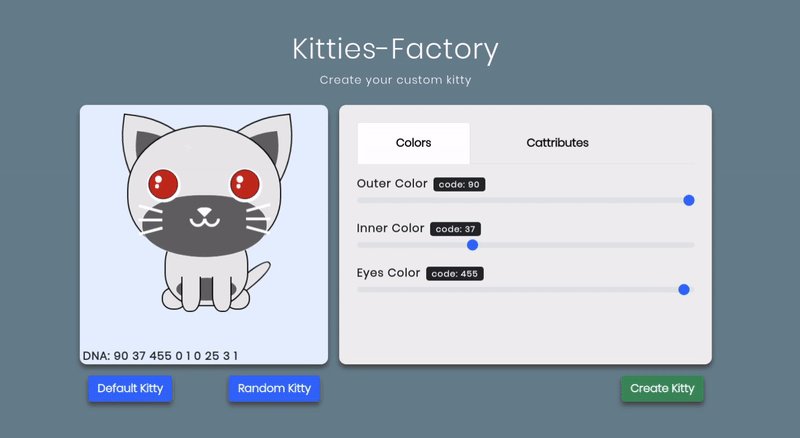
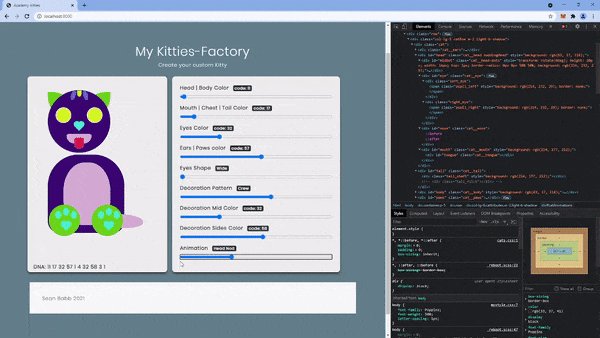
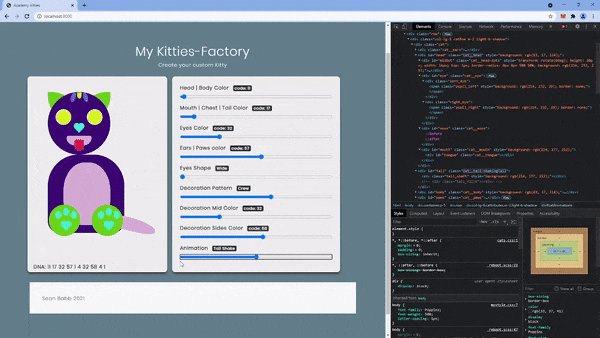
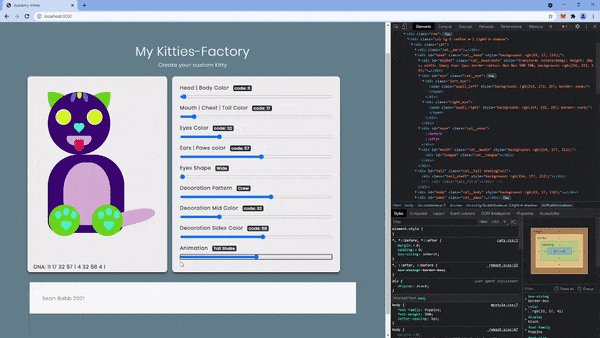
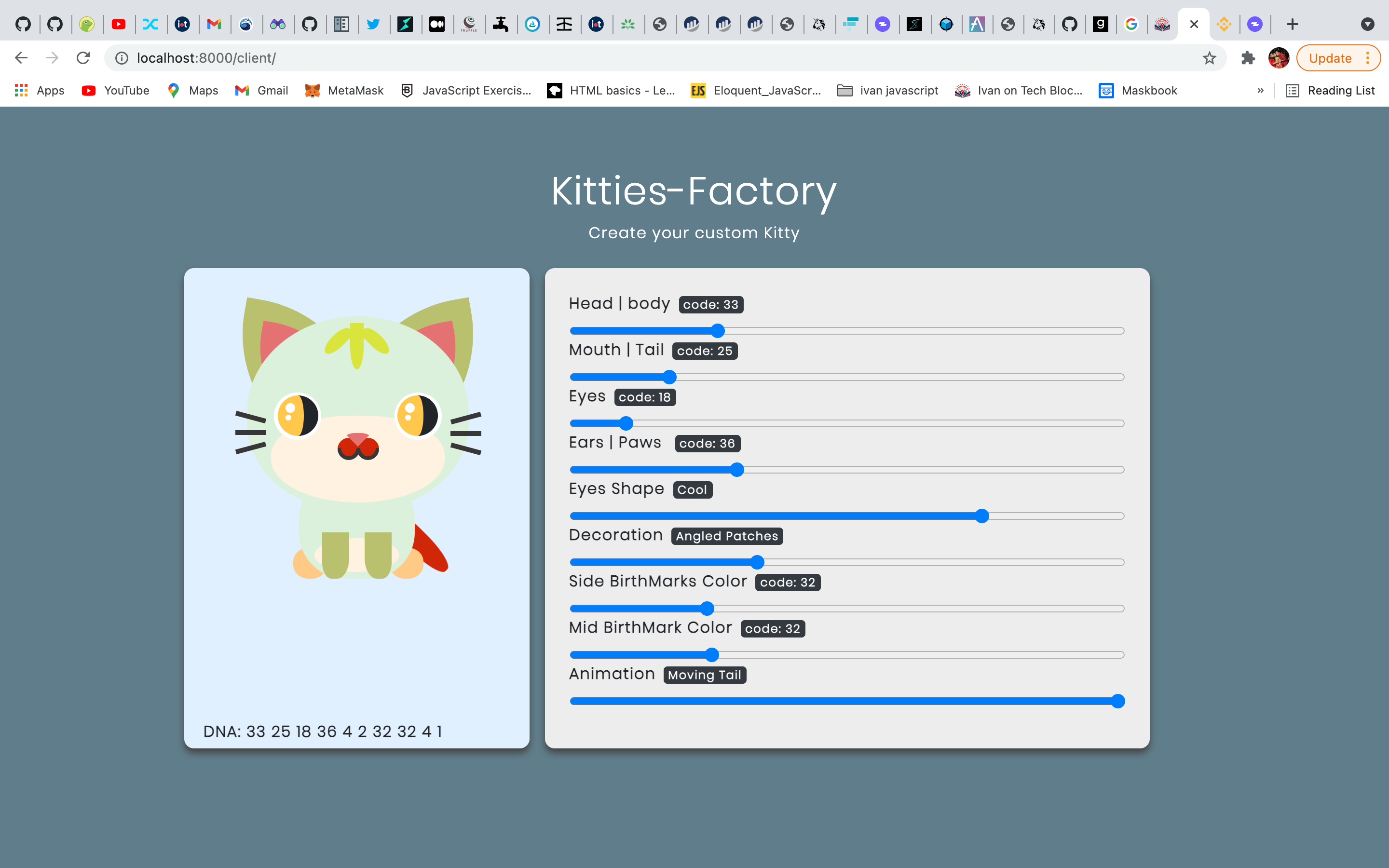
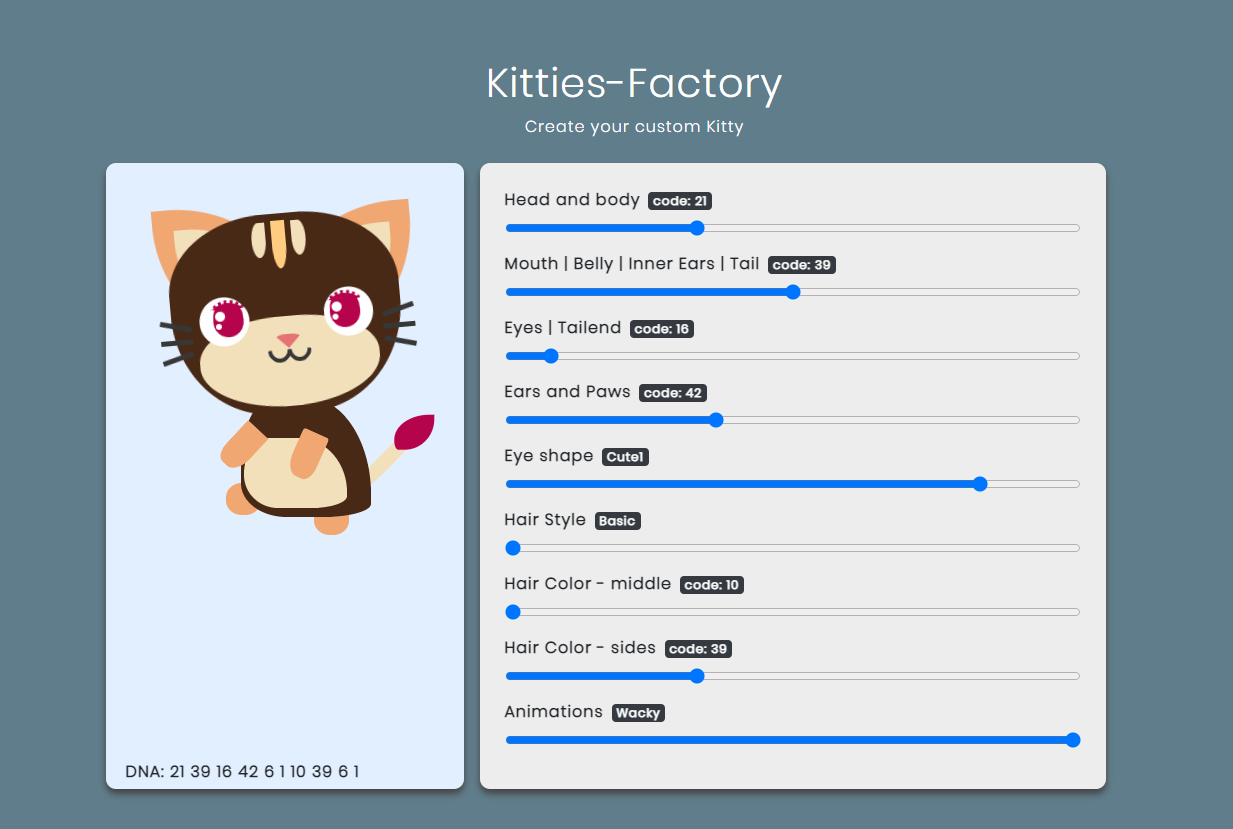
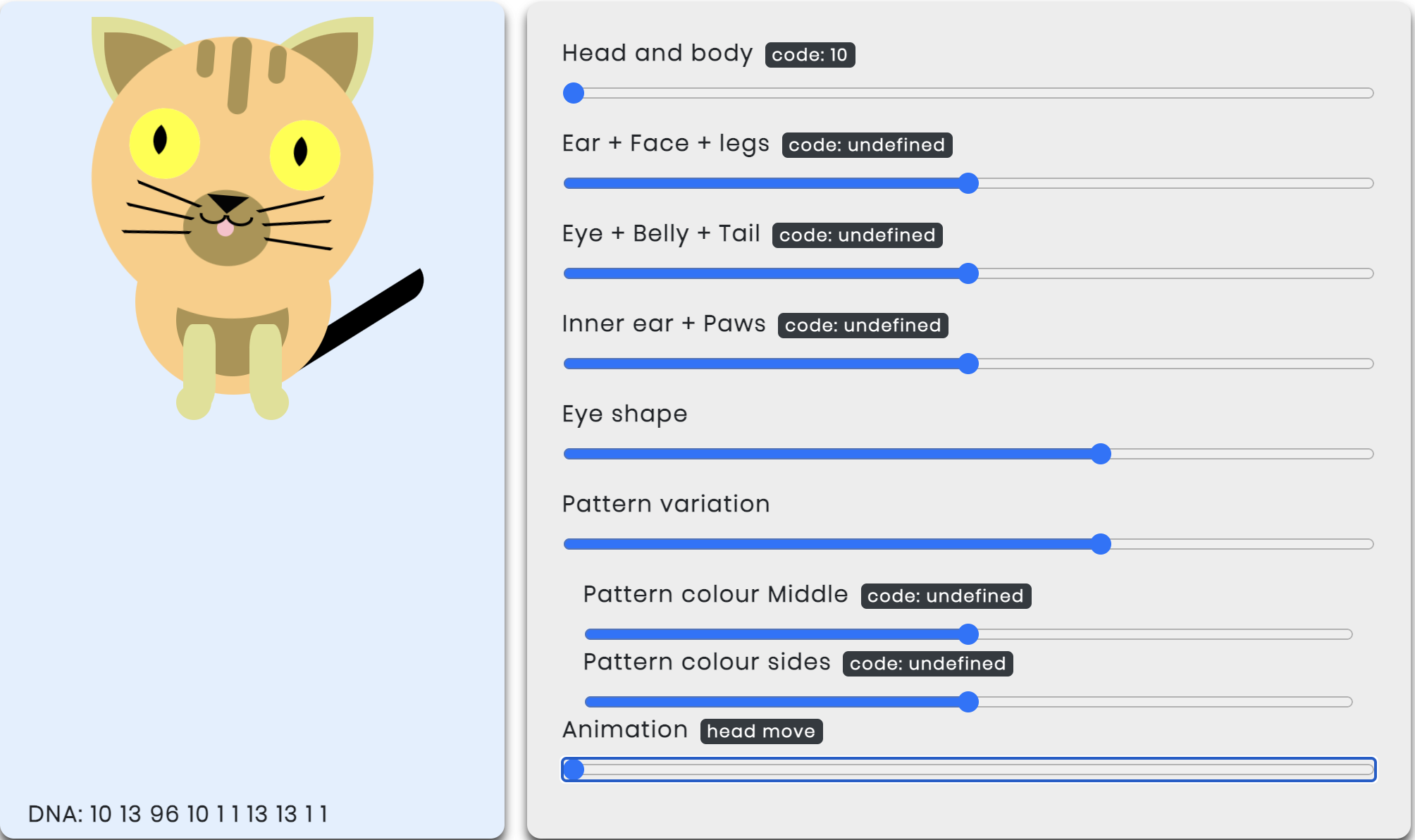
Fiinally done ooof i dont know how to put the little preview of my cat, im sorry about that 
Factory
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
function headColorF(color,code) {
$('.cat__head, .cat__chest, .cat__tail, .cat__paw-left, .cat__paw-right').css('background', '#' + color) //This changes the color of the cat
$('#fur').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function patternColorF(color,code) {
$('.cat__chest_inner, .cat__mouth-contour, .patch-right, .patch-left, .cat__head-dots, .cat__head-dots_first, .cat__head-dots_second').css('background', '#' + color) //This changes the color of the cat
$('#pattern').html('code: '+code) //This updates text of the badge next to the slider
$('#dnapattern').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function earsColorF(color,code) {
$('.cat__ear--left, .cat__ear--right').css('background', '#' + color) //This changes the color of the cat
$('#ears').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function eyesColorF(color,code) {
$('.cat__eye--left, .cat__eye--right').css('background', '#' + color) //This changes the color of the cat
$('#eyes').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function whiskersColorF(color,code) {
$('.cat__whiskers-left, .cat__whiskers-right, .cat__whiskers-left_1, .cat__whiskers-right_1, .cat__whiskers-left_2, .cat__whiskers-right_2').css('background', '#' + color) //This changes the color of the cat
$('#whisks').html('code: '+code) //This updates text of the badge next to the slider
$('#dnawhiskers').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function pawsColorF(color,code) {
$('.cat__paw-left_inner, .cat__paw-right_inner, .hand_left, .hand_right').css('background', '#' + color) //This changes the color of the cat
$('#paws').html('code: '+code) //This updates text of the badge next to the slider
$('#dnapaws').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//Cattributes
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eye5').html('Basic')
break
case 2:
normalEyes()
$('#eye5').html('Stylish')
eyesType1()
break
case 3:
normalEyes()
$('#eye5').html('Boxy')
eyesType2()
break
case 4:
normalEyes()
$('#eye5').html('Stylish 2')
eyesType3()
break
case 5:
normalEyes()
$('#eye5').html('Sad')
eyesType4()
break
}
}
function decorationShape(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#deco1').html('Basic')
normaldecoration()
break
case 2:
normaldecoration()
$('#deco1').html('Dots')
dotsdecoration()
break
case 3:
normaldecoration()
$('#deco1').html('Horizontal')
horizontaldecoration()
break
case 4:
normaldecoration()
$('#deco1').html('T')
tdecoration()
break
case 5:
normaldecoration()
$('#deco1').html('Swords')
swordsdecoration()
break
}
}
function animationF (num){
$('#dnaanimation').html(num);
switch(num){
case 1:
resetAnimation()
$('#deco4').html('Basic')
break
case 2:
resetAnimation()
$('#deco4').html('No, Sir')
animationType1();
break
case 3:
resetAnimation()
$('#deco4').html('Happy')
animationType2();
break
case 4:
resetAnimation()
$('#deco4').html('Dancing')
animationType3();
break
case 5:
resetAnimation()
$('#deco4').html('Curious')
animationType4();
break
}
}
function animationType1(){
$("#head").addClass("movingHead");
}
function animationType2(){
$("#tail").addClass("movingTail");
}
function animationType3(){
$("#paw1").addClass("movingArms");
$("#paw2").addClass("movingArms");
}
function animationType4(){
$("#eye1").addClass("movingEyes");
$("#eye2").addClass("movingEyes");
}
function resetAnimation(){
$("#head").removeClass("movingHead");
$("#tail").removeClass("movingTail");
$("#paw1").removeClass("movingArms");
$("#paw2").removeClass("movingArms");
$("#eye1").removeClass("movingEyes");
$("#eye2").removeClass("movingEyes");
}
async function normalEyes() {
$('.cat__eye--right, .cat__eye--left').css('border-radius', '50%')
}
async function eyesType1() {
$('.cat__eye--right').css('border-radius', '50% 20% 50% 50%')
$('.cat__eye--left').css('border-radius', '20% 50% 50% 50%')
}
async function eyesType2() {
$('.cat__eye--right, .cat__eye--left').css('border-radius', '30% 30% 40% 40%')
}
async function eyesType3() {
$('.cat__eye--right').css('border-radius', '50% 50% 50% 10%')
$('.cat__eye--left').css('border-radius', '50% 50% 10% 50%')
}
async function eyesType4() {
$('.cat__eye--right').css('border-radius', '50% 90% 20% 50%')
$('.cat__eye--left').css('border-radius', '90% 50% 50% 20%')
}
function decorationMidColorF(color,code) {
$('.cat__head-dots').css('background', '#' + color) //This changes the color of the cat
$('#deco2').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function decorationSideColorF(color,code) {
$('.cat__head-dots_first, .cat__head-dots_second').css('background', '#' + color) //This changes the color of the cat
$('#deco3').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationSides').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "-3px", "border-radius": "40% 40% 65% 65%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "36px", "width": "12px", "top": "1px","left": "-16px", "border-radius": "65% 15% 65% 65%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "36px", "width": "12px", "top": "1px", "border-radius": "15% 65% 65% 65%" })
}
async function dotsdecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "9px", "width": "9px", "top": "25px", "border-radius": "50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "9px", "width": "9px", "top": "0px", "border-radius": "50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "9px", "width": "9px", "top": "0px","border-radius": "50%" })
}
async function horizontaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "9px", "width": "9px", "top": "25px", "border-radius": "50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "9px", "width": "40px", "top":"0px", "left": "-50px", "border-radius": "50% 20% 20% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "9px", "width": "40px", "top":"0px", "border-radius": "20% 50% 50% 20%" })
}
async function tdecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "50px", "width": "9px", "top": "45px", "border-radius": "20% 20% 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "9px", "width": "40px", "top":"-10px", "left": "-50px", "border-radius": "10% 50% 10% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "9px", "width": "40px", "top":"-10px", "border-radius": "50% 10% 50% 10%" })
}
async function swordsdecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "-3px", "border-radius": "40% 40% 65% 65%" })
$('.cat__head-dots_first').css({ "transform": "rotate(8deg)", "height": "36px", "width": "12px", "top": "1px","left": "-16px", "border-radius": "65% 15% 65% 65%" })
$('.cat__head-dots_second').css({ "transform": "rotate(-8deg)", "height": "36px", "width": "12px", "top": "1px", "border-radius": "15% 65% 65% 65%" })
}
Settings
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 10,
"patternColor" : 25,
"earsColor" : 10,
"eyesColor" : 25,
"whiskerColor" : 10,
"pawsColor" : 25,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 25,
"decorationSidescolor" : 25,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnapattern').html(defaultDNA.patternColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnawhiskers').html(defaultDNA.whiskerColor);
$('#dnapaws').html(defaultDNA.pawsColor);
$('#dnashape').html(defaultDNA.eyesShape);
$('#dnadecoration').html(defaultDNA.decorationPattern);
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor);
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor);
$('#dnaanimation').html(defaultDNA.animation);
$('#dnaspecial').html(defaultDNA.lastNum);
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnapattern').html()
dna += $('#dnaears').html()
dna += $('#dnaeyes').html()
dna += $('#dnawhiskers').html()
dna += $('#dnapaws').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColorF(colors[dna.headcolor],dna.headcolor)
$('#bodycolorH').val(dna.headcolor)
patternColorF(colors[dna.patternColor],dna.patternColor)
$('#patternColorH').val(dna.patternColor)
earsColorF(colors[dna.earsColor],dna.earsColor)
$('#earsColorH').val(dna.earsColor)
eyesColorF(colors[dna.eyesColor],dna.eyesColor)
$('#eyesColorH').val(dna.eyesColor)
whiskersColorF(colors[dna.whiskerColor],dna.whiskerColor)
$('#whiskersColorH').val(dna.whiskerColor)
pawsColorF(colors[dna.pawsColor],dna.pawsColor)
$('#pawsColorH').val(dna.pawsColor)
eyeVariation(dna.eyesShape)
$('#decoShapeH').val(dna.eyesShape)
decorationShape(dna.decorationPattern)
$('#eyesShapeH').val(dna.eyesShape)
decorationMidColorF(colors[dna.decorationMidcolor],dna.decorationMidcolor)
$('#decoMidColorH').val(dna.decorationMidcolor)
decorationSideColorF(colors[dna.decorationSidescolor],dna.decorationSidescolor)
$('#decoSideColorH').val(dna.decorationSidescolor)
animationF(dna.animation)
$('#animationH').val(dna.animation) //<----problem is here somehwere, either the funct
}
// Changing cat colors
$('#bodycolorH').change(()=>{
var colorVal = $('#bodycolorH').val()
headColorF(colors[colorVal],colorVal)
})
// Changing patterncolor
$('#patternColorH').change(()=>{
var colorVal = $('#patternColorH').val()
patternColorF(colors[colorVal],colorVal)
})
// Changing ears color
$('#earsColorH').change(()=>{
var colorVal = $('#earsColorH').val()
earsColorF(colors[colorVal],colorVal)
})
// Changing eyes color
$('#eyesColorH').change(()=>{
var colorVal = $('#eyesColorH').val()
eyesColorF(colors[colorVal],colorVal)
})
// Changing whiskers color
$('#whiskersColorH').change(()=>{
var colorVal = $('#whiskersColorH').val()
whiskersColorF(colors[colorVal],colorVal)
})
// Changing paws color
$('#pawsColorH').change(()=>{
var colorVal = $('#pawsColorH').val()
pawsColorF(colors[colorVal],colorVal)
})
//changing the shape of the eyes
$('#eyesShapeH').change(()=>{
var shape = parseInt($('#eyesShapeH').val())
eyeVariation(shape)
})
// changing the shape of the foreheads decorations
$('#decoShapeH').change(()=>{
var shape = parseInt($('#decoShapeH').val())
decorationShape(shape)
})
//changing the color of the decoration in the middle
$('#decoMidColorH').change(()=>{
var colorVal = $('#decoMidColorH').val()
decorationMidColorF(colors[colorVal],colorVal)
})
//changing the color of the side deoorations
$('#decoSideColorH').change(()=>{
var colorVal = $('#decoSideColorH').val()
decorationSideColorF(colors[colorVal],colorVal)
})
//changing the animations
$('#animationH').change(()=>{
var animationVal = parseInt( $('#animationH').val() )
animationF(animationVal)
})
Animations
.movingHead{
animation:moveHead 3s infinite;
}
@keyframes moveHead{
0% {
transform: rotate(0deg);
}
30% {
transform: rotate(5deg);
}
60% {
transform: rotate(-5deg);
}
100% {
transform: rotate(0deg);
}
}
.movingTail{
animation:moveTail 2s infinite;
}
@keyframes moveTail{
0% {
transform: rotate(0deg);
}
33% {
transform: rotate(20deg);
}
66% {
transform: rotate(-10deg);
}
100% {
transform: rotate(0deg);
}
}
.movingArms{
animation:moveArms 2s infinite;
}
@keyframes moveArms{
0% {
transform: skew(0deg);
}
25% {
transform: skew(9deg);
}
50% {
transform: skew(0deg);
}
75% {
transform: skew(-9deg);
}
100% {
transform: skew(0deg);
}
}
.movingEyes{
animation:moveEyes 2s infinite;
}
@keyframes moveEyes{
0% {
left: 14px;
}
12% {
left: 20px;
}
25% {
left: 15px;
}
37% {
left: 10px;
}
50% {
left: 5px;
}
62% {
left: 0px;
}
75% {
left: 5px;
}
87% {
left: 10px;
}
100% {
left: 14px;
}
}
Index
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/animations.css">
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
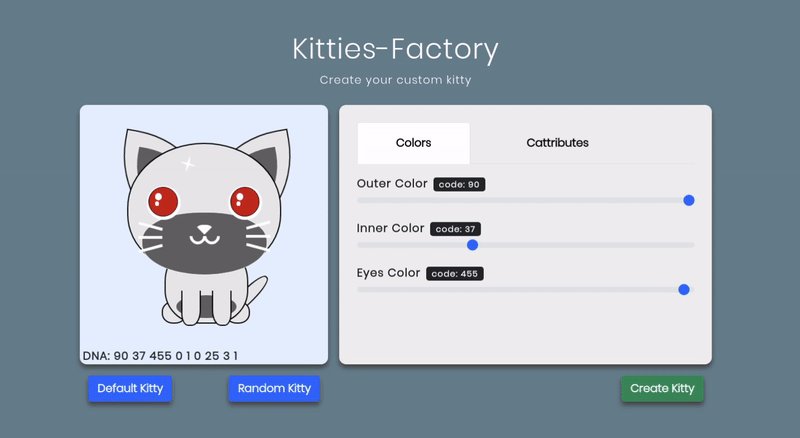
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="cat__ear">
<div id="leftEar" class="cat__ear--left">
<div class="cat__ear--left-inside"></div>
</div>
<div id="rightEar" class="cat__ear--right">
<div class="cat__ear--right-inside"></div>
</div>
</div>
<div id="head" class="cat__head">
<div id="midDot" class="cat__head-dots">
<div id="leftDot" class="cat__head-dots_first"></div>
<div id="rightDot" class="cat__head-dots_second"></div>
</div>
<div class="cat__eye">
<div class="patch-left"></div>
<div class="cat__eye--left">
<span id="eye1" class="pupil-left"></span>
</div>
<div class="patch-right"></div>
<div class="cat__eye--right">
<span id="eye2" class="pupil-right"></span>
</div>
</div>
<div class="cat__nose"></div>
<div class="cat__mouth-contour"></div>
<div class="cat__whiskers-left">
<div class="cat__whiskers-left_1"></div>
<div class="cat__whiskers-left_2"></div>
</div>
<div class="cat__whiskers-right">
<div class="cat__whiskers-right_1"></div>
<div class="cat__whiskers-right_2"></div>
</div>
<div class="cat__mouth-right"></div>
<div class="cat__mouth-left"></div>
</div>
<div class="cat__body">
<div class="cat__chest"></div>
<div class="cat__chest_inner"></div>
<div id="paw1" class="cat__paw-left">
<div class="hand_left">
<div class="fingers"></div>
</div>
</div>
<div class="cat__paw-left_inner"></div>
<div id="paw2" class="cat__paw-right">
<div class="hand_right">
<div class="fingers"></div>
</div>
</div>
<div class="cat__paw-right_inner"></div>
<div id="tail" class="cat__tail"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnapattern"></span>
<span id="dnaears"></span>
<span id="dnaeyes"></span>
<span id="dnawhiskers"></span>
<span id="dnapaws"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Fur</b><span class="badge badge-dark ml-2" id="fur"></span></label>
<input type="range" min="0" max="98" class="form-control-range" id="bodycolorH">
</div>
<div class="form-group">
<label for="formControlRange"><b>Pattern</b><span class="badge badge-dark ml-2" id="pattern"></span></label>
<input type="range" min="0" max="98" class="form-control-range" id="patternColorH">
</div>
<div class="form-group">
<label for="formControlRange"><b>Ears</b><span class="badge badge-dark ml-2" id="ears"></span></label>
<input type="range" min="0" max="98" class="form-control-range" id="earsColorH">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes</b><span class="badge badge-dark ml-2" id="eyes"></span></label>
<input type="range" min="0" max="98" class="form-control-range" id="eyesColorH">
</div>
<div class="form-group">
<label for="formControlRange"><b>Whiskers</b><span class="badge badge-dark ml-2" id="whisks"></span></label>
<input type="range" min="0" max="98" class="form-control-range" id="whiskersColorH">
</div>
<div class="form-group">
<label for="formControlRange"><b>Paws</b><span class="badge badge-dark ml-2" id="paws"></span></label>
<input type="range" min="0" max="98" class="form-control-range" id="pawsColorH">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes Shape</b><span class="badge badge-dark ml-2" id="eye5"></span></label>
<input type="range" min="1" max="5" class="form-control-range" id="eyesShapeH">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration</b><span class="badge badge-dark ml-2" id="deco1"></span></label>
<input type="range" min="1" max="5" class="form-control-range" id="decoShapeH">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mid Color</b><span class="badge badge-dark ml-2" id="deco2"></span></label>
<input type="range" min="0" max="98" class="form-control-range" id="decoMidColorH">
</div>
<div class="form-group">
<label for="formControlRange"><b>Sides Color</b><span class="badge badge-dark ml-2" id="deco3"></span></label>
<input type="range" min="0" max="98" class="form-control-range" id="decoSideColorH">
</div>
<div class="form-group">
<label for="formControlRange"><b>Animation</b><span class="badge badge-dark ml-2" id="deco4"></span></label>
<input type="range" min="1" max="5" class="form-control-range" id="animationH">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy Bootcamp April 2021</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>











 lol
lol